一、首先新建一个vue2cli项目。
1、在想要新建项目的文件夹中,打开powershell,依次输入如下命令:
# 安装Vue CLI
npm install -g @vue/cli
# 创建一个新项目
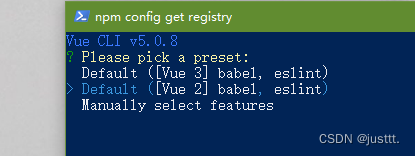
vue create my-project
然后,会提示选择vue3还是vue2,我们选择vue2。

按回车后,大概需要5分钟,甚至更久,才会新建成功,慢慢等待。。
成功之后,继续在终端输入下面命令
# 进入项目目录
cd my-project
# 运行开发服务器
npm run serve
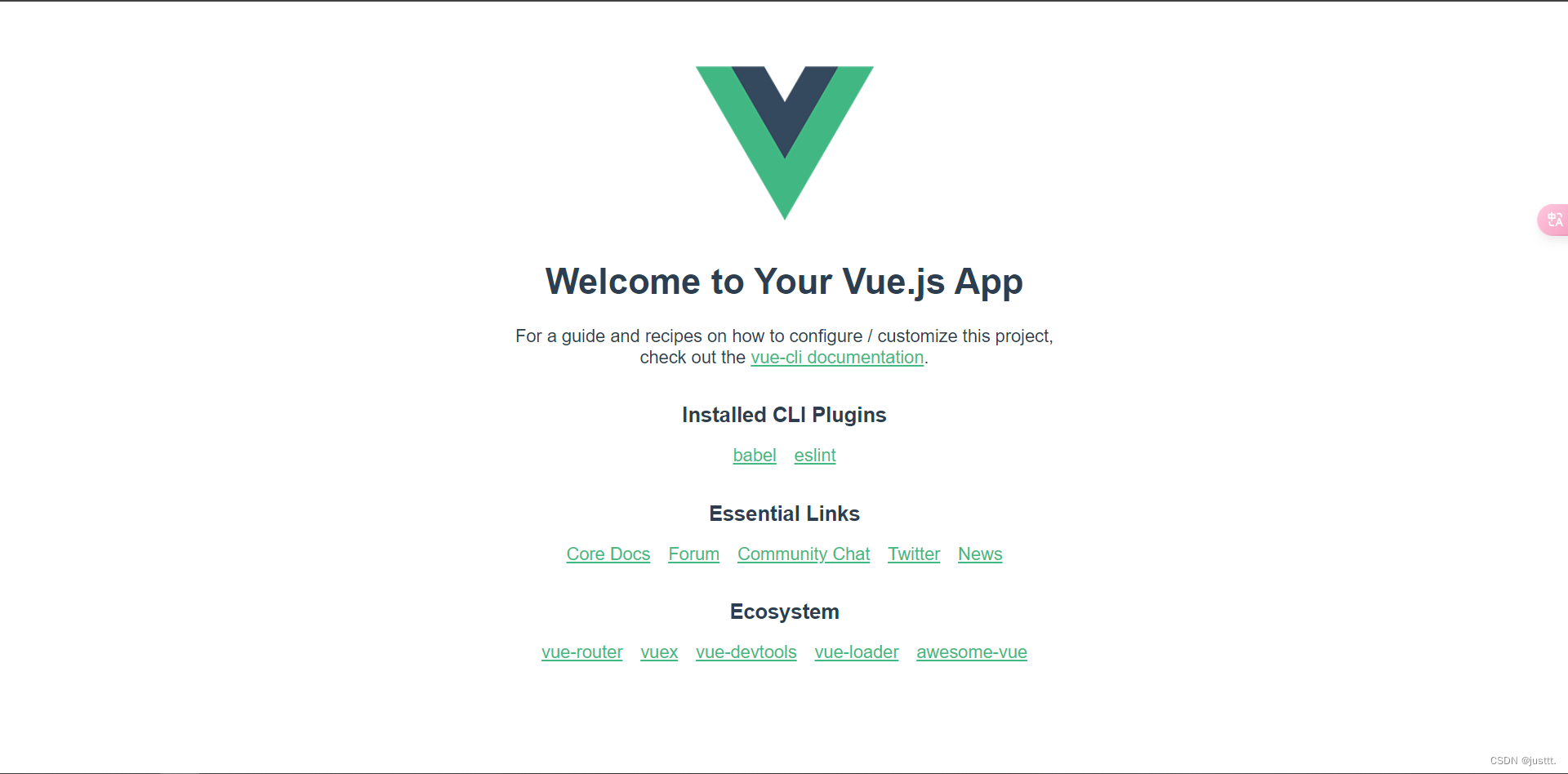
这时候,项目就成功启动起来了,打开链接 http://localhost:8080 ,就可以看到我们的项目了

二、在src/components中新建vue文件,比如:FirstComponent.vue,注意一定要写name属性,后面将组件往外暴露会用到,在其他项目中引用组件也要用到name
<template>
<div >
<span>这是要打包的第一个组件</span>
</div>
</template>
<script>
export default {
name: 'FirstComponent',
}
</script>
<style scoped>
</style>
SecondComponent.vue
<template>
<div >
<span>这是要打包的第二个组件</span>
</div>
</template>
<script>
export default {
name: 'SecondComponent'
}
</script>
<style scoped>
</style>
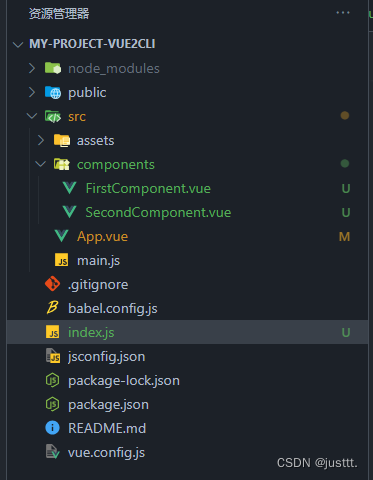
三、假设两个.vue文件就是我们想要打包的组件,我们要先将他们暴露出去,在项目的根目录(src同级)或src/components文件夹中新建一个文件index.js
index.js的文件位置并不强制,大家都习惯新建的位置是这样。 文件名也不强制,随便取,不要和其他文件冲突、混淆即可。
目录截图

index.js中插入代码
替换你的vue文件的name和路径,需要暴露几个组件,就写几个。
//import vue文件的name from 路径
import FirstComponent from "./src/components/chat-langchatchat/index.vue";
import SecondComponent from "./src/components/chat-flowise/index.vue";
const components = [
FirstComponent,
SecondComponent
];
const install = function (Vue) {
if (install.installed) return;
install.installed = true;
components.forEach(component => Vue.component(component.name, component));
};
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
// 暴露安装方法和组件
const ChatRobotPlugin = {
install,
FirstComponent,
SecondComponent
};
export default ChatRobotPlugin;
export { FirstComponent, SecondComponent };
四、在src/main.js中进行导入,在app.vue中引用组件。
这一步是为了测试组件是否暴露成功,如果本地引用都不成功,发布之后,别的项目也是无法引用成功的。
main.js:从index.js导入组件,而不是components中
// main.js
import Vue from 'vue'
import App from './App.vue'
import FirstComponent from '../index.js'
import SecondComponent from '../index.js'
Vue.config.productionTip = false
Vue.use(FirstComponent)
Vue.use(SecondComponent)
new Vue({
render: h => h(App),
}).$mount('#app')
app.vue
<!-- app.vue -->
<template>
<div id="app">
<FirstComponent />
<SecondComponent />
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
当在页面中看到我们的组件被正常的显示出来,说明组件被成功暴露出来了。
五、在package.json文件中scripts 部分插入lib的脚本命令:
"lib": "vue-cli-service build --target lib ./index.js --name your-project-name --dest your-project-floder-name"
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib ./index.js --name your-project-name --dest your-project-floder-name"
},
其中,你只需要根据你的项目改三个位置,
1、./index.js 是第三步我们新建的js文件,不管你新建的名称是什么,路径是什么,正确填写即可,注意这里不单是文件名,而是文件路径!!
2、your-project-name
3、your-project-floder-name
注意:your-project-name和your-project-floder-name最好一样,避免混淆
六、都准备好之后,我们Ctrl+~打开powershell,输入命令:
npm run lib
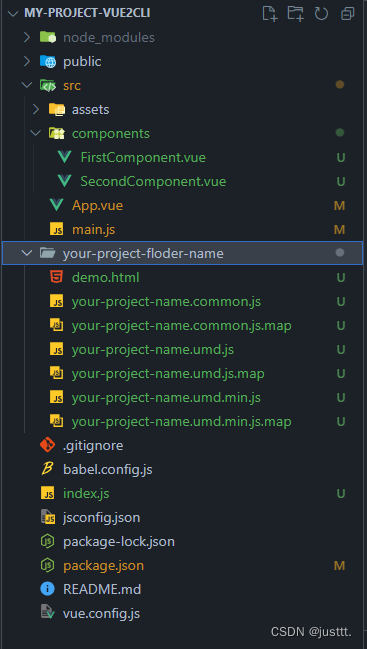
等待运行完成后,项目中会自动生成一个文件夹your-project-floder-name(我们之前自己定义的名字)

七、想要在其他项目使用我们的组件的,有两个方法
1、直接复制我们打包好的your-project-floder-name包,粘贴到其他项目的node_modules文件夹中。
2、发布到npm官网,然后在其他项目中install使用。
第一种不用多说,引用方式拉到最下面看。
我们来介绍第二种方法:发布npm包。
(1)进入到我们打包好的your-project-floder-name包中,初始化一个package.json包
这个package.json是要发布的,和根目录的package.json用途不一样,别混淆,当然也可以直接用根目录的package.json发布,不过得设置一些需要忽略的包,有点麻烦,新手的话就用这个方法,以后懂了再慢慢..
cd your-project-floder-name
npm init -y
{
"name": "your-project-floder-name",
"version": "1.0.0",
"description": "",
"private":false,
"main": "your-project-name.common.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
初始化的package.json中“name”参数就是要发布的npm包的名字,必须是唯一的,可以去npm官网搜一搜有没有重名的;version是版本号,确保每次发布的版本不一样,如果一样会发布失败; “private”:false(一般默认就是false,不需要再操作了)
(2)然后就准备发布了,首先去npm官网注册一个账号https://www.npmjs.com/
(3)注册好后,回到我们的powershell。
#修改镜像
npm config set registry https://registry.npmjs.org/
#登录npm
npm login --auth-type=legacy
#输入npm的账号和密码,还有一个邮箱验证码
#登录成功后,发布
npm publish
没有报错的话,我们的包就已经成功发布了,可以去npm官网搜一下。
八:在新项目中引用,
1、新建一个vue2cli项目。
2、安装我们发布的npm包
npm install your-project-floder-name
2、在main.js文件中导入:
import Vue from 'vue'
import App from './App.vue'
import FirstComponent from 'your-project-floder-name'
import SecondComponent from 'your-project-floder-name'
Vue.config.productionTip = false
Vue.use(FirstComponent)
Vue.use(SecondComponent)
new Vue({
render: h => h(App),
}).$mount('#app')
3、然后就可以在项目中引用啦!!
比如,在app.vue中
<!-- app.vue -->
<template>
<div id="app">
<FirstComponent />
<SecondComponent />
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
去项目网址上查看,组件成功渲染了!至此成功,真是踩了无数的坑!
下一版出vue3+vite打包发布的方法!
码了一下午,真的好累~~~





















 334
334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








