Typora+Picgo+Gitee搭建免费云图床
不知道大家在编辑markdown文档后,想要通过例如CSDN平台发布,使用CSDN的导入md功能,但是却发现上传的图片全部都变成:【外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传了】,使用Typora+Picgo+Gitee实现云图床可以有效解决该问题。
一、注册和创建码云仓库
选github一样的操作,只是github的网速很慢,推荐gitee.
gitee网址:https://gitee.com/
1、点击个人头像左边的加号(+)->新建仓库:

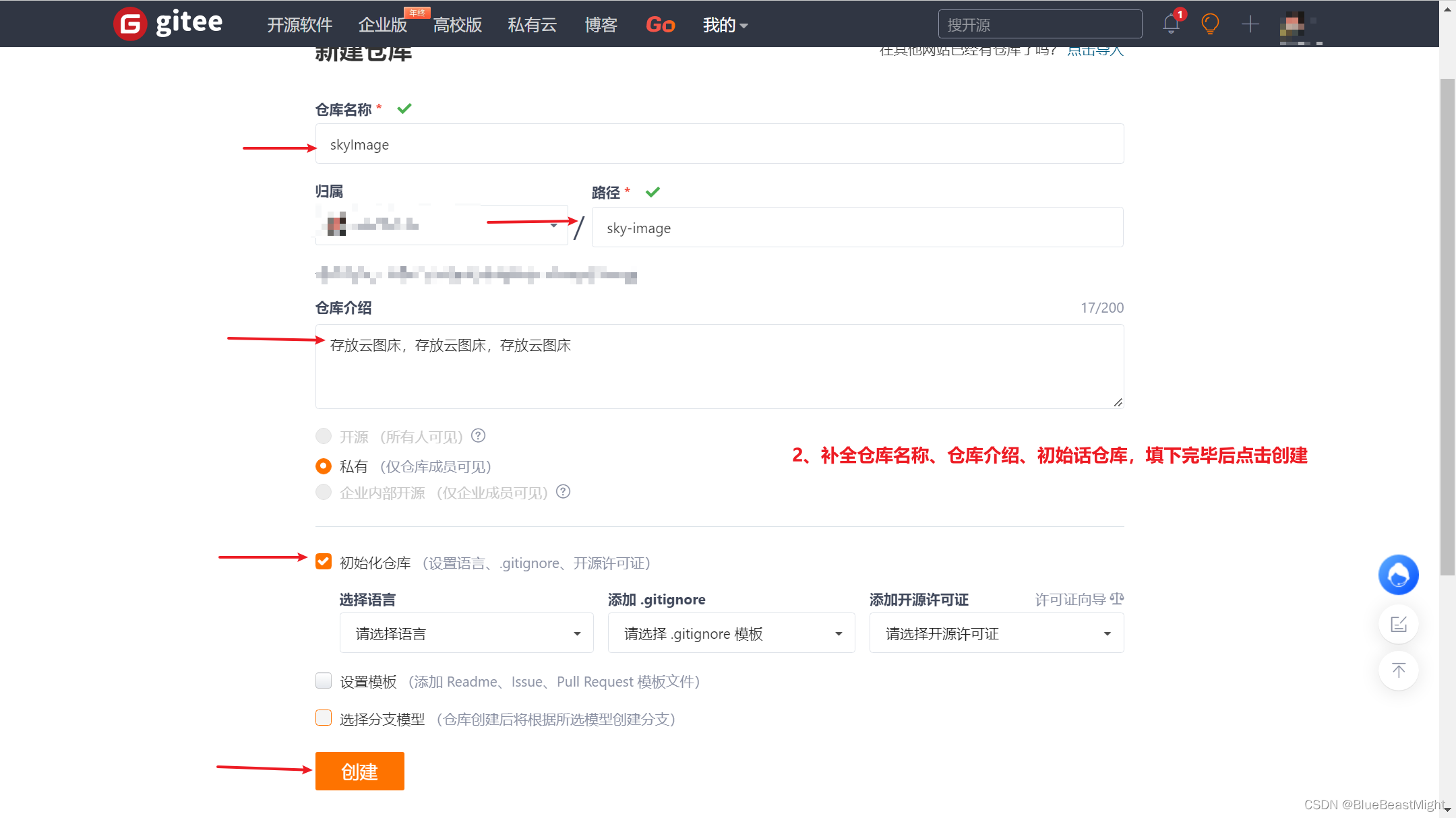
2、填写带星号(*)的输入框:

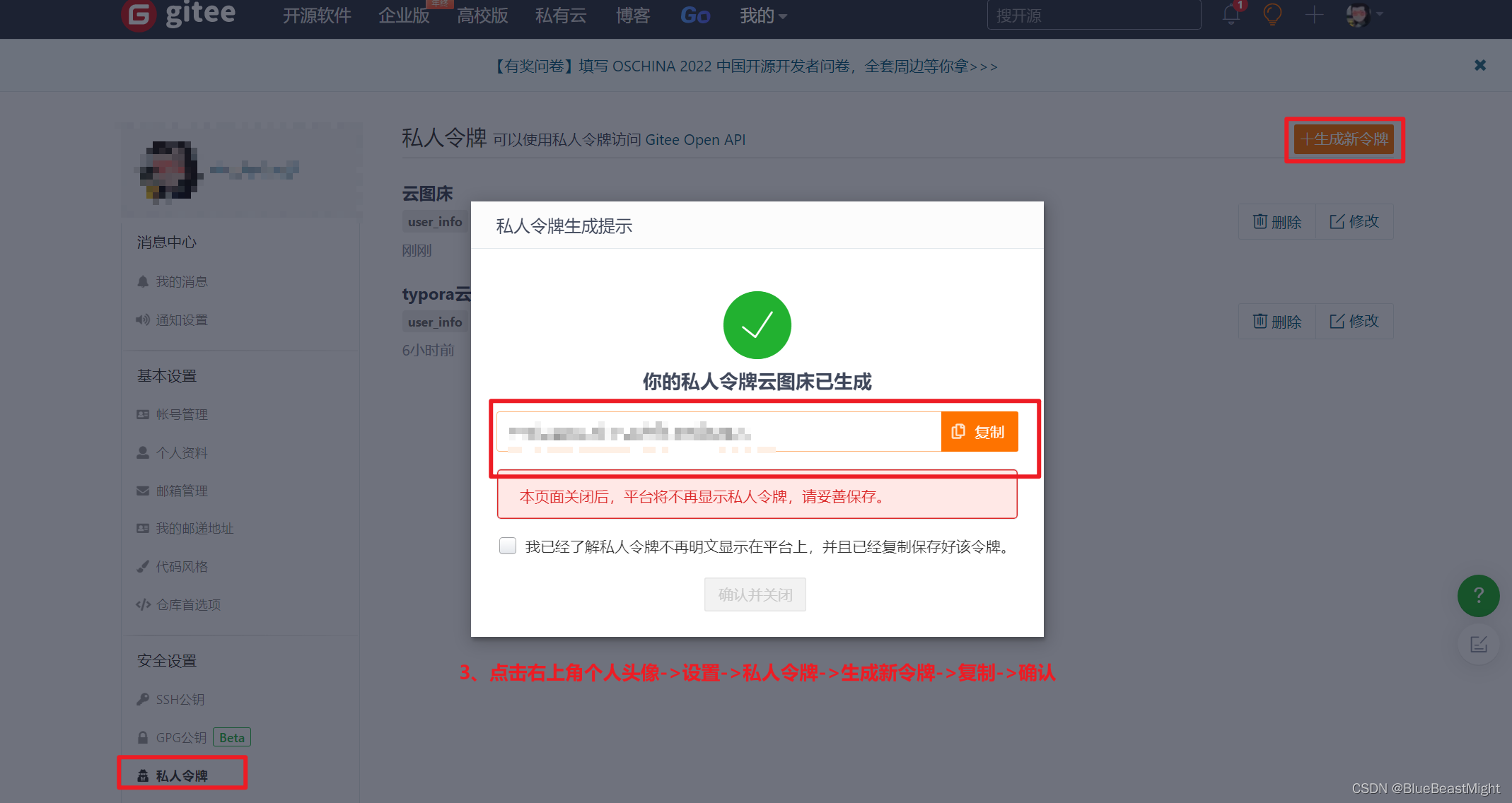
3、生成仓库后,点击右上角的头像->设置->私人令牌->生成私人令牌->复制->确认

二、安装node.js和配置typora
node.js文件:https://nodejs.org/en/
typora文件:https://typoraio.cn/
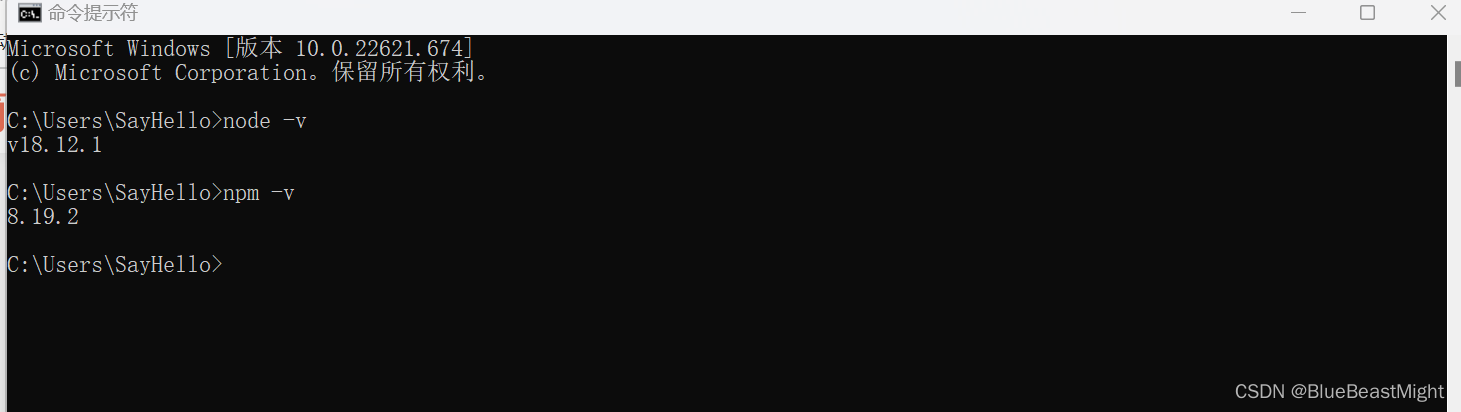
1、验证是否安装成功
node.js安装成功后打开win+r,命令行输入以下命令,出现版本号,说明安装成功 !
node -v
npm -v

2、安装PicGo
https://picgo.github.io/PicGo-Doc/zh/
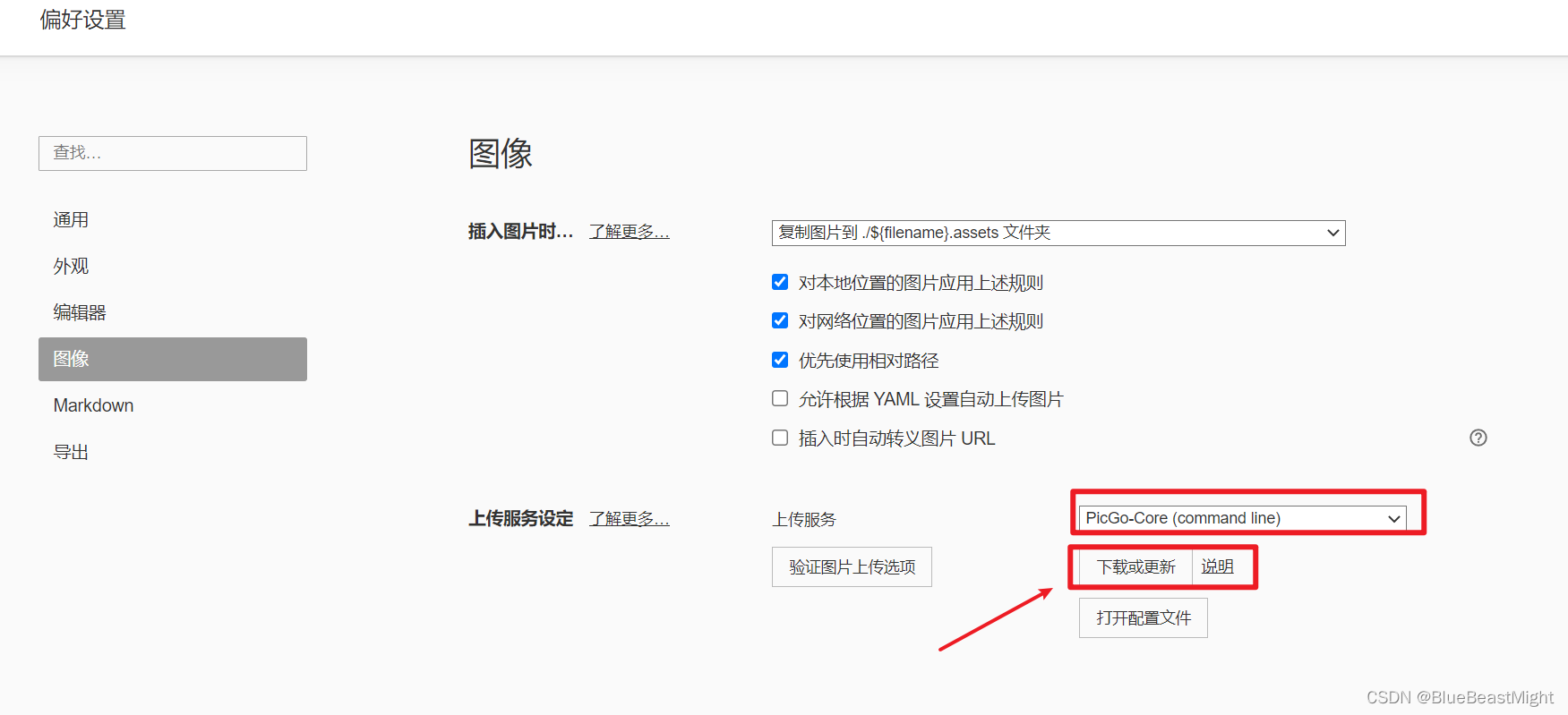
打开Typora,文件—偏好设置,
选择PicGo-Core(command line),点击下载更新
- PicGo.app和PicGo-Core的区别?
- PicGo.app 提供图形用户界面,而PicGo-Core只有命令行界面
- PicGo-Core 上传图片耗费的计算机资源更少,只有在上传图片时进程才会运行,上传结束后(成功或失败)进程都会退出;PicGo.app 会一直保持运行,不会自动退出,而且由于是程序,因此消耗的资源会更多


3、下载插件PicGo插件
安装完成后,点击验证图片上传选项,现在还是验证失败,这是正常的,通过验证失败,找到PicGo的下载路径
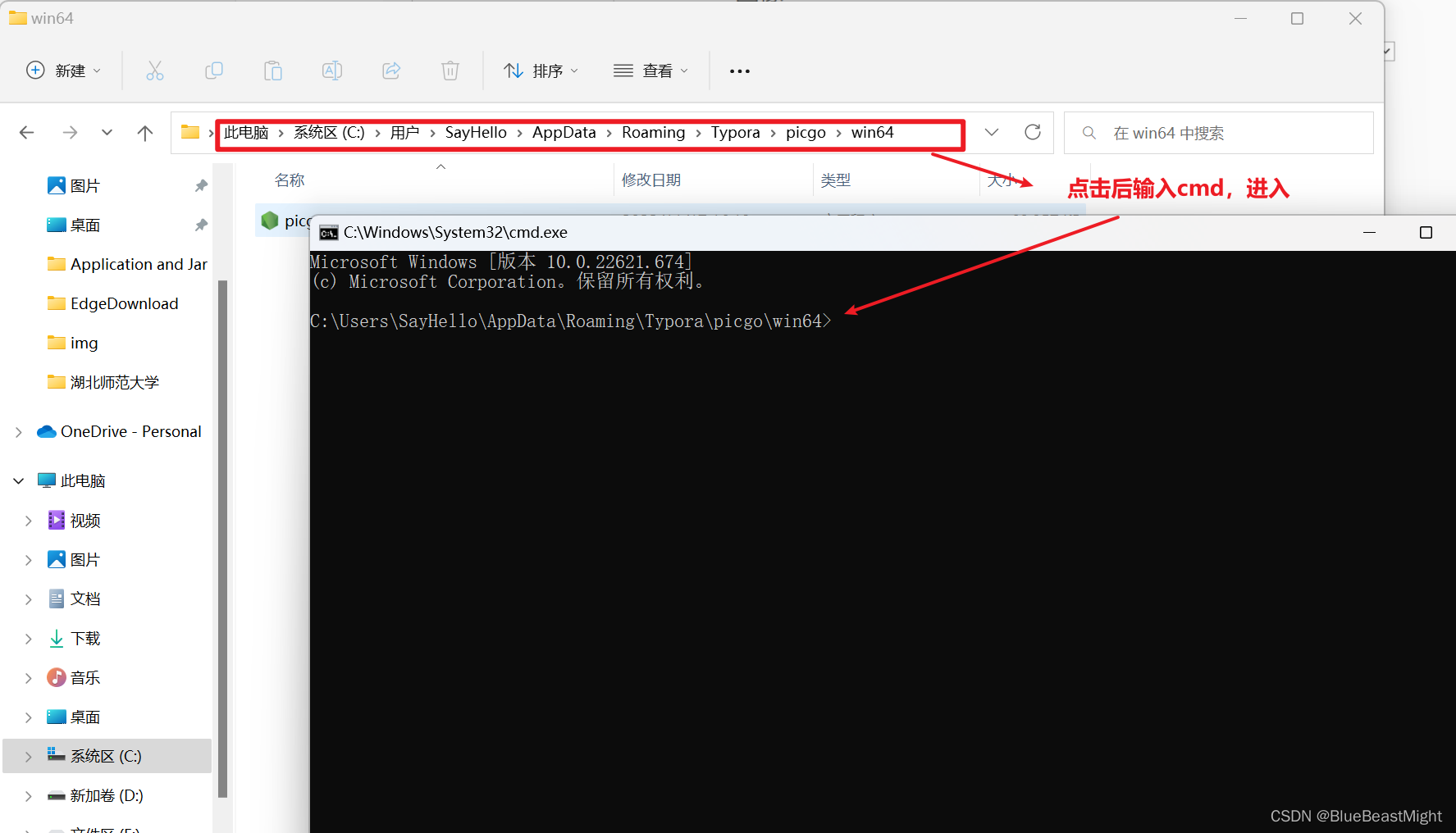
#路径默认在
C:\Users\当前系统用户\AppData\Roaming\Typora\picgo\win64
#我的目录是在这
C:\Users\SayHello\AppData\Roaming\Typora\picgo\win64
进入上述目录,在该目录打开命令行:

由于原npm下载的地址下载很慢,所以更换地址为淘宝镜像地址:

-
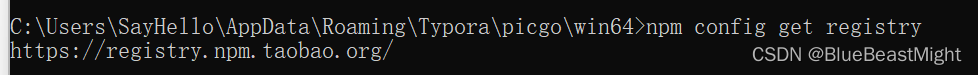
查看npm镜像设置
npm config get registry -
将npm设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org -
再次查看npm镜像设置
npm config get registry
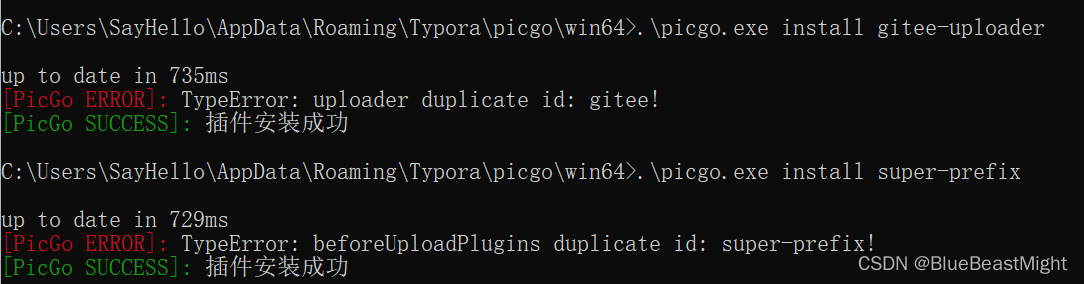
更换淘宝镜像后,执行如下两条脚本:

#依次复制执行
.\picgo.exe install gitee-uploader
#依次复制执行
.\picgo.exe install super-prefix
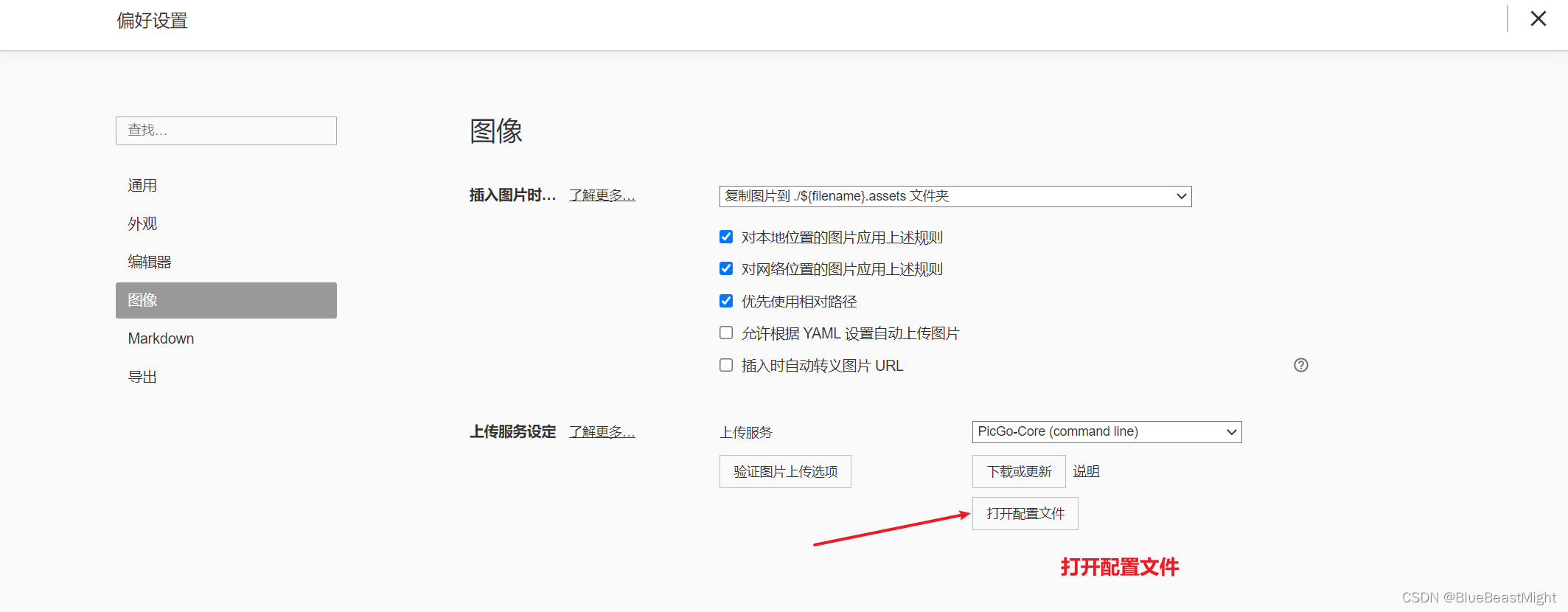
4、配置typora
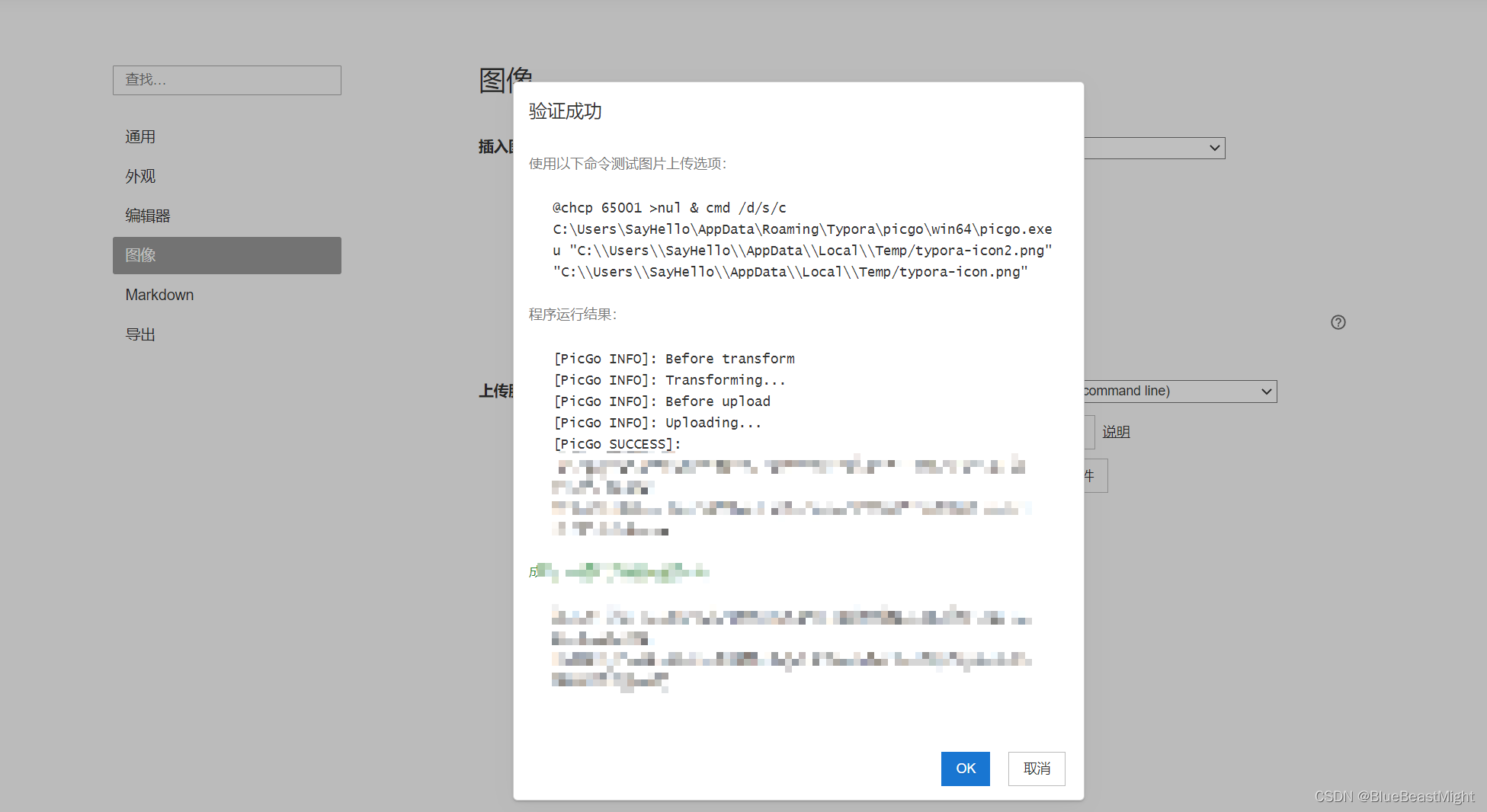
复制如下代码修改配置文件,填上需要的信息,保存后再次点击验证图片上传选项

{
"picBed": {
"current": "gitee", // 当前的上传图床
"uploader": "gitee",
"gitee": {
"branch": "master", // 分支名,默认是 master
"customPath": "", // 默认为空即可;
"customUrl": "", // 默认为空即可;
"path": "img/", // 自定义存储路径,比如 img/ 建议填
"repo": "", // 仓库名,格式是 username/reponame 必填
"token": "" // gitee 私人令牌 必填
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-super-prefix": true
}, // PicGo插件预留
"picgo-plugin-super-prefix": {
"fileFormat": "YYYY-MM-DD HH:mm:ss"
} //super-prefix插件配置
}

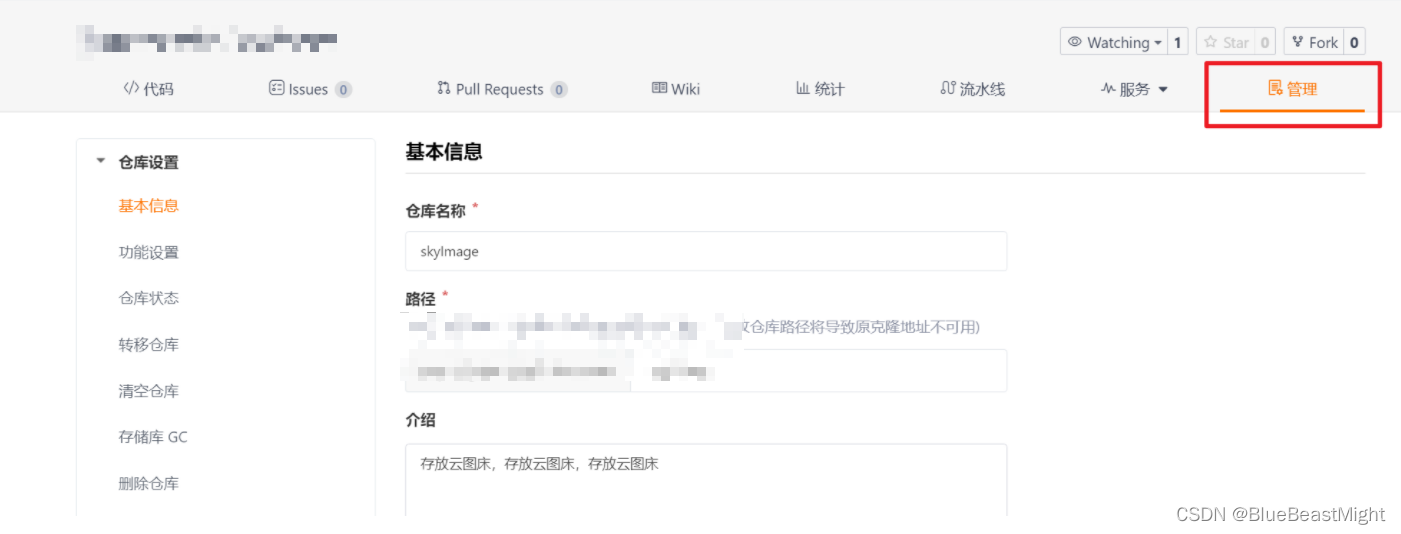
找到刚刚创建的仓库;
1.点击代码,初始化readme,初始化后,创建文件夹img
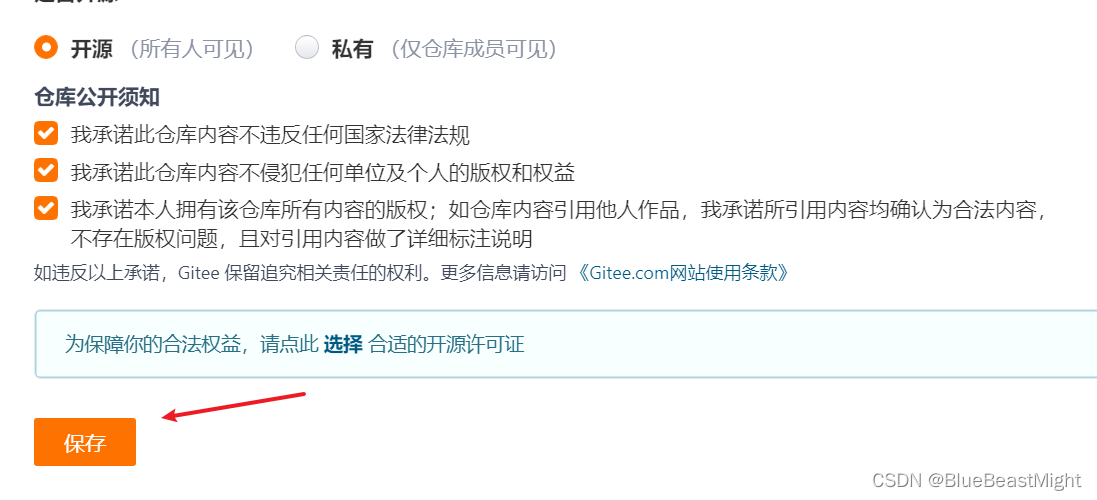
2.点击管理,滑倒最下,点击开源,点击保存


三、最终设置
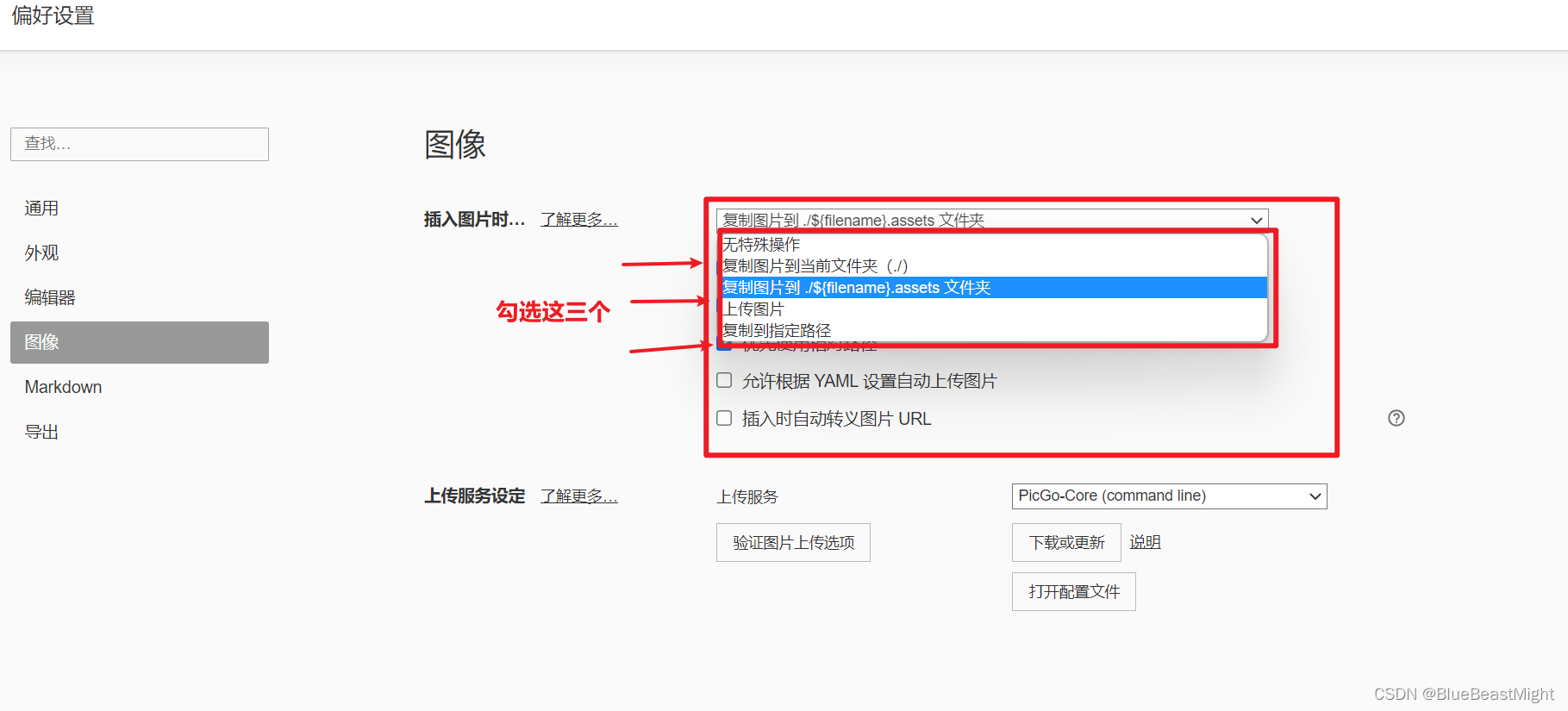
打开typora文件->偏好设置->图像

- 下拉框选项说明:
- 复制图片到./${filename}.assests文件夹:以后先创建文件夹,再创建md文件保存到该文件夹,则每次往md插入图片时,都会自动在同级目录生成assests文件夹将插入的图片拷贝一份在里面存放,这样以后拷贝文件将assests和md文件一起拷贝,就一直有效了
- 上传图片:每次往md插入图片时,都会将图片上传到码云仓库,图片名改为码云仓库图片地址






















 4368
4368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










