- 博客(28)
- 收藏
- 关注
原创 web前端学习-第二十五天
移动端网页设计一. viewport的概念二. css中的1px不等于设备的1px在PC端,屏幕1200 两端留白在PE端就不行,首先它没有1200px那么大的宽度,其次不能留白,很丑就需要在手机屏幕上铺满内容viewport在移动设备上进行网页的重构或者开发,首先我们就要搞明白viewport,只有弄明白viewport概念以及与其相关的meta标签的使用,才能更好的让我们的网页适配或者响应不同分辨率的移动设备一. viewport的概念设备屏幕上能用来显示我们网页的那一块区域获取视口大小
2020-10-14 20:41:45
 180
180
原创 web前端学习-第二十四天
jQuery笔记4Ajax什么是Ajaxload()方法点击前往上一篇Ajax语法$.ajax(JSON)JSON常用的参数url.服务器的地址,获取数据或者推送的地方data,需要给服务器的数据,需要去添加,比如说登录的接口需要传递“用户名和密码”,获取货品信息,则不需要专递任何的参数。数据类型键值对,键值对的“键”和服务器保存完全一致,包括键名的大小写type:数据提交的方式GET/POSTtimeout:请求等待的时间,时间为毫秒,一般10秒success:请求成功,做饭后处理er
2020-10-06 14:15:29
 192
192
原创 web前端学习-第二十三天
jQuery笔记3text()html()val()属性attr元素的添加元素的删除操作css类css()方法导航父元素后代同胞Ajax点击前往上一篇text()(1) 捕获文本内容,等价于innert(2) 更改文本内容html()(1) 获取元素的内容,包括设置的样式(2) 更改内容样式val()获取或设置value值属性attr获取或更改元素的属性值元素的添加(1)在元素的最后面添加(2)在元素最前面添加(3) after(后)与before(前)aft
2020-10-05 16:32:19
 376
376
原创 web前端学习-第二十二天
jQuery笔记23.3常用的jQuery事件方法4. 效果显示(show)与隐藏(hide)淡入(fadeIn)与淡出(fadeOut)上卷与下拉5.DOM点击前往上一篇3.3常用的jQuery事件方法(1)$(document).ready()$(document).ready()允许我们在文档完全加载完后执行函数等价于 $(function(){ })(2)click()click()方法当按钮点击事件被触发的时候回调用一个函数该函数在用户点击HTML元素的时候执行(3)blur(
2020-09-30 19:37:42
 244
244
原创 web前端学习-第二十一天
jQuery笔记1jQuery1. 基础知识1.1基本概念1.2基本语法2. 选择器基本选择器:层次选择器:过滤选择器事件什么是事件常见的DOM事件jQuery1. 基础知识1.1基本概念jQuery是JS库,能够帮助我们轻松实现一些原本比较麻烦的功能jQuery每个版本分两个小版本:压缩版与未压缩版,压缩版文件较小,但是没有排版和注释不便于阅读;未压缩版文件较大,有排版和注释,便于阅读jQuery实际上就是一个js文件,加载到页面就可以直接使用了也可以通过CDN(Content Distr
2020-09-29 14:51:43
 305
305
原创 web前端学习-第二十天
JavaScript笔记12计时事件点击前往上一篇cookie组成:键值对的形式username=asdasd pwd=123456 phone=6863087有效期:expires=今天以后的时间存储cookie按照cookie的形式写好一个字符串,然后把它复制给document.cookie 浏览器就会缓存这个cookie,可以存储多个键值对,但是键的名字不能重复获取cookie通过document.cookie就能得到浏览器之前存储的cookie,是一个字符串,将这个字符串解析,
2020-09-21 14:32:11
 213
213
 1
1
原创 web前端学习-第十九天
JavaScript笔记11导航BOM常用对象弹窗cookie点击前往上一篇导航document:是根节点parentNode:获取父节点childNode:获取所有子节点firstChild:第一个子节点lastChild:获取最后一个子节点BOM概念browser object model常用对象window:窗口,浏览器的窗口我们定义的全局变量和全局函数都是window对象的属性和方法全局变量是window的属性。全局函数是window的方法:window.inner
2020-09-18 15:02:53
 227
227
原创 web前端学习-第十八天
JavaScript笔记10DOMDOM概念获取元素修改元素添加删除元素点击前往上一篇当使用mouseenter事件时,当里层的div触发进入事件时,处理完了就没了(阻断冒泡)而使用mouseover事件时,当里层的div触发进入事件时,处理完后还会冒泡给父容器处理再次进入事件程序员也可以根据需要自己去阻断冒泡,用stopProagation。DOMDOM概念DOM(Document Object Model):文档对象模型通过开发者工具可以看到整个文档是由一系列的节点对象组成的一棵树
2020-09-17 16:04:08
 161
161
原创 web前端学习-第十七天
JavaScript笔记9键盘事件其他事件事件的注册捕获与冒泡点击前往上一篇(5)onmouseover onmouseout与onmouseenter、onmouseleave很类似,区别后面再讲。(6)onmousemove 鼠标坐标(7)onmousewheel鼠标滚轮键盘事件键盘编码表注意,键码为13的Enter,是字母键盘上的回车键键码为108的Enter,是右方数组小键盘上的回车键(1)keypresskeypCode属性,记录了按下键的编码keypress事
2020-09-16 14:50:47
 273
273
原创 web前端学习-第十六天
JavaScript笔记8数组排序事件数组排序1) sort()以从小到大的顺序排列数组对数字排序:从小到大对字母排序:从A到B大写字母在前数字字母混合:先排数组,再排字母通过sort可以找出数组的最小值(【0】)和数组的最大值(xxx【xxx.lengh-1】)但是有一个缺点,只能排同样位数的数2) 比值函数可以自定义排序顺序function(m,n){return}3) reverse():反转事件事件源事件名事件注册事件处理以火灾为例Xx大酒店201房
2020-09-14 19:31:45
 216
216
原创 web前端学习-第十五天
JavaScript笔记7二维数组遍历数组数组的不常用方法查找指定数数组的常用方法二维数组遍历数组1)普通遍历2)forEach遍历数组的不常用方法1)map2)filter3) reduce查找指定数案列:优秀班级描述:有三个班级,每个班级有10人,输出各个班级的平均分优秀班级是那个班优秀班级:平均分最高每个班级的分数自己写...
2020-09-12 15:14:55
 149
149
原创 web前端学习-第十四天
JavaScript笔记6数组数组的概念数组的定义与元素访问数组的常用属性与方法案列:验证哥德巴赫猜想(函数方法)哥德巴赫猜想:任意一个大于6的偶数都可以写成两个质数之和数组数组的概念案列:计算五名同学这个程序非常简单,但是如果要计算100人的呢? 要复制100编吗?我们要用到循环 但是循环好像做不了,因为无法去控制变量a1,a2, 也就是说无法将循环变量和变量a1,a2联系起来这段代码能够实现同样的功能,而且如果是100人的话秩序要把循环的条件改成i<100即可,整个程序的结
2020-09-11 15:31:15
 133
133
原创 web前端学习-第十三天
JavaScript笔记5函数的组成参数传递变量作用域函数的组成(1) 函数名(2) 参数(3) 函数体:函数的功能,一般会有返回值,返回值就是结果案列:判断一个数是否为素数(函数方法)函数名:isPrime参数:n参数传递参数传递,就是将实参的值传给形参。通过调试我们可以看见形参在函数被调用之前是不存在的,当函数被调用的那一刻起,实参被创建,并且传递给形参参数传递有两种方式:值传递与引用传递值传递A的值并没有显示预期中的6,还是5,这是因为形参x与实参a是两个不同的 变量,
2020-09-10 14:31:29
 152
152
原创 web前端学习-第十二天
JavaScript笔记4for循环循环辅助语句函数函数的组成for循环循环辅助语句break:跳出整个循环如果循环遇到break就不会循环了continue:仅仅跳出本次循环,下次循环接着走的每天都要吃饭,有一天生病了,那天就不想吃饭了,病好了就接着吃函数函数的概念isSXH给它一个数字,它可以立马告诉你是否为水仙花数它是怎么判断的?不用管,只要用在主程序中,我们一直调用isSXH就可以了函数给我们的思想,对一个规模大,难度高的问题提供一个解决问题的思路,将问题拆分,分解规
2020-09-09 19:47:24
 299
299
原创 web前端学习-第十一天
一、讨厌的数字3要求:输出不含3的三位数,还不能是3的倍数,例如143的个位是3不可以,141是3的倍数也不可以。 <script type="text/javascript"> var n,a,b,c,n1; n=100; while(n<1000){ a=Math.floor(n/100); b=Math.floor((n%100)/10); c=n%10; n1=n%3; if(a!=3&&b!=3&&a
2020-09-08 16:00:56
 129
129
原创 web前端学习-第十天
JavaScript笔记3else if 语句Switch基本语法循环结构循环结构的基本概念循环的套路do while循环else if 语句案列:成绩评语输入一个0~100的成绩90-100:666,真厉害80-90:还不错了70-80:还有很大的进步空间60-70:要小心,马上就快挂了<60:孩子多半是废了。。。Switch基本语法Switch开关语法:在执行的过程中,a的值与哪个分支后面的值一样就运行哪个分支的代码case后面的值可以立即为标号(程序中指令的地址
2020-09-07 14:41:13
 282
282
原创 web前端学习-第九天
JavaScript笔记2错误与程序调试程序的错误用浏览器进行调试错误选择结构If语句嵌套练习三位数之和计算三角形的面积prompt:在网页上显示输入框math.sqrt(25)5错误与程序调试程序的错误程序并没有像我恩想象中那样,得到我们想要的结果错误可以分为两种语法错误编写代码没有按照语言的要求去编写alert()写成 alort()有某些本分确实分号或者括号如果代码中发现语法错误,程序将不会执行逻辑错误代码可以正常运行,但是运行的结果不是我们想要的这种错误我们可
2020-09-05 17:32:25
 188
188
原创 web前端学习-第八天
JavaScript笔记1JavaScriptJavaScript的发展史JavaScript的使用方式一:内部引用方式二:外部引用程序设计的基础数据类型与变量变量变量的命名数据类型字符串string布尔类型boolean未定义undefined判断类型:typeof对象类型语句与注释运算符算数运算符逻辑运算符赋值运算符关系运算符三目运算符(三元运算符)JavaScriptJavaScript是什么,能干什么一个网页的结构,是通过html决定的脑袋,手脚,身体css决定了这个网页的样式是高还是矮
2020-09-04 15:23:40
 576
576
原创 web前端学习-第七天
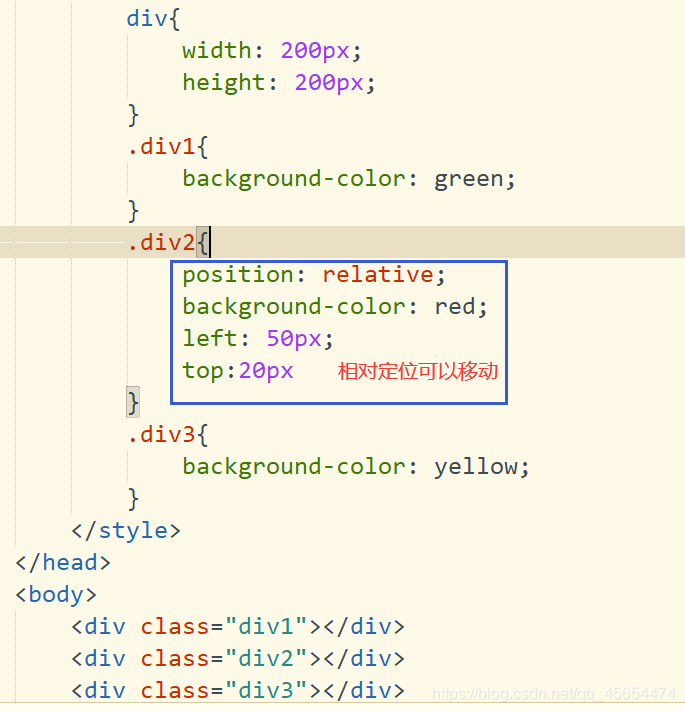
CSS笔记3布局文档流定位Static静态定位(默认)Relative相对定位ab
2020-08-28 18:28:13
 102
102
原创 web前端学习-第六天
CSS笔记3选择器元素选择器类选择器(重点)ID选择器(重点)属性选择器关系选择器并选择器通配符选择器选择器元素选择器用标签名来作为选择器,选中所有相应的元素类选择器(重点)根据calss的属性来选择元素,样式定义为:.className{xxxxxx}ID选择器(重点)根据id名来选择元素,样式定义为:#idName{xxxxxx}属性选择器例:[title*=’d’]:选择title值中包含d的元素关系选择器E F :选择E元素的后代元素F(所有后代、包括
2020-08-27 14:54:12
 197
197
原创 web前端学习-第五天
CSS笔记2目录颜色背景相关属性尺寸相关属性显示相关属性盒子模型目录颜色RGB(red green blue)(0,10,255)#0010FECSS中颜色的表示方法(加粗为重点)(1) 预定义颜色:blue,red,black……(2) 十六进制颜色:#0F0F0F(3) RGB颜色(128,0,0)全红(4) RGGBA,在RGB的基础上又添加了表示透明度的Alpha(5) HSL:用色调,饱和度和透明度三个分量来表示颜色(6) HSLA:在HSL的基础上又添加了表示透明度的Alp
2020-08-26 14:48:31
 257
257
原创 web前端学习-第四天
CSS笔记目录CSS的基本概念选择器三种连接样式字体相关属性目录CSS的基本概念Cascading Style Sheet 层叠样式表选择器标签:**<p><div>** 之类的标签 使用方式:直接输入标签名类(class):class名字 使用方式:输入点+class名ID:ID名 使用方式:输入#+id名一般来说我们写CSS文件的时候用的都是第二种选择器,class名这是因为ID名一般被用作JS的选择器给class命名也是有规范的,像xxx
2020-08-25 15:04:56
 315
315
原创 web前端学习-第三天
table和divtabledivtable表格的组成部分:标题、表头、主体、表尾table 定义一个表格caption 定义表格的标题thead 定义表头的部分tbody 定义表格的主体(数据)部分tfoot 定义表尾,一般来显示汇总信息tr 定义一行th td 来定义数据项(单元格)th 一般用于表头,有加粗的样式.td 一般用于主体部分,没有加粗的样式.td rowspan 和 colspan 分别定义了单元格跨行的行数,跨列的列数cellspacing= 间距cellp
2020-08-24 16:44:12
 501
501
 1
1
转载 行内元素、块级元素和行内块元素
1、行内元素(a)—— 标签定义链接(b)—— 字体加粗(br)—— 换行(i)—— 斜体文本效果(img)—— 在网页中嵌入图片(input)—— 输入框(span)—— 组合文档中的行内元素(small)——呈现小号字体效果(big)——呈现大号字体效果(sub)—— 定义下标文本(sup)—— 定义上标文本2、块级元素(div)—— 定义文档中的分区或节(dl)—— 定义列表(dt)—— 定义列表中的项目(dd)—— 定义列表中定义条目(h1 - h6)—— 定义标题
2020-08-23 17:07:52
 885
885
转载 单标签和双标签
单标签:只有一个标签,比如<hr />双标签:有开始和结束标签,开始标签<xx>…结束标签</xx>,标签之间是内容,也可以是标签,比如<span>…</span>html标签的关系可以是嵌套关系也可以是并列关系常见的单标签有<br/><hr/><img/><input><link>常见双标签有<html><head><title&g
2020-08-23 17:01:48
 1782
1782
原创 web前端学习-第二天
第二天笔记目录基础标签标题标签 h1-h6段落标签 p链接标签 a图片标签列表标签有序 ol无序 ul表单标签表单文本输入框 text密码框 passwordlabel提交 submit普通按钮 button重置按钮 reset单选按钮多选按钮(复选框)下拉列表 select文件选择 filebutton按钮隐藏域基础标签标题标签 h1-h6h1-h6 语义越来越轻页面上只有一个h1标签 <h1 id="head">我是h1</h1><!--标题标签-->
2020-08-23 15:30:26
 624
624
 1
1
原创 get与post方法的区别
区别getpost后退按钮/刷新无害数据会被重新提交(浏览器应该告知用户数据会被重新提交)书签可以收藏为书签不可收藏为书签缓存能被缓存不能缓存编码类型application/x-www-form-urlencodedapplication/x-www-form-urlencoded或multipart/form-data。为二进制数据使用多重编码。历史参数保留在浏览器历史中。参数不会保存在浏览器历史中对数据长度的限制是的。当发送数据时...
2020-08-23 14:56:13
 335
335
 1
1
原创 web前端学习-第一天
导语:web前端学习HTML基础知识web基本概念标记语言HTML的基本结构使用HBuilderX,Chrome无法运行的问题插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入HTML基础知识你对HTML有多少了解?以下都是非官方描述,看起来会通俗易懂点。web基本概念web:网
2020-08-22 15:36:01
 2475
2475
 1
1

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅