1、概念
async是异步的缩写,代表异步请求,因为语法规定await只能出现在async中,await可以简单的理解为async wait 的缩写,也就是说async用来声明一个函数是异步的,而await是等待这个异步方法执行完毕
2、async作用
async函数会返回一个promise对象,如果在函数中直接return一个直接量,async会把这个直接量通过promise.resolve封装成一个promise对象,看代码
async function test() {
return "test"
}
let res = test()
console.log(res);结果是这样的
所以他可以配合then方法使用
async function test() {
return "test"
}
test().then(res=>{
console.log(res);
})结果![]()
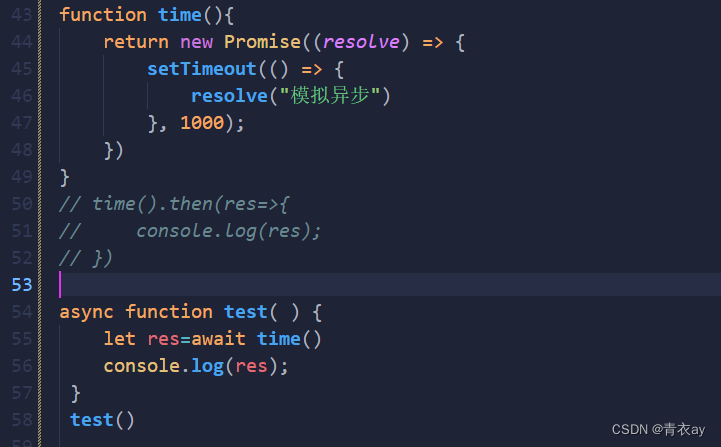
3、await作用
await是个运算符,用于组成表达式,运算结果取决于他正在等待运算的结果,如果的等待的是一个promise对象,他会得到promise中的resolve的值,作为他的运算结果


改用async和await如下面


4、async与await的优势
通过上面几个例子看出,async与await与then对异步调用的结果是差别不明显的,而且async与await甚至还多了一些代码,这似乎有点不对。
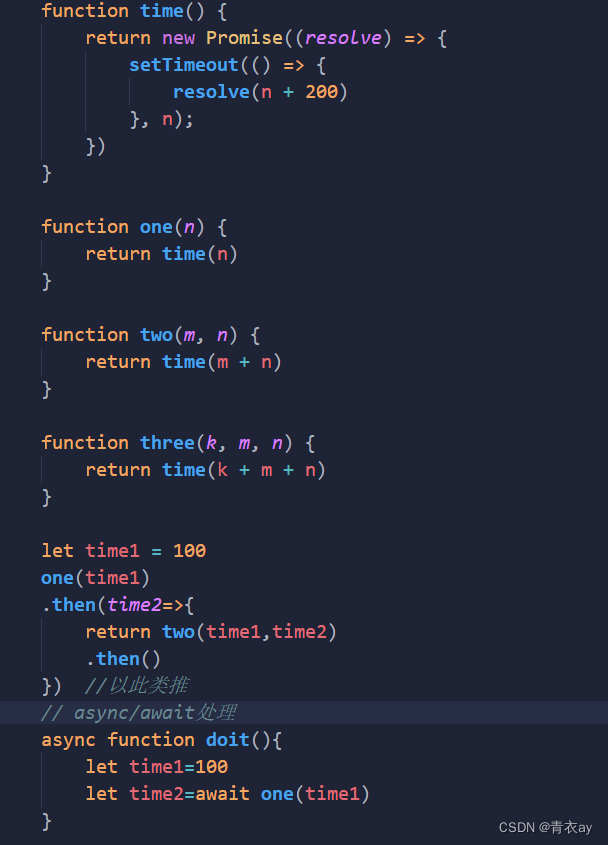
async与await的优势在于处理多条promise链式调用,单条promise并不能体现它的优势,试想一下,如果一个有多个步骤,每个步骤的调用又依赖于上个步骤的结果,我们知道可以使用then方法不断进行链式调用,去解决回调地狱的问题,那么async与await又将这种链式调用优化了一下。

是不是感觉这样比较清晰呢





















 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








