这是用的是layui 2.9.7的版本,使用低版本的话设置属性可能会不生效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Demo</title>
<link href="//unpkg.com/layui@2.9.7/dist/css/layui.css" rel="stylesheet" />
</head>
<body class="layui-padding-3">
<div class="layui-btn-container">
<button type="button"class="layui-btn layui-btn-primary"lay-on="test-page">点击</button>
</div>
<script src="//unpkg.com/layui@2.9.7/dist/layui.js"></script>
<script>
layui.use(function () {
var $ = layui.$;
var layer = layui.layer;
var util = layui.util;
var form = layui.form;
// 事件
util.on('lay-on', {
'test-page': function () {
//重点是open里的配置内容,click点击事件自行选择即可(onClick、ng-click、@click等等...)
layer.open({
type: 1, //layui弹出层类型
title: '', //弹层标题
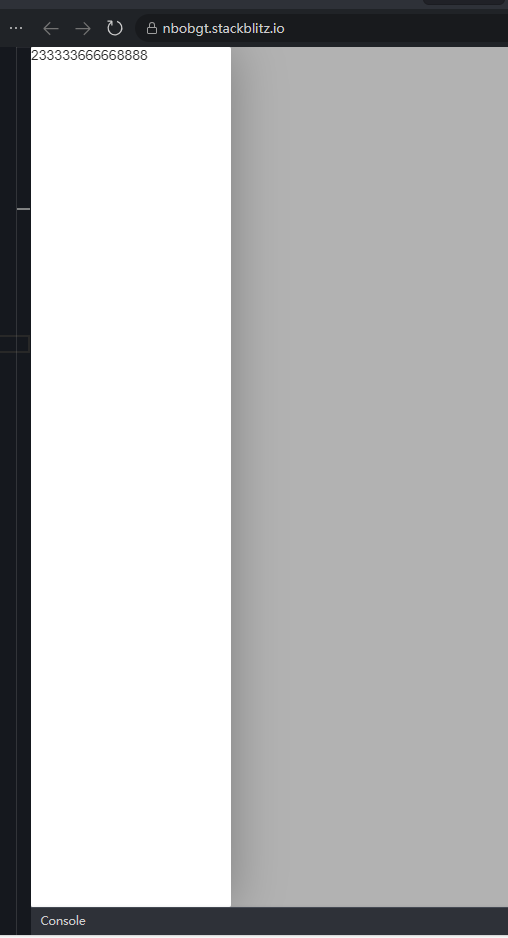
anim: 'slideRight', //弹层的出场动画
offset: 'l', //弹层的偏移坐标,左边缘弹出
content: '<div>233333666668888</div>', //弹层内容,传入任意文本或 HTML
area: ['200px', '100%'], //设置弹层的宽高
closeBtn: 0, //不显示关闭图标
shadeClose: true, //是否点击遮罩时关闭弹层。当遮罩存在时有效。
});
},
});
});
</script>
</body>
</html>
预览:









 本文介绍了在layui2.9.7版本中如何使用低版本的特性设置弹出层(layer.open),以及如何处理点击事件(lay-on)。重点在于open方法的配置内容和自定义点击事件的选择。
本文介绍了在layui2.9.7版本中如何使用低版本的特性设置弹出层(layer.open),以及如何处理点击事件(lay-on)。重点在于open方法的配置内容和自定义点击事件的选择。















 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










