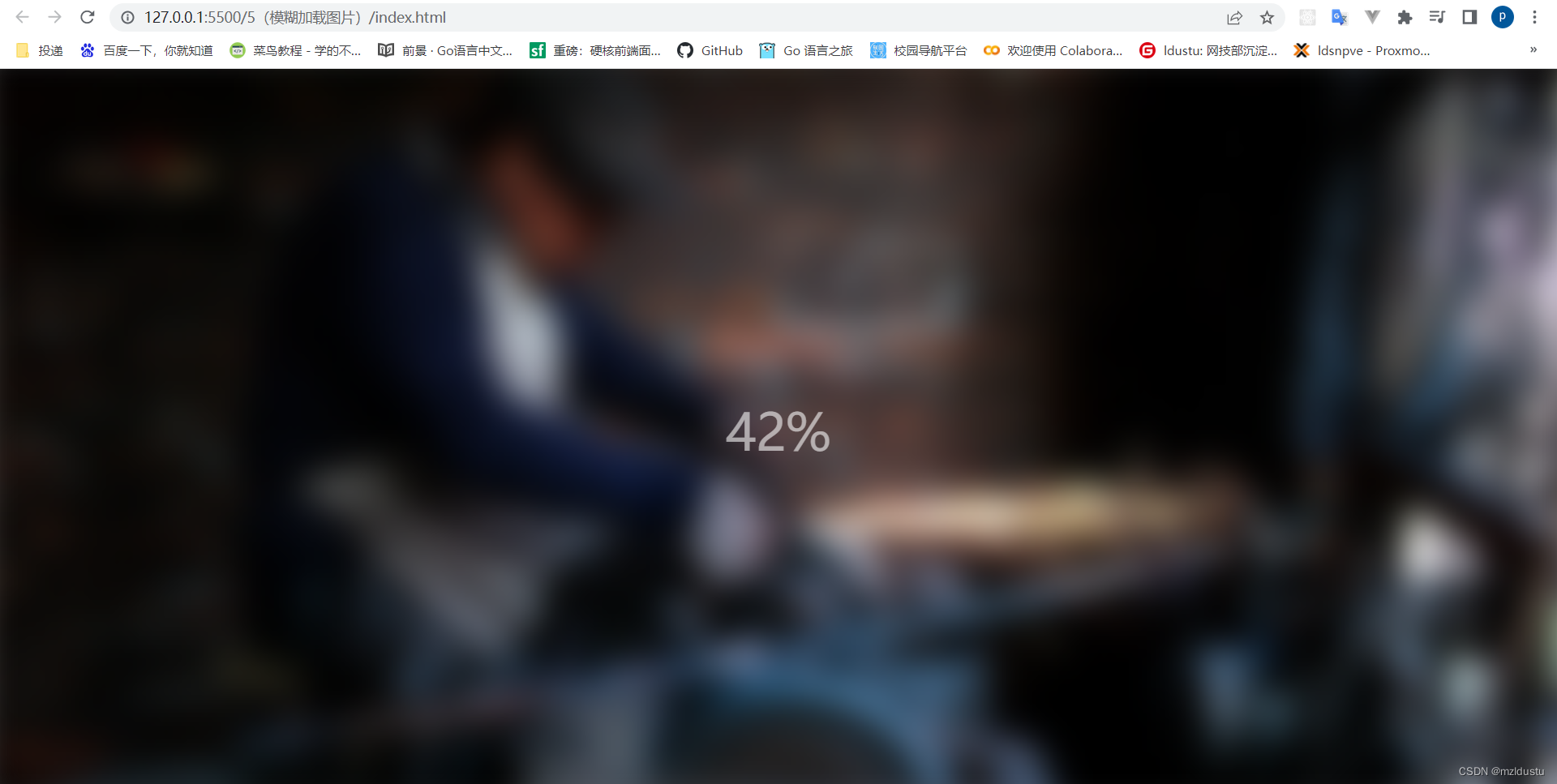
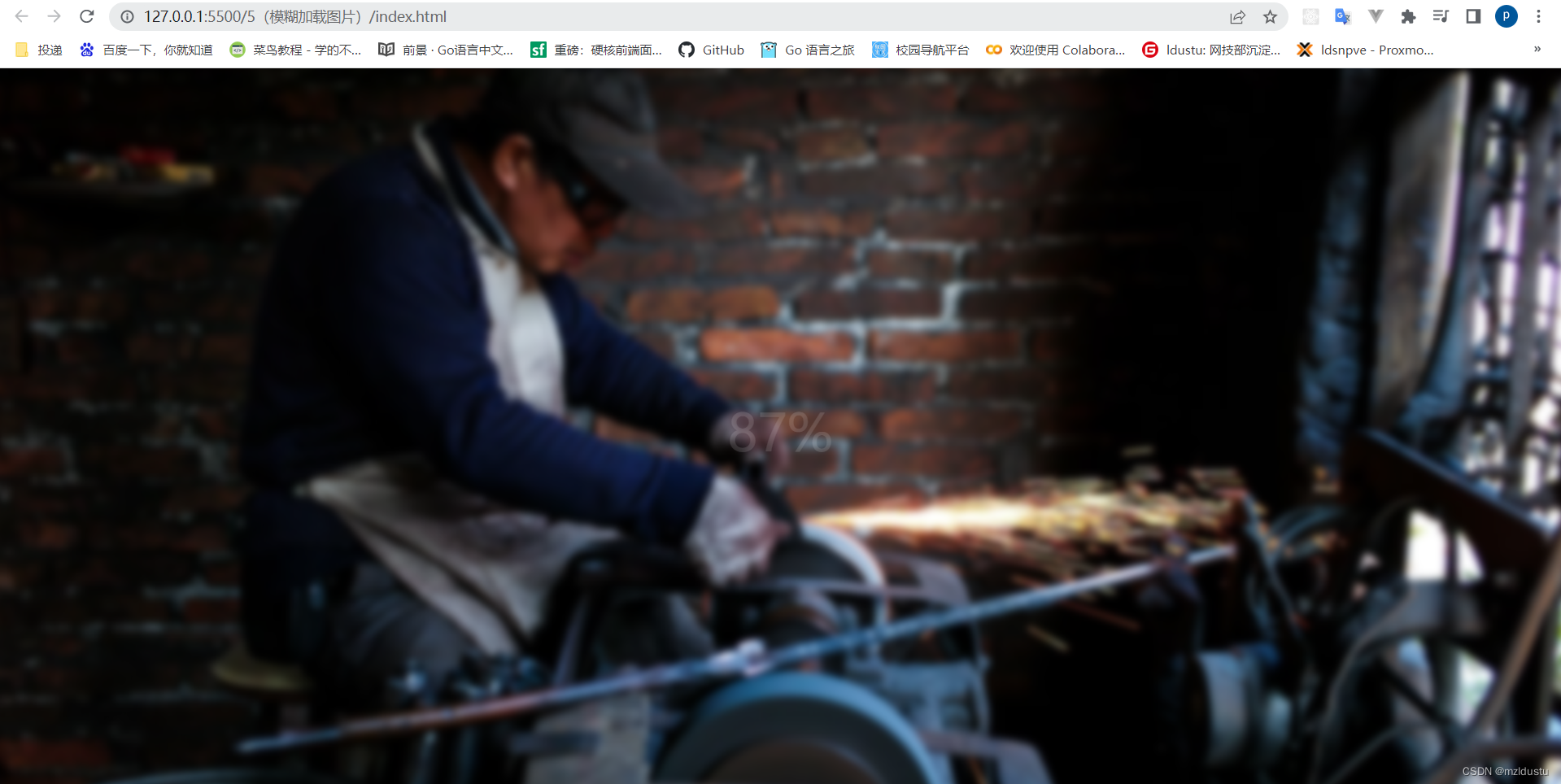
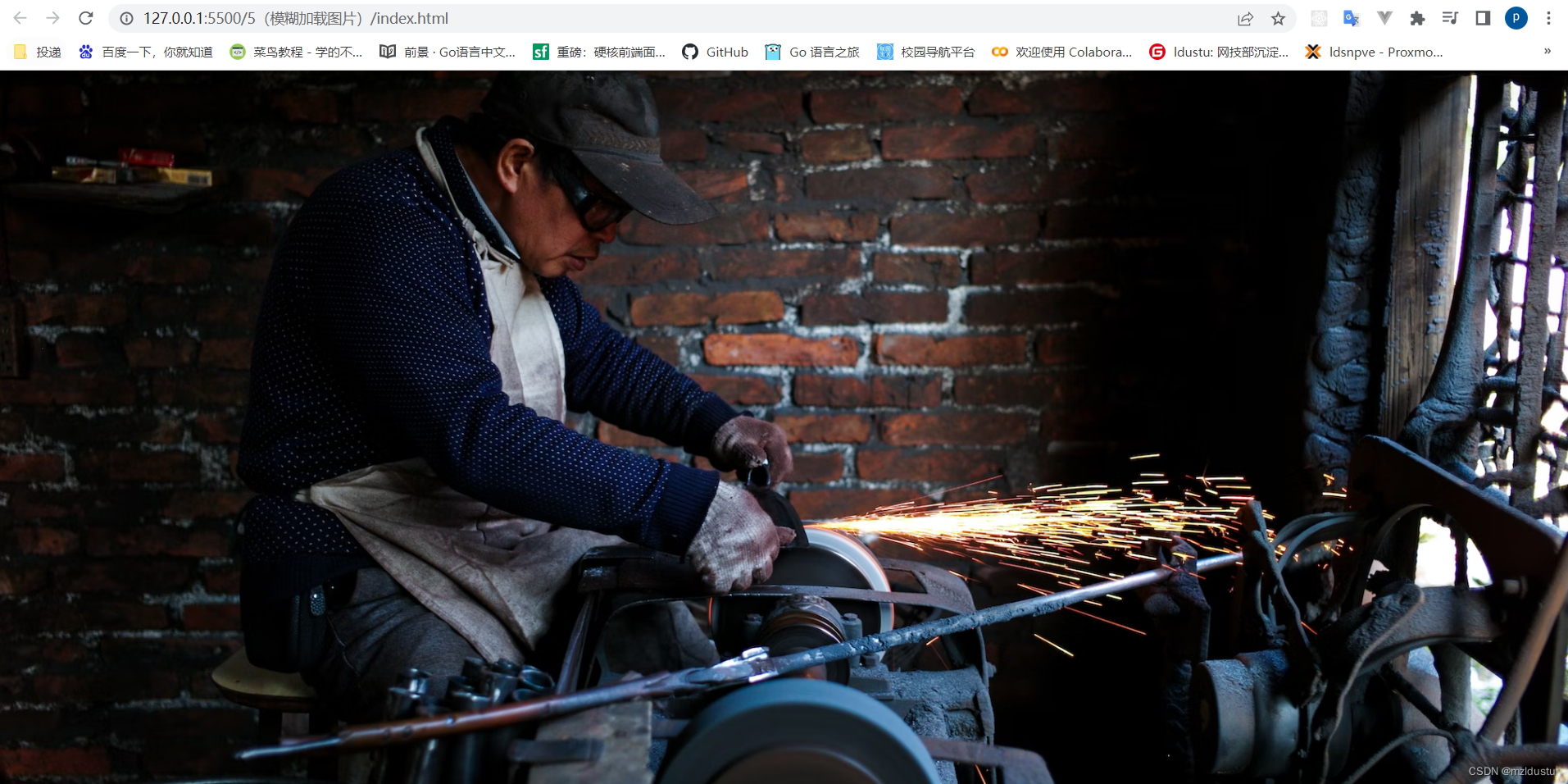
今天要做的功能是模糊加载图片,就是一张图片不是一开始直接加载出来,而是设置一个百分比显示图片加载的进度,让图片达到一个从模糊到清晰的过程。大概演示效果:可以看见是一个模糊到清晰的过程



来看代码实现,首先是html,这个里面是没什么很多东西的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Blurry Loading</title>
</head







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










