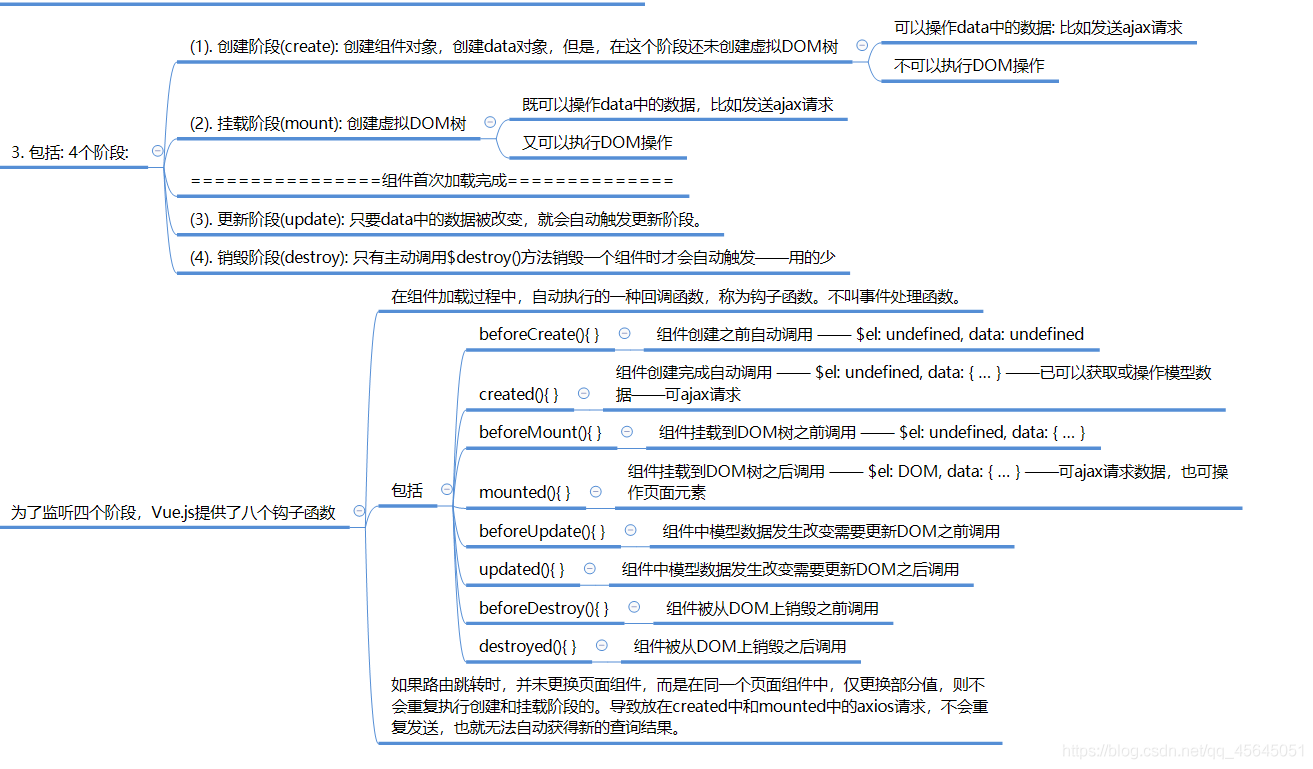
vue的生命周期(4个阶段,8个钩子函数)
(1)创建阶段(create):创建组件对象,创建data对象,但是这个阶段还没有创建虚拟dom树。
-beforeCreate(){}:组件创建之前自动调用 —此时的$el:undefined ,data:undefined
-Create(){}:组件创建完成自动调用–此时可以发送ajax请求,并且可以操作模型数据
(2)挂载阶段 (Mount):创建虚拟dom树(既可以操控data中的数据,又可以发送ajax请求,执行dom操作)。
-beforeMount(){}:组件挂载到dom树之前调用
-Mount(){}:组件挂载到dom树之后调用(也可发送ajax请求)
(3)更新阶段(Update):只要data中的数据发生改变,就会自动触发更新阶段
-beforeUpdate(){}:组件中的数据模型发生改变,需要更新dom树之前调用
-Update(){}:组件中的数据模型发生改变再更新了dom树之后调用
(4)销毁阶段(destroy):这个方法只有主动调用($destroy ) 方法销毁一个组件时才自动触发
-beforeDestroy(){}:在组件在dom销毁之前调用
-destroy(){}:在组件在dom销毁之后调用
(如果路由跳转时,并未更换页面组件,而是在同一个页面组件中,仅更换部分值
,则不会重复执行创建和挂载阶段的。导致放在created中和mounted中的axios请求,
不会重复发送,也就无法自动获得新的查询结果。)























 7704
7704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








