一、简介
ViewBinding 是一种用于在 Android 应用中绑定视图 (View) 的技术,它可以替代传统的 findViewById() 方法来查找和操作视图。ViewBinding 是在 Android Studio 3.6 及更高版本中引入的一项功能,它通过生成绑定类的方式,使得在代码中直接引用视图变得更加简单和安全。

特点
类型安全: 使用 ViewBinding 可以在编译时检查视图的 ID,避免了在运行时因为 ID 错误而导致的崩溃问题。简洁方便: ViewBinding 自动生成的绑定类可以直接引用视图,省去了手动查找视图的步骤,简化了代码逻辑。空安全: ViewBinding 自动生成的绑定类中的视图字段都是可空的,避免了因为视图为空而导致的空指针异常。性能优化: ViewBinding 只在需要时才会加载视图,避免了在每次调用 findViewById() 时都要遍历视图层次结构的性能开销。与 DataBinding 兼容: ViewBinding 可以与 DataBinding 结合使用,提供更强大的数据绑定功能。
二、ViewBinding的使用
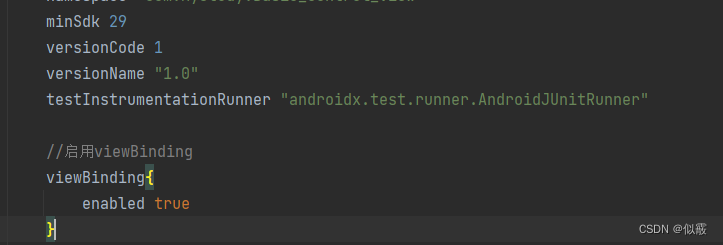
首先需要在build.gradle中启用ViewBinding

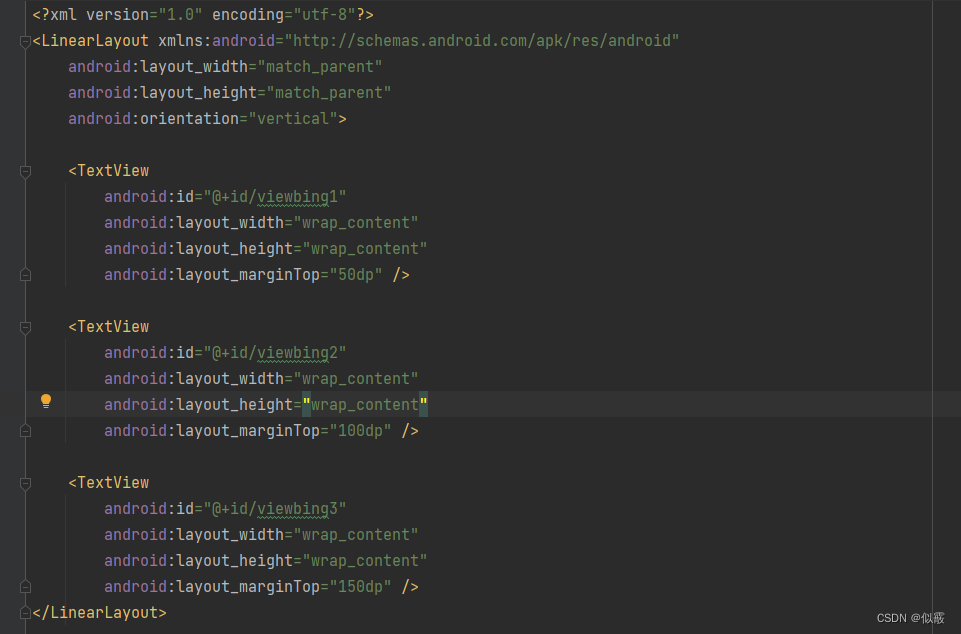
我们新建一个名为activity_viewbinding的布局

在Activity中使用,输入布局名,会自动提示布局名+Binding

从此再也不用繁琐的findViewById去绑定视图里的每一个控件了
public class ViewBindingActivity extends AppCompatActivity {
//ViewBind背后不是用APT完成的,而是用Gradle插件完成的。
ActivityViewbindingBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_viewbinding);
/**
* 以前的用法
*/
// TextView textView1 = findViewById(R.id.viewbing1);
// TextView textView2 = findViewById(R.id.viewbing2);
// TextView textView3 = findViewById(R.id.viewbing3);
binding = ActivityViewbindingBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
binding.viewbing1.setText("ViewBind");
}
}
点击ActivityViewbindingBinding,会自动跳转到布局文件

三、使用注意点
1.如果不需要为该xml生成Binding类,可以在xml的根布局中配置tools:viewBindingIgnore=“true”。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:viewBindingIgnore="true"
android:orientation="vertical">
<TextView
android:id="@+id/viewbing1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp" />
<TextView
android:id="@+id/viewbing2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp" />
<TextView
android:id="@+id/viewbing3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="150dp" />
<include
android:id="@+id/inner_layout"
layout="@layout/inner_layout" />
</LinearLayout>
此时Binding类会报错找不到

2.include的标签对应的InnerLayoutBinding也会自动生成,当然前提你得有对应的布局文件

四、总结
ViewBinding 是一种用于在 Android 应用中绑定视图的技术,它可以替代传统的 findViewById() 方法来查找和操作视图。ViewBinding 的特点包括类型安全、简洁方便、空安全、性能优化和与 DataBinding 兼容。使用 ViewBinding 可以简化开发流程,提高代码的可读性和可维护性,有助于提升 Android 应用的开发效率。
参考链接:
Android开发——View Binding的使用与解析
Android ViewBinding 使用详解
是时候拥抱ViewBinding了~





















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








