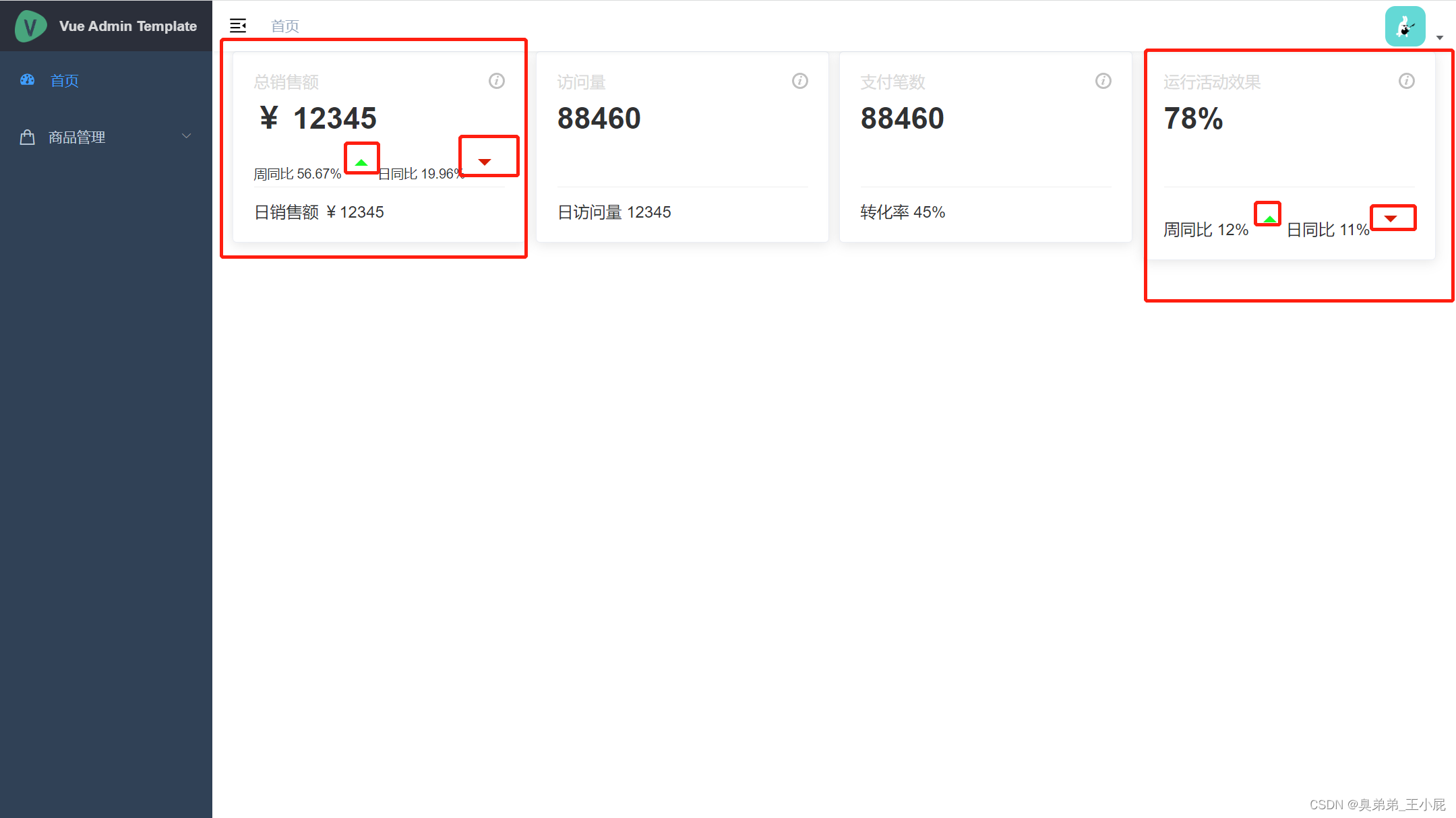
今天写后台项目静态组件时,引入了阿里在线图标,造成静态页面有点问题,如下图

四个图标位置不对,而且最右边的el-card盒子大小也发生变化。
解决办法:左边第一个el-card,首先想到的是用定位,经过一番踩坑,最终是给文字(span)和icon(在span内部)的父盒子加上了相对定位,文字和icon图标用绝对定位

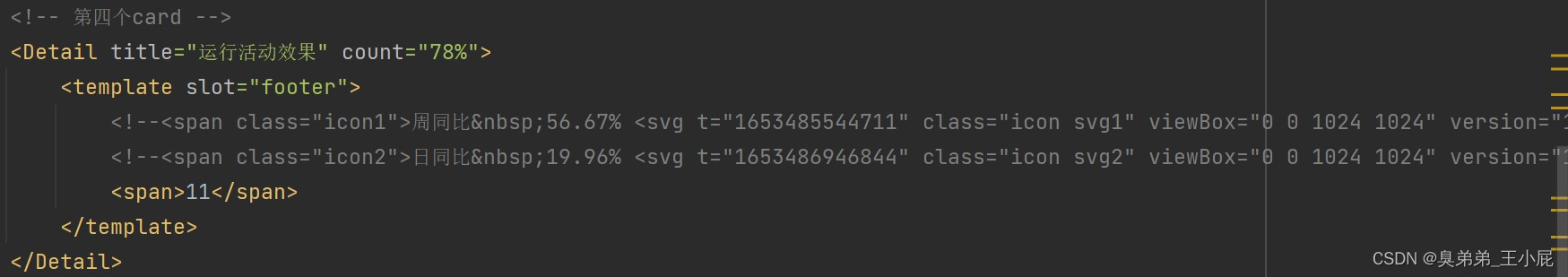
解决右边el-card的时候,想用左边那个同样的套路,发现有问题,就上图,会造成盒子大小发生变化,然后又试了一下只写一个span尝试了一下发现是正常的,如下图


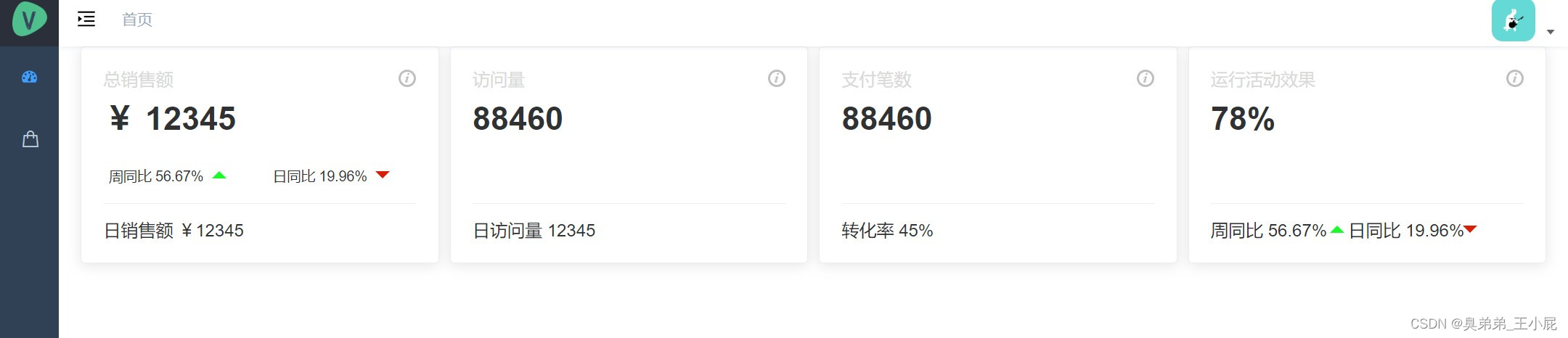
研究了一会发现原因是icon图标把盒子撑大了,于是就想到用绝对定位,让icon脱离文档流,就试了一下,果然好了,如下图



最终解决方案:是给span标签加的相对定位,给icon加的绝对定位。
算是复习了一小下下CSS部分内容
定位真妙啊~






















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








