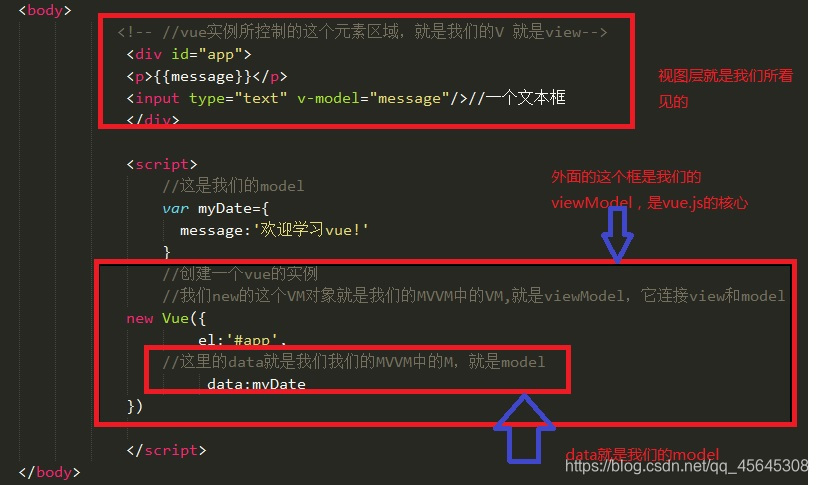
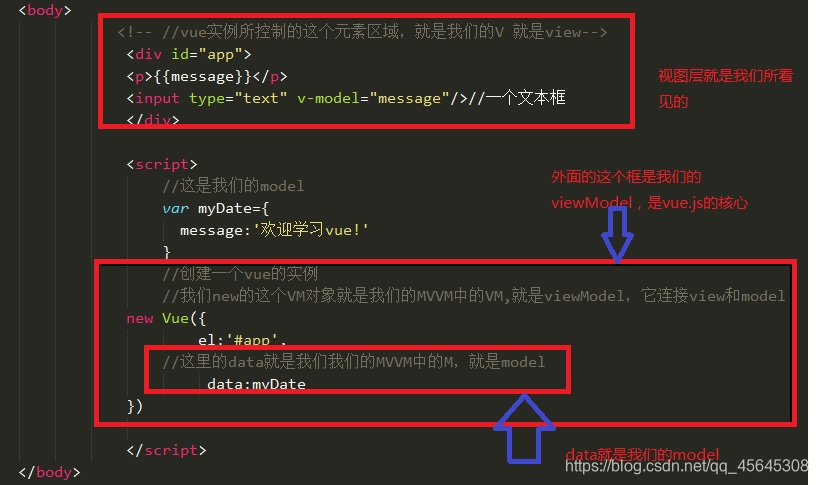
如何实现mvvm数据的双向绑定,通过代码来讲解一下
<body>
<!-- //vue实例所控制的这个元素区域,就是我们的V 就是view-->
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message"/>//一个文本框
</div>
<script>
//这是我们的model
var myDate={
message:'欢迎学习vue!'
}
//创建一个vue的实例
//我们new的这个VM对象就是我们的MVVM中的VM,就是viewModel,它连接view和model
new Vue({
el:'#app',
//这里的data就是我们我们的MVVM中的M,就是model
data:myDate
})
</script>
</body>
```这是一个图的解释





















 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








