什么是Ajax
Ajax 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)
通过在后台(Ajax引擎[浏览器自带])与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
不过Ajax并不是一种新的语言或技术。实际上,它由几种已知的技术组合而成。
简而言之:Ajax一项通过js技术发送异步请求的技术。 (异步请求,局部更新)
同步和异步的区别
同步方式
-
浏览器与服务器是串行的操作,浏览器发起请求的时候,服务器在处理该请求的时候,浏览器只能等待。响应返回,然后才能够发送下一个请求,如果该请求没有响应,不能发送下一个请求,客户端会处于一直等待过程中。以前学习的开发的方式都是同步的方式。
-
缺点:执行效率低,用户体验差。

异步方式
-
浏览器与服务器是并行工作的,浏览器发送一个请求,不需要等待响应返回,随时可以再发送下一个请求,即不需要等待。
-
优点:执行效率高,用户体验更好。
AJAX使用异步的提交方式,浏览器与服务器可以并行操作,即浏览器后台发送数据给服务器。用户在前台还是可以继续工作。用户感觉不到浏览器已经将数据发送给了服务器,并且服务器也已经返回了数据。
Ajax的应用场景
Ajax通常用需要发送异步请求的地方,如表单的异步校验,搜索框的自动补全,异步加载数据;
表单校验
很多站点的注册页面都具备自动检测用户名是否存在的友好提示,当用户输入的账号已经存在,那么在输入框位置会出现提示信息。该功能整体页面并没有刷新,但仍然可以异步与服务器端进行数据交换,查询用户的输入的用户名是否在数据库中已经存在。

内容自动补全
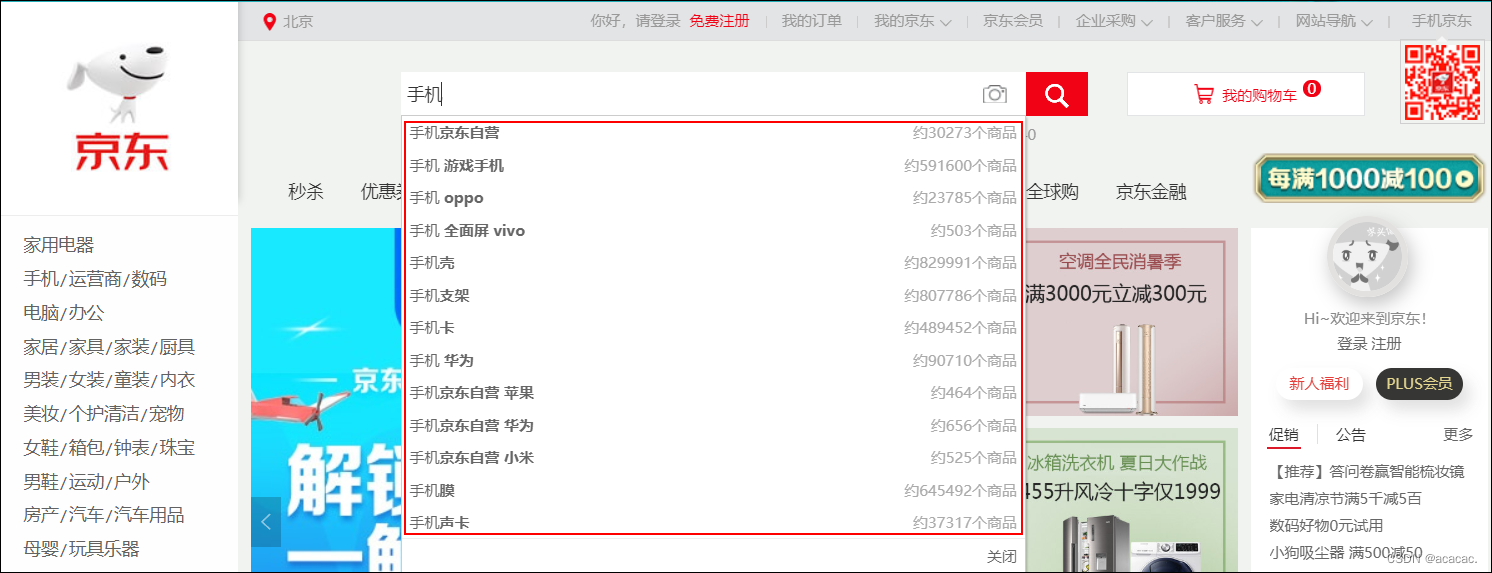
不管是专注于搜索的百度,还是站点内商品搜索的京东,都有搜索功能,在搜索框输入查询关键字时,整个页面没有刷新,但会根据关键字显示相关查询字条,这个过程是异步的。

Ajax:ajax交互模型和传统交互模型的区别
Ajax交互模型和传统交互模型的区别
1、传统web交互
- 客户端发送请求,服务器接收请求,客户端等待,在服务器响应回来时,重新加载整个页面。遵从http协议。
2、Ajax交互
- 浏览器首先将请求发送Ajax引擎 (以XMLHttpRequest对象为核心),AJax引擎再将请求发送给服务器,服务器回复响应给Ajax引擎,再由Ajax引擎传给浏览器。页面和引擎遵从xmlhttp协议
- 在IE5.0版本之后才有ajax引擎
- Ajax引擎是浏览器自带的。Ajax引擎是Javascript的一个应用程序。就是用javascript写出来的。
**结论:**ajax交互比传统交互多了一个ajax引擎。
异步交互模型,客户端将请求提交给Ajax引擎,客户端可以继续操作,由Ajax引擎来完成与服务武器端通信,当响应回来后,Ajax引擎会更新客户页面。在客户端提交请求后,用户可以继续操作,而无需等待 。
axios介绍
原生ajax请求的代码编写太过繁琐,我们可以使用axios这个库来简化操作!
在后续学习的Vue(前端框架)中发送异步请求,使用的就是axios.
需要注意的是axios不是vue的插件,可以独立使用。
axios说明网站:https://www.kancloud.cn/yunye/axios/234845
axios使用步骤
使用步骤:
1、引入axios核心js文件

2、使用axios对象调用方法来发起异步请求
3、使用axios对象调用方法来处理响应的数据
axios常用方法

回调函数:回过头来调用的函数,回调函数都是我们负责书写,不负责调用,都是底层帮助我们调用
#备注: then函数的参数response是一个json对象,我们重点只需要了解response.data即可
{
// `data` 由服务器提供的响应 (重要!)
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
代码实现:get请求
axios使用说明
/*
* # axios的api介绍
* 1. get(参数)
* get参数 : 是请求地址+请求参数
* 2. then(fn)
* fn(response) : 响应成功的回调函数
* response.data : 响应体数据
*
* 3. catch(fn)
* fn(error) : 响应失败的的回调函数
* error : 错误信息
*
* 4. finally(fn)
* fn : 响应结束的回调函数(无论响应成功与否,都会执行)
* */
整体代码,链式编程:
axios.get("/AjaxServlet?name=zs&age=18")
.then(function (response) {
// 回调函数的函数体
};)
.catch(function (error) {
// 回调函数的函数体
};)
.finally(function () {
// 回调函数的函数体
};);
代码实现:post请求
axios使用说明:
/*
* 1. post(url,param)
* url : 请求地址(不能包含请求参数)
* param : 请求参数(走请求体)
*
* 2. 箭头函数 (相当于java中的lambda表达式)
* es6的新语法 !!!
* //普通函数
* function(response){
console.log(response.data) // 响应体数据
}
//箭头函数
response => {
console.log(response.data)
}
* */
整体代码,链式编程:
axios.post(url, param)
.then(response => {
// 回调函数的函数体
})
.catch(error => {
// 回调函数的函数体
})
.finally(() => {
// 回调函数的函数体
});






















 5870
5870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








