对象储存
对象存储是腾讯云提供的一种存储海量文件的分布式存储服务,用户可通过网络随时存储和查看数据。腾讯云 COS 使所有用户都能使用具备高扩展性、低成本、可靠和安全的数据存储服务。
基本概念
下面通过几个名词概念,帮助您进一步了解腾讯云对象存储 COS:
- 存储桶(bucket) :是对象的载体,可理解为存放对象的“容器”。一个存储桶可容纳无数个对象。
- 对象(Object):是对象存储的基本单元,可理解为任何格式类型的数据,例如图片、文档和音视频文件等。
- 地域(Region):是腾讯云托管机房的分布地区,对象存储 COS 的数据存放在这些地域的存储桶中。
- 访问域名(Endpoint):对象被存放到存储桶中,用户可通过访问域名访问和下载对象。
储存类型
存储类型可体现对象在 COS 中的存储级别和活跃程度。COS 提供多种对象的存储类型:标准存储、低频存储、归档存储、深度归档存储。每种存储类型拥有不同的特性,
标准存储:标准存储适用于高频、高性能访问的数据,无最少存储时间限制与数据取回费用
低频存储:低频存储适用于不频繁访问的数据,最少存储 30 天,收取较低的数据取回费用
归档存储:归档存储适用于极少访问的数据,最少存储 90 天,收取较高的数据取回费用
深度归档存储:深度归档适用于1年内仅访问1~2次的数据,最少存储 180 天,收取较高的数据取回费用。
创建储存桶
第一步,我们必须先拥有一个腾迅云的开发者账号(小心腾讯云的广告电话)
请按照腾讯云的注册方式,注册自己的账号
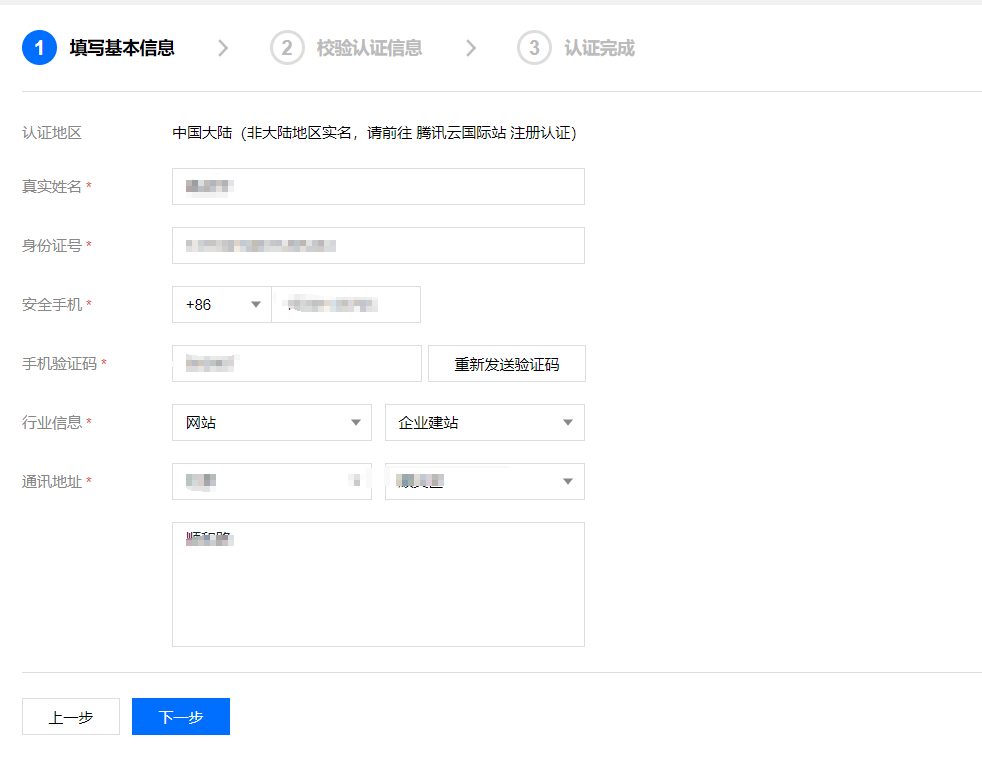
第二步,实名认证
选择个人账户

填写个人身份信息

下一步,扫描二维码授权

手机端授权

点击领取免费产品
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EogV8y7x-1620981067868)(http://blog.daqitc.net/vue/vue-admin-tempate/assets/image-20200805201513338.png)]
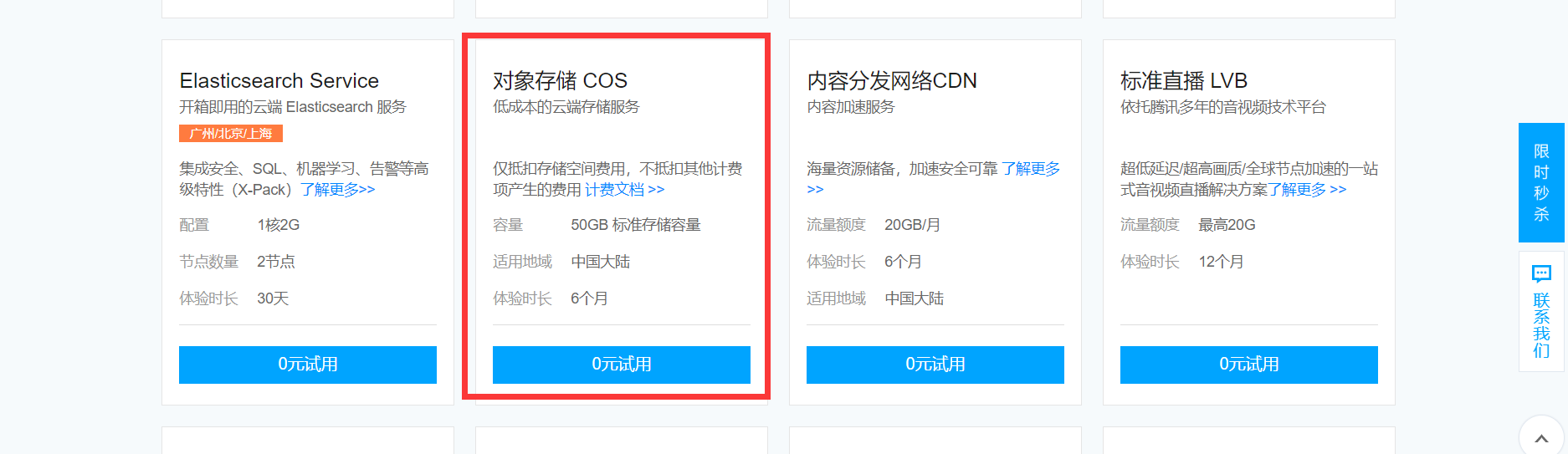
选择对象存储COS

我们免费拥有**
6个月的50G流量**的对象存储空间使用权限,足够我们上传用户头像的使用了
点击0元试用,开通服务
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HWblaQFH-1620981067870)(http://blog.daqitc.net/vue/vue-admin-tempate/assets/image-20200805201750662.png)]
到这一步,账号的部分就操作完毕,接下来,我们需要来创建一个存储图片的存储桶
登录 对象存储控制台 ,创建存储桶。设置存储桶的权限为 公有读,私有写
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JOa4Mpyq-1620981067871)(http://blog.daqitc.net/vue/vue-admin-tempate/assets/image-20200806135409338.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2avyI0qL-1620981067872)(http://blog.daqitc.net/vue/vue-admin-tempate/assets/image-20200916231600661.png)]
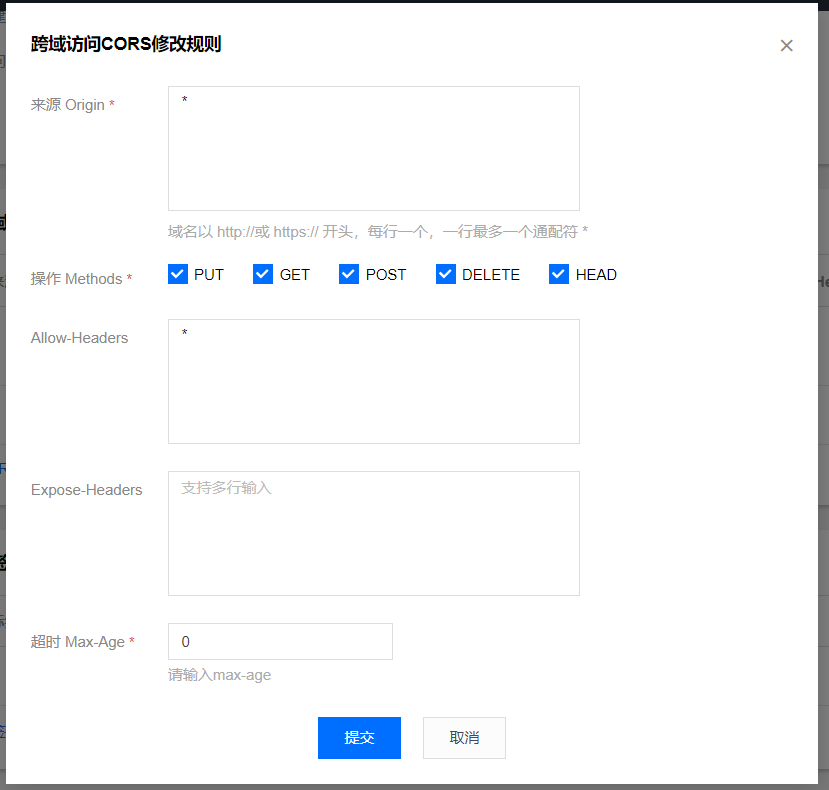
设置cors规则
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JzZksLSU-1620981067873)(http://blog.daqitc.net/vue/vue-admin-tempate/assets/image-20200916231949174.png)]
AllowHeader 需配成*,如下图所示。

因为我们本身没有域名,所以这里设置成**
***,仅限于测试,正式环境的话,这里需要配置真实的域名地址
到这里,我们的腾讯云存储桶就设置好了。
SDK 文档 (javaScriput SDK)
安装与引入
安装
您可以通过以下方式安装 SDK:
script 引入
<script src="https://unpkg.com/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js"></script>
在 script 标签引用 SDK 时,SDK 占用了全局变量名 COS,通过它的构造函数可以创建 SDK 实例。
npm安装
$ npm i cos-js-sdk-v5 --save
引入
import COS from 'cos-js-sdk-v5'
var COS = require('cos-js-sdk-v5');
初始化cos对象
相关参数:
| 参数名 | 参数描述 | 类型 | 是否必填 |
|---|---|---|---|
| SecretId | 用户的 SecretId | String | 否 |
| SecretKey | 用户的 SecretKey,建议只在前端调试时使用,避免暴露密钥 | String | 否 |
| FileParallelLimit | 同一个实例下上传的文件 |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9413
9413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








