记录学习mock.js
一、什么是mock.js
使用mock.js拦截ajax请求,更加方便的构造需要的假数据。
二、项目介绍
vue-element-admin项目的所有请求都是通过封装的request.js进行发送的,所有的请求都设置了一个baseURL,而这个baseURL又是通过读取process.env.VUE_APP_BASE_API这个环境变量来动态设置的。
在vue-element-admin的模板当中,所有的数据都是模拟实现的,这里可以仿照着它模拟数据的流程进行数据的模拟mock。

三、开发步骤
1.src/api/test中新建接口
在src/api/test中添加获取测试数据的接口
import request from '@/utils/request'
export function fetchList() {
return request({
url: '/mocktest/list',
method: 'get'
})
}
export function getChartData() {
return request({
// 用这种方式直接走的是
url: '/charts/one',
method: 'get',
})
}
2.mock/article.js中创建mock接口
声明完接口之后,我们需要找到对应的mock文件夹mock/article.js,在下面创建一个能拦截路由的 mock 接口
import Mock from "mockjs"
const data = Mock.mock(
{
'item|10':[{
id:'@id',
pid: '@integer(1000, 1100)', // 生成一个1000-1100之间的整数
name: '@name', // 生成一个英文名字,cname为中文名字
description: '@csentence(10, 20)', // 生成一句中文
price: '@integer(10,100) $',
edit: '',
value: '@float(2,4)', // 生成一个2-5之间的浮点数
display_time: '@datetime', // 生成一个日期
sales: '@integer(300, 5000)'
}]
}
)
export default [
{
//第一个请求
url:'/mocktest/list',
type: 'get',
response: config => {
const items = data.item
return {
code: 20000,
data: {
total: items.length,
items: items
},
test:[1,2,4]
}
}
},
{
//第二个请求
url: '/charts/one',
type: 'get',
response: _ => {
return {
code: 20000,
xdata: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
ydata: [820, 932, 901, 934, 1290, 1330, 1320]
}
}
}
]
3. 在mock/index.js中导入

4. view/test/index.vue中使用
先导入接口:

在methods中使用:

<script>
import {
fetchList,
getChartData
} from '@/api/test'
export default {
data() {
return {
}
},
created() {
this.init(),
this.test()
},
methods: {
init() {
console.log(111);
fetchList().then(
res=>{
console.log(res);
}
)
},
test() {
getChartData().then(
res=>{
console.log(res);
}
)
}
}
}
</script>
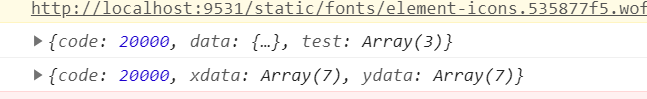
四、结果
























 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








