高度塌陷的产生条件和解决方法
1.首先提到高度塌陷就必须提到一个css属性:float–浮动
float顾名思义就是浮动,设置了float属性的元素会根据属性值向左或向右浮动,可以让任何竖着排列的标签横过来,我们称设置了float属性的元素为浮动元素。
即如图所示:
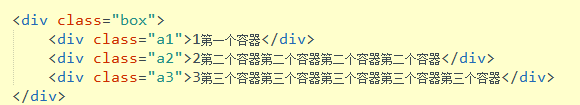
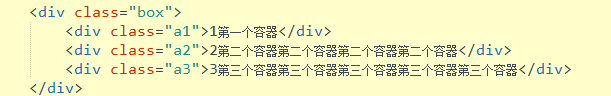
Html代码如下:

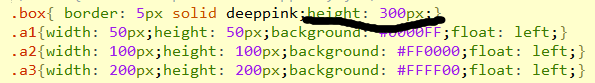
css代码如下:

效果图:

2.什么是高度塌陷
通过下面的例子了解什么是高度塌陷。
在页面中设置一个盒子box,其中在嵌套一个子元素小盒子list。box设置边框宽度,而高度不去设置(高度会由内容撑开)
Html代码:

CSS代码:

效果图:

但是当我们向盒子里面添加内容的时候<div class="list">a</div>,就可以发现父元素被撑开了。

在文档流定位中,父元素的高度默认是被子元素撑开的高度。即子元素的高度就是父元素的高度。如下图:

子元素list加入宽,高,背景色

当为父元素中的子元素设置了向左浮动时。比如说为box1设置向左浮动。就会发现子元素的位置没变,但是父元素box发生了高度坍塌。
如下图:

子元素list加float:left;左浮动

得出结论:当为子元素设置浮动的时候,子元素就会完全脱离文档流,此时将会导致子元素无法撑开父元素,导致父元素的高度塌陷。
当再在父元素之下设置一个盒子new,为new设置高度和背景颜色。

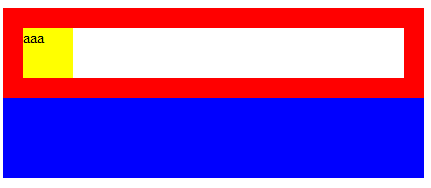
按理来说正常情况下,按照文档流排列,会是box的边框包裹着list和new在二者下方,如图一所示。

图一
但结果并不是这样.
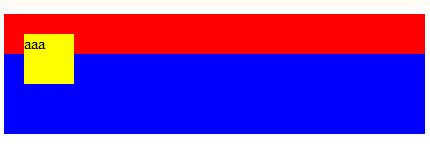
为list设置浮动定位后,list会脱离文档流,如上所示父元素随即会出现高度塌。这时候,new盒子也会向上移动,造成布局混乱。如图二所示。

图二
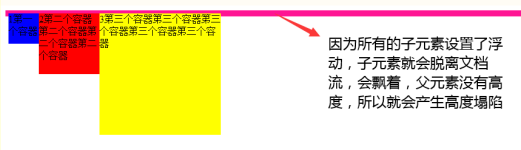
高度塌陷所造成的后果:由于父元素的高度塌陷,就会导致父元素之下的所有元素都会因此而向上移动,这样会导致页面混乱。不利于页面布局。
3.产生原因:
当给所有的子元素添加浮动,而父元素没有设置高度时最近的父元素高度是塌陷的(没有高度)。
原因是因为浮动之后该元素不占浏览器的位置(空间),浮动之后是悬浮的状态(飘着的)----脱离文档流。
即:

4.解决方法:
(1).给父元素添加固定高度,适合高度固定的布局
CSS代码:

Html代码:

效果图

原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
(2).给父元素添加overflow: hidden; zoom:1;(针对IE6的兼容,可以不写)
CSS代码

Html代码

效果图

原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
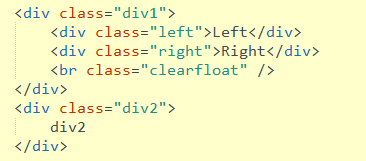
(3).结尾处加空div标签 clear:both;
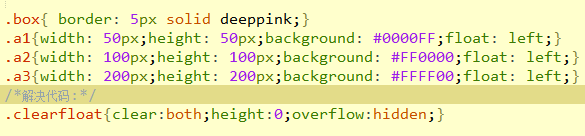
CSS代码:

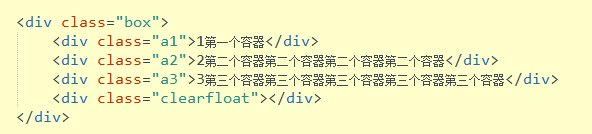
Html代码:

效果图

原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:1.不少初学者不理解原理;
2.如果页面浮动布局多,就要增加很多空div,让人感觉很不好 .
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法 .
(4).万能清除法(更适合整站开发)----最常用的
给塌陷的元素加:after伪类
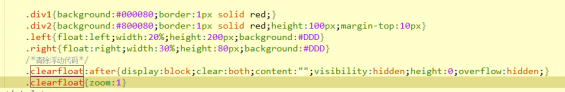
:after{
content:” ”;
clear:both;
display:block;
height:0;
overflow:hidden;
visibility:hidden;
}
:after对于IE8以下有兼容问题,所以给塌陷的元素{zoom: 1;}
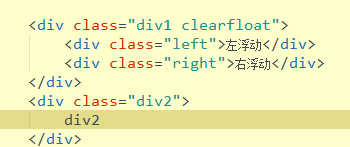
Html代码:

Css代码

效果图

原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
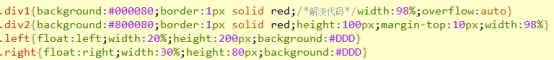
(5)父级div定义 overflow:auto
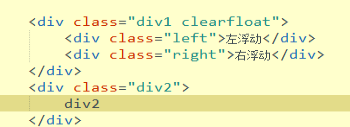
Html代码:

Css代码

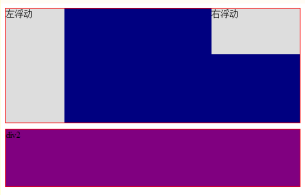
效果图

原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
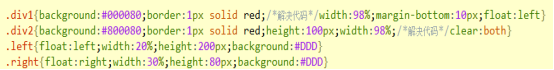
(6).父级div也一起浮动
Html代码:

Css代码

效果图

原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
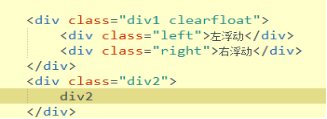
(7).父级div定义 display:table
Html代码:

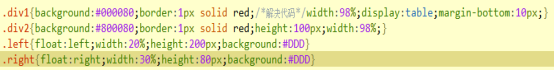
CSS代码

效果图

原理:将div属性变成表格
优点:没有优点
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
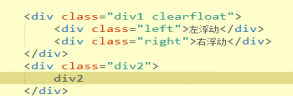
(8).结尾处加 br标签 clear:both
Html代码:

CSS代码:

效果图:

原理:父级div定义zoom:1来解决IE浮动问题,结尾处加 br标签 clear:both
建议:不推荐使用,只作了解。




















 5527
5527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








