1. MVC
1.1 什么是MVC?
- M:model,数据模型,提供要展示的数据,因此包含数据和行为,可以认为是领域模型或JavaBean组件(包含数据和行为),不过现在一般都分离开来:Value Object(数据Dao) 和 服务层(行为Service)。也就是模型提供了模型数据查询和模型数据的状态更新等功能,包括数据和业务。
- V:view,用来展示数据的
- C:controller,接收请求和处理请求,并将处理完的数据转发给view
- 最常用的MVC:(Model)Bean +(view) Jsp +(Controller) Servlet
1.2 Model1
- 分为:视图层V和模型层M;由视图层的view来控制分发数据并展示给用户
- 缺点:JSP职责不单一,过重,不便于维护

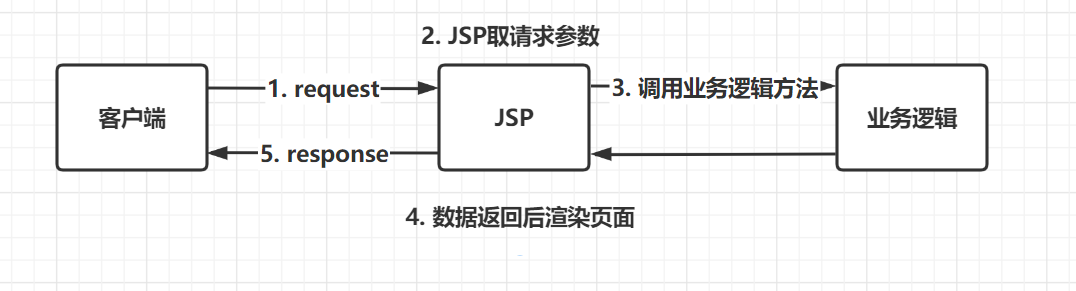
1.3 Model2
Model2添加了servlet构成了真正的MVC,一直延续到现在
- 流程:分为了Contrller,Model,View
- 访问流程:
- 用户发请求
- Servlet接收请求数据,并调用对应的业务逻辑方法
- 业务处理完毕,返回更新后的数据给servlet
- servlet转向到JSP,由JSP来渲染页面
- 响应给前端更新后的页面

1.4 回顾servlet
- maven依赖
<!--依赖-->
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.0.RELEASE</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
- 创建一个HelloServlet
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1.获取前端参数
String method = req.getParameter("method");
if (method.equals("add")){
req.getSession().setAttribute("msg","执行了add方法");
}
if (method.equals("delete")){
req.getSession().setAttribute("msg","执行了delete方法");
}
// 2.调用业务层
// 3.视图转发或者重定向
req.getRequestDispatcher("/WEB-INF/jsp/test.jsp").forward(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req,resp);
}
}
- 创建/WEB-INF/jsp/test.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
- web.xml中注册HelloServlet,测试跳转:http://localhost:8080/hello
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>com.xawl.servlet.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
<!--
设置session超时时间
<session-config>
<session-timeout>15</session-timeout>
</session-config>-->
2. SpringMVC
- 概念:SpringMVC是Spring框架中的一个分支,是基于Java实现MVC的轻量级Web框架
- 核心:Spring的web框架围绕DispatcherServlet [ 调度Servlet ] 设计的。
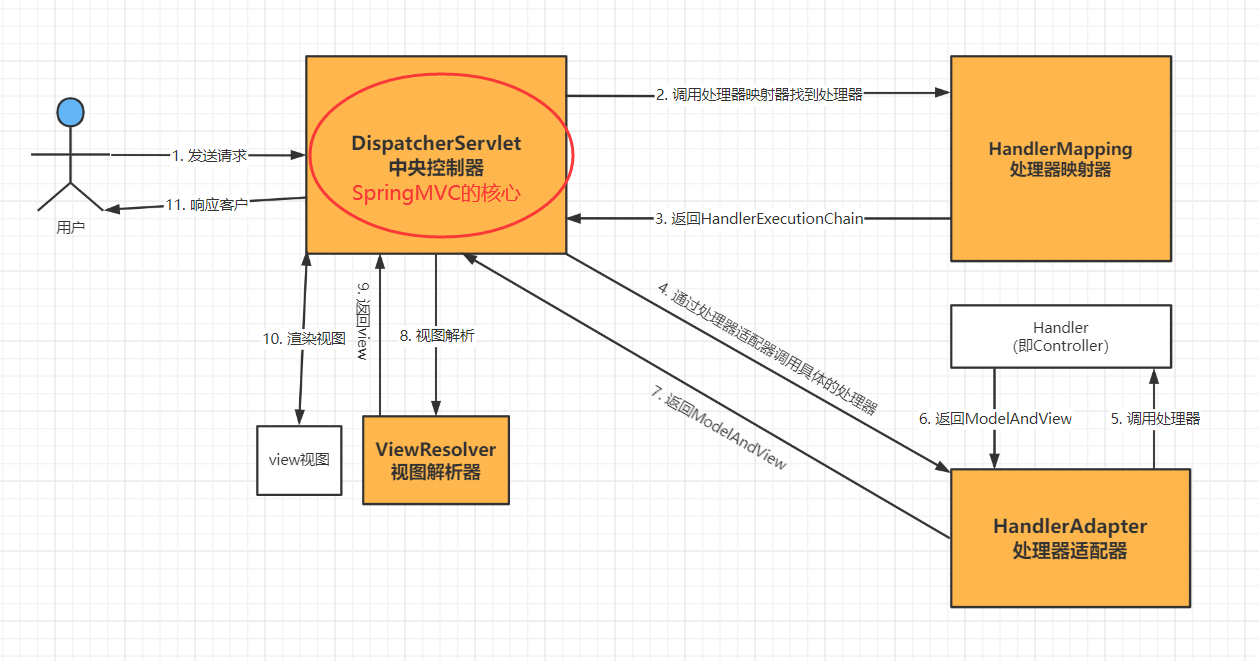
2.1 SpringMVC执行流程

- SpringMVC底层工作原理:
- 用户发送请求至前端控制器DispatcherServlet
- DispatcherServlet收到请求调用HandlerMapping处理器映射器。
- 处理器映射器根据请求url找到具体的处理器,生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。
- DispatcherServlet通过HandlerAdapter处理器适配器调用处理器
- 执行处理器(Controller,也叫后端控制器)。
- Controller执行完成返回ModelAndView
- HandlerAdapter将controller执行结果ModelAndView返回给DispatcherServlet
- DispatcherServlet将ModelAndView传给ViewReslover视图解析器
- ViewReslover解析后返回具体View
- DispatcherServlet对View进行渲染视图(即将模型数据填充至视图中)。
- DispatcherServlet响应用户。
从上面可以看出,DispatcherServlet有接收请求,响应结果,转发等作用。有了DispatcherServlet之后,可以减少组件之间的耦合度。
2.2 SpringMVC的优点
- 可以支持各种视图技术,而不仅仅局限于JSP;
- 与Spring框架集成(如IoC容器、AOP等);
- 清晰的角色分配:前端控制器(dispatcherServlet) , 请求到处理器映射(handlerMapping), 处理器适配器(HandlerAdapter), 视图解析器(ViewResolver)。
2.3 SpringMVC的主要组件
-
前端控制器 DispatcherServlet(不需要程序员开发)
作用:接收请求、响应结果,相当于转发器,有了DispatcherServlet 就减少了其它组件之间的耦合度。 -
处理器映射器HandlerMapping(不需要程序员开发)
作用:根据请求的URL来查找Handler -
处理器适配器HandlerAdapter
注意:在编写Handler的时候要按照HandlerAdapter要求的规则去编写,这样适配器HandlerAdapter才可以正确的去执行Handler。 -
处理器Handler(需要程序员开发)
-
视图解析器 ViewResolver(不需要程序员开发)
作用:进行视图的解析,根据视图逻辑名解析成真正的视图(view) -
视图View(需要程序员开发jsp)
View是一个接口, 它的实现类支持不同的视图类型(jsp,freemarker,pdf等等)
2.4 不使用注解开发
- 配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置DispatchServlet: 这个是SpringMVC的核心;请求分发器,前端控制器-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--DispatcherServlet要绑定Spring的配置文件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!--启动级别:1-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--
在SpringMVC中, / /*
/ :只匹配所有的请求,不会去匹配jsp页面
/* :匹配所有的请求,包含jsp页面
-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
- 在resource中创建springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd">
<!--处理映射器-->
<bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<!--处理适配器-->
<bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"/>
<!--视图解析器 : 模板引擎Thymeleaf Freemarker...-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
<!--BeanNameUrlHandlerMapping:bean-->
<bean id="/hello" class="com.xawl.controller.HelloController"/>
</beans>
- 新建/WEB-INF/jsp/test.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
- 新建HelloController.java
public class HelloController implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
ModelAndView mv = new ModelAndView();
//业务代码
String result = "HelloSpringMVC";
mv.addObject("msg",result);
//视图跳转
mv.setViewName("test");
return mv;
}
}
- 访问:http://localhost:8080/hello

2.5 使用注解开发
- web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--1.注册servlet-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--通过初始化参数指定SpringMVC配置文件的位置,进行关联-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
- springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 自动扫描包,让指定包下的注解生效,由IOC容器统一管理 -->
<context:component-scan base-package="com.xawl.controller"/>
<!-- 让Spring MVC不处理静态资源 -->
<mvc:default-servlet-handler/>
<!-- 代替处理器映射器和适配器 -->
<mvc:annotation-driven/>
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
<context:annotation-config/>
</beans>
- /WEB-INF/jsp/hello.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
- HelloController
@Controller
public class HelloController {
@RequestMapping("/hello")
public String hello(Model model) {
//封装数据
model.addAttribute("msg", "HelloSpringMVCAnnotation!");
return "hello";//会被视图解析器处理
}
}
- 访问/hello
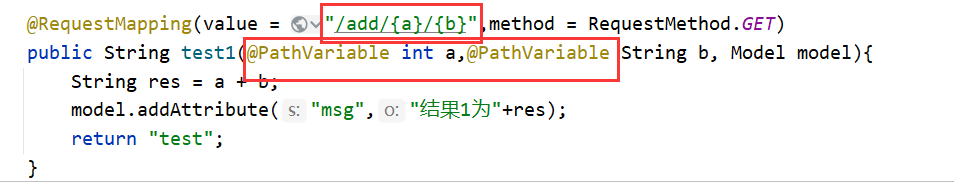
2.6 RestFul风格
- 优点:
- 最大的优势是安全,看不出源代码的参数和意义
- 实现地址复用,使得get和post访问url相同,框架会自动进行类型转换
- 高效:支持缓存
- 缺点:
- 不像原生的url见名知意,url理解不直观
- 实现方式:
1:url @RequestMapping(“/addRest/{a}/{b}”) + 参数@PathVariable int a, @PathVariable int b
访问:http://localhost:8080/addRest/1/2

3.7 重定向和转发
- 可以使用原生的request转发或者response重定向
request.getRequestDispatcher("index.jsp").forward(request,response);
- 推荐使用SpringMvc的return “forward:xxx”/“redirect:xxx”
3.6 接受请求参数和数据回显
- 前端提交的name和后端映射器接受的形参名一样,则直接接受
- 前端提交的name和后端映射器接受的形参名不用一样,再形参前@RequestParam(“xxx”)更改名称一致
- 养成习惯:无论是否一样,都必须加上@RequestParam
- 后端参数封装如果成一个pojo,前端传过来的name会自动pojo中的成员属性,不匹配的属性=null/0
3.7 Model,ModelAndView等
- Model:精简版,适合初学者,大多数情况封装参数,设置转发视图层就够用
- ModelMap:继承了LinkedHashMap,有它的方法和特性
- ModelAndView:可以在存储数据的同时,可以进行设置返回的逻辑视图,进行控制展示层的跳转
3. 乱码问题
spring自带的字符过滤器
<filter>
<filter-name>encode</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encode</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
4. JSON
4.1 初识Json
前端展示两者数据,学会js和json互相转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//编写一个JavaScript对象 ES6
var user = {
name:"秦将",
age:3,
sex:"男"
};
//将js对象转换成为json对象;
var json = JSON.stringify(user);
console.log(json);
//将JSON对象转换为JavaScript对象;
var obj = JSON.parse(json);
console.log(obj);
</script>
</head>
<body>
</body>
</html>
4.2 Jackson Databind
使用 Jackson Databind可以快速生成json数据
- 导入依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.10.0</version>
</dependency>
json=一个字符串,所以会有中文乱码问题,需要在springmvc.xml配置
<!--JSON乱码问题配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="utf-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
- 编写Controller
- @RestControoler:该类下所有方法不走视图解析器,返回一个json数据
- @ResponseBody:该方法不走视图解析器,返回一个json数据
- 访问:http://localhost:8080/j1,页面显示一个json数据,不经过视图解析器
- 回顾日期:new SimpleDateFormat(“yyyy-MM-dd:HH:mm:ss”)
package com.xawl.controller;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.SerializationFeature;
import com.xawl.pojo.User;
import com.xawl.utils.JsonUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
//@Controller 会走视图解析器
@RestController//它会直接返回一个字符串
public class UserController {
@RequestMapping("/j1")
// @ResponseBody //它就不会走视图解析器,会直接返回一个字符串
public String json1() throws JsonProcessingException {
//jackson, ObjectMapper
ObjectMapper mapper = new ObjectMapper();
//创建一个对象
User user = new User("秦将1号",3,"男");
//将java对象序列化成json
String string = mapper.writeValueAsString(user);
return string;
}
@RequestMapping("/j2")
public String json2() throws JsonProcessingException {
// ObjectMapper mapper = new ObjectMapper();
List<User> userList = new ArrayList<User>();
User user1 = new User("秦将1号",3,"男");
User user2 = new User("秦将2号",3,"男");
User user3 = new User("秦将3号",3,"男");
User user4 = new User("秦将4号",3,"男");
userList.add(user1);
userList.add(user2);
userList.add(user3);
userList.add(user4);
//String string = mapper.writeValueAsString(userList);
//return string ;
return JsonUtils.getJson(userList);
}
@RequestMapping("/j3")
public String json3() throws JsonProcessingException {
/*
ObjectMapper mapper = new ObjectMapper();
//使用ObjectMapper 来格式化输出
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS,false);
//自定义日期格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-mm-dd HH:mm:ss");
mapper.setDateFormat(sdf);*/
Date date = new Date();
//ObjectMapper,时间解析后的默认格式是TimeStamp,时间戳
//return mapper.writeValueAsString(sdf.format(date)) ;
return JsonUtils.getJson(date);
}
}
4.3 FastJson
阿里巴巴官方提供的,实现Json数据的另一个工具,比JackSon Databind更方便
- 导包
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
- 编写Controller
@RequestMapping("/t4")
public String json4() throws JsonProcessingException {
User user1 = new User(1, "张三", 20);
User user2 = new User(2, "张三", 21);
User user3 = new User(3, "张三", 22);
User user4 = new User(4, "张三", 23);
List<User> list = new ArrayList<>();
list.add(user1);
list.add(user2);
list.add(user3);
list.add(user4);
String jsonString = JSON.toJSONString(list);
return jsonString;
}
5. AJAX
- AjaxController.java
package com.xawl.controller;
import com.xawl.pojo.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@RestController
public class AjaxController {
@RequestMapping("/t1")
public String test(){
return "hello";
}
@RequestMapping("/a1")
public void a1(String name, HttpServletResponse response) throws IOException {
System.out.println("a1: param=>"+name);
if ("kuangshen".equals(name)){
response.getWriter().print(true);
}else{
response.getWriter().print(false);
}
}
@RequestMapping("/a2")
public List<User> a2(){
List<User> userList = new ArrayList<User>();
//添加数据
userList.add(new User("狂神说JAVA",15,"男"));
userList.add(new User("狂神说Mysql",21,"男"));
userList.add(new User("狂神说Web",56,"女"));
return userList;
}
@RequestMapping("/a3")
public String a3(String name,String pwd){
String msg = "";
if (name!=null){
if ("admin".equals(name)){
msg = "ok";
}else {
msg = "用户名有误";
}
}
if (pwd!=null){
if ("123456".equals(pwd)){
msg = "ok";
}else {
msg = "密码有误";
}
}
return msg;
}
}
5.1 概念
Ajax就是一个异步无刷新请求,无需更新整个页面就异步加载一些数据,交互性更强
模拟异步请求
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
function a() {
$.post({
url: "${pageContext.request.contextPath}/a1",
data: {"name": $("#username").val()},
success:function(data,status){
console.log("data=>"+data);
console.log("status=>"+status);
}
})
}
</script>
</head>
<body>
<%--失去焦点的时候,发起一个请求到后台--%>
用户名:<input type="text" id="username" onblur="a()">
</body>
</html>
5.2 使用JQuery的Ajax
- 初试Ajax
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
/*
AJax后盾必须懂的东西:
url:后端接受的地址
data:后端接受到的请求参数,json数据格式=前后端分离时候,后端传的数据便于前端接受就是json数据
success:后端接受成功返回的函数
error:后盾失败接受返回的函数
*/
function username() {
$.post({
url: "${pageContext.request.contextPath}/a1",
data: {"name": $("#username").val()},
success: function (data, status) {
console.log("data:" + data);
console.log("status:" + status);
}
})
}
</script>
</head>
<body>
<%--实现Ajax异步请求
1 绑定单击事件
2 单击事件函数使用Jq:$.post({})
--%>
用户名:<input type="text" id="username" onclick="username()">
</body>
</html>
- Ajax实现异步加载
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
$(function () {
$("#btn").click(function () {
/*
$.post(url, param[可以省略],success)
*/
$.post("${pageContext.request.contextPath}/a2", function (data) {
console.log(data);
var html = "<>";
for (let i = 0; i < data.length; i++) {
html += "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
})
</script>
</head>
<body>
<input type="button" value="加载数据" id="btn">
<table>
<tr>
<td>性别</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
<%--数据:后台--%>
</tbody>
</table>
</body>
</html>
- 实现登录验证
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
function a1() {
$.post({
url: "${pageContext.request.contextPath}/a3",
data: {"name":$("#name").val()},
success: function (data) {
if (data.toString()==='ok'){
$("#userInfo").css("color","green");
}else{
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url: "${pageContext.request.contextPath}/a3",
data: {"pwd":$("#pwd").val()},
success: function (data) {
if (data.toString()==='ok'){
$("#pwdInfo").css("color","green");
}else{
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码:<input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
- appliacation.xml添加json乱码问题
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--自动扫描包-->
<context:component-scan base-package="com.xawl.controller"/>
<!--静态资源过滤-->
<mvc:default-servlet-handler/>
<mvc:annotation-driven/>
<!--JSON乱码问题配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="utf-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp"/>
</bean>
</beans>
- 实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}
6. 拦截器
6.1 概念
- 数据独立性:Servlet中的是过滤器,而拦截器是SpringMVC框架独有的,独享request和response
- 拦截器只会拦截访问的控制器方法,如果访问的是jsp/html/css等式不会拦截的
- 拦截器是基于AOP思想的,和AOP实现是一样的,在application.xml中配置
<!--拦截器配置-->
<mvc:interceptors>
<mvc:interceptor>
<!--包括这个请求的下面的所有请求-->
<mvc:mapping path="/**"/>
<bean class="com.xawl.config.MyInterceptor"/>
</mvc:interceptor>
<mvc:interceptor>
<mvc:mapping path="/user/**"/>
<bean class="com.xawl.config.LoginInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
6.2 自定义拦截器
MyInterceptor.java实现 HandlerInterceptor
package com.xawl.config;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyInterceptor implements HandlerInterceptor {
//return true; 会执行下一个拦截器,放行
//return false; 不会执行下一个拦截器
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("======执行前======");
return true;
}
//日志
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
//System.out.println("======执行后======");
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
// System.out.println("======清理======");
}
}
applicationContext.xml配置
<!--拦截器配置-->
<mvc:interceptors>
<mvc:interceptor>
<!--包括这个请求的下面的所有请求-->
<mvc:mapping path="/**"/>
<bean class="com.xawl.config.MyInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
TestController.java
@RestController
public class TestController {
@GetMapping("/t1")
public String test(){
System.out.println("TestController=> test()执行了");
return "OK";
}
}
6.3 登录验证判断
package com.xawl.config;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class LoginInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
HttpSession session = request.getSession();
//放行: 判断什么情况下登录
//登录界面也会放行
if (request.getRequestURI().contains("goLogin")){
return true;
}
if (request.getRequestURI().contains("login")){
return true;
}
//第一次登录,也是没有session
if (session.getAttribute("username")!=null){
return true;
}
//判断什么情况下没有登录
request.getRequestDispatcher("/WEB-INF/jsp/login.jsp").forward(request,response);
return false;
}
}
LoginController.java
package com.xawl.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpSession;
@Controller
@RequestMapping("/user")
public class LoginController {
@RequestMapping("/main")
public String main(){
return "main";
}
@RequestMapping("/goLogin")
public String login(){
return "login";
}
@RequestMapping("/login")
public String login(HttpSession session, String username, String password, Model model){
//把用户的信息存在session中;
session.setAttribute("username",username);
return "main";
}
@RequestMapping("/goOut")
public String login(HttpSession session){
//把用户的信息存在session中;
session.removeAttribute("username");
return "main";
}
}
applicationContext.xml配置
<!--拦截器配置-->
<mvc:interceptors>
<mvc:interceptor>
<!--包括这个请求的下面的所有请求-->
<mvc:mapping path="/**"/>
<bean class="com.xawl.config.MyInterceptor"/>
</mvc:interceptor>
<mvc:interceptor>
<mvc:mapping path="/user/**"/>
<bean class="com.xawl.config.LoginInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
7. 文件上传
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/upload" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit" value="upload"/>
</form>
</body>
</html>
appplicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--自动扫描包-->
<context:component-scan base-package="com.xawl.controller"/>
<!--静态资源过滤-->
<mvc:default-servlet-handler/>
<mvc:annotation-driven/>
<!--JSON乱码问题配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="utf-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp"/>
</bean>
<!--文件上传配置-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--请求的编码格式,必须和jsp的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1-->
<property name="defaultEncoding" value="utf-8"/>
<!--上传文件大小上限,单位为字节(10485760=10M)-->
<property name="maxUploadSize" value="10485760"/>
<property name="maxInMemorySize" value="40960"/>
</bean>
</beans>
后端pom导包
<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!--servlet-api导入高版本的-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
FileController.java
package com.xawl.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
@RestController
public class FileController {
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile对象
//批量上传CommonsMultipartFile 则为数组即可
@RequestMapping("/upload")
public String fileUpload(@RequestParam("file")CommonsMultipartFile file, HttpServletRequest request) throws IOException {
//获取文件名:file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页
if ("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名:"+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream();//文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName));//文件输出流
//读取写出
int len = 0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return "redirect:/index.jsp";
}
/*采用file.Transto 来保存上传的文件*/
@RequestMapping("/upload2")
public String fileUpload2(@RequestParam("file") CommonsMultipartFile file,HttpServletRequest request) throws IOException {
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath+"/"+file.getOriginalFilename()));
return "redirect:/index.jsp";
}
@RequestMapping(value = "/download")
public String downloads(HttpServletResponse response,HttpServletRequest request) throws IOException {
//要下载的图片地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "1.zhimg.jpg";
//1. 设置response响应头
response.reset();//设置页面不缓存,清空buffer
response.setCharacterEncoding("utf-8");//字符编码
response.setContentType("multipart/form-data");//二进制传输数据
//设置响应头
response.setHeader("Content-Disposition",
"attachment;fileName="+ URLEncoder.encode(fileName,"UTF-8"));
File file = new File(path,fileName);
//2.读取文件--输入流
InputStream is = new FileInputStream(file);
//3.写出文件--输出流
OutputStream out =response.getOutputStream();
byte[] buffer = new byte[1024];
int index = 0;
//4. 执行 写出操作
while((index=is.read(buffer))!=-1){
out.write(buffer,0,index);
out.flush();
}
out.close();
is.close();
return "ok";
}
}























 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










