闭包是js中的难点,同时也是js的一大特点,也是我们必须掌握的js高级特性。
什么是闭包,闭包有什么作用?下面是讲解。
js作用域分别为全局作用域和局部作用域,我们知道在js作用域环境中访问变量的权利是由内向外的,内部作用域可以获得当前作用域下的变量并且可以获得当前包含当前作用域的外层作用域下的变量,反之则不能,也就是说在外层作用域下无法获取内层作用域下的变量,同样在不同的函数作用域中也是不能相互访问彼此变量的,那么我们想在一个函数内部也有限权访问另一个函数内部的变量该怎么办呢?闭包就是用来解决这一需求的,闭包的本质就是在一个函数内部创建另一个函数。
闭包有三个典型的特性分别是
1、函数嵌套函数 2、函数内部可以访问到函数外部的参数和变量 3、参数和变量不会被垃圾回收机制回收
通过一个经典的例子-定时器循环打印

按照我们的预期是不是应该输出012呢,但是结果是什么呢?看下图:![]()
他输出了3次3,原因是js是单线程的,所以在执行for循环的时候,定时器setTimeout被安排到任务队列中排队等待执行,而在等待过程中for循环已经已经在执行,等到setTimeout执行的时候,for循环已经结束,i的值也变成了3,所以输出3次3,那么怎么实现我们想要的结果呢?

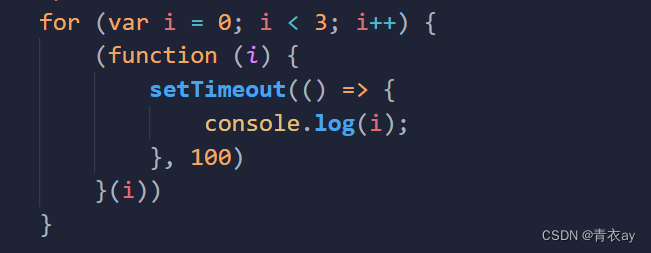
将setTimeout放入立即执行函数中,通过闭包作用保存变量i

这样就是输出我们想要的结果
或者将var改成let也可以实现这样的效果(通过作用域解决)
总结:
闭包优点:保护变量,可以访问函数内部的变量,
闭包缺点:可能会造成内存泄漏,因为被引用的变量不会被js回收,所以也会导致性能的损失






















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








