开发工具(工欲善其事,必先利其器)
为了让大家更快的融入到编程的世界中去,不被繁琐的英文单词所困扰,不用每天编写很多没有意义的重复代码,提升大家的开发效率,今后的课程中我们统一采用开发工具来编写网页
常见的开发工具如下:
记事本:提示功能较差
editplus/notepad :提示功能较差
Dreamwaver:更偏向设计
sublime:轻量级,自带功能不太全,但是插件十分分丰富
WebStorm:重量级,自带功能全面(对js的支持特别好)
应大家的要求,重新更新一下博客
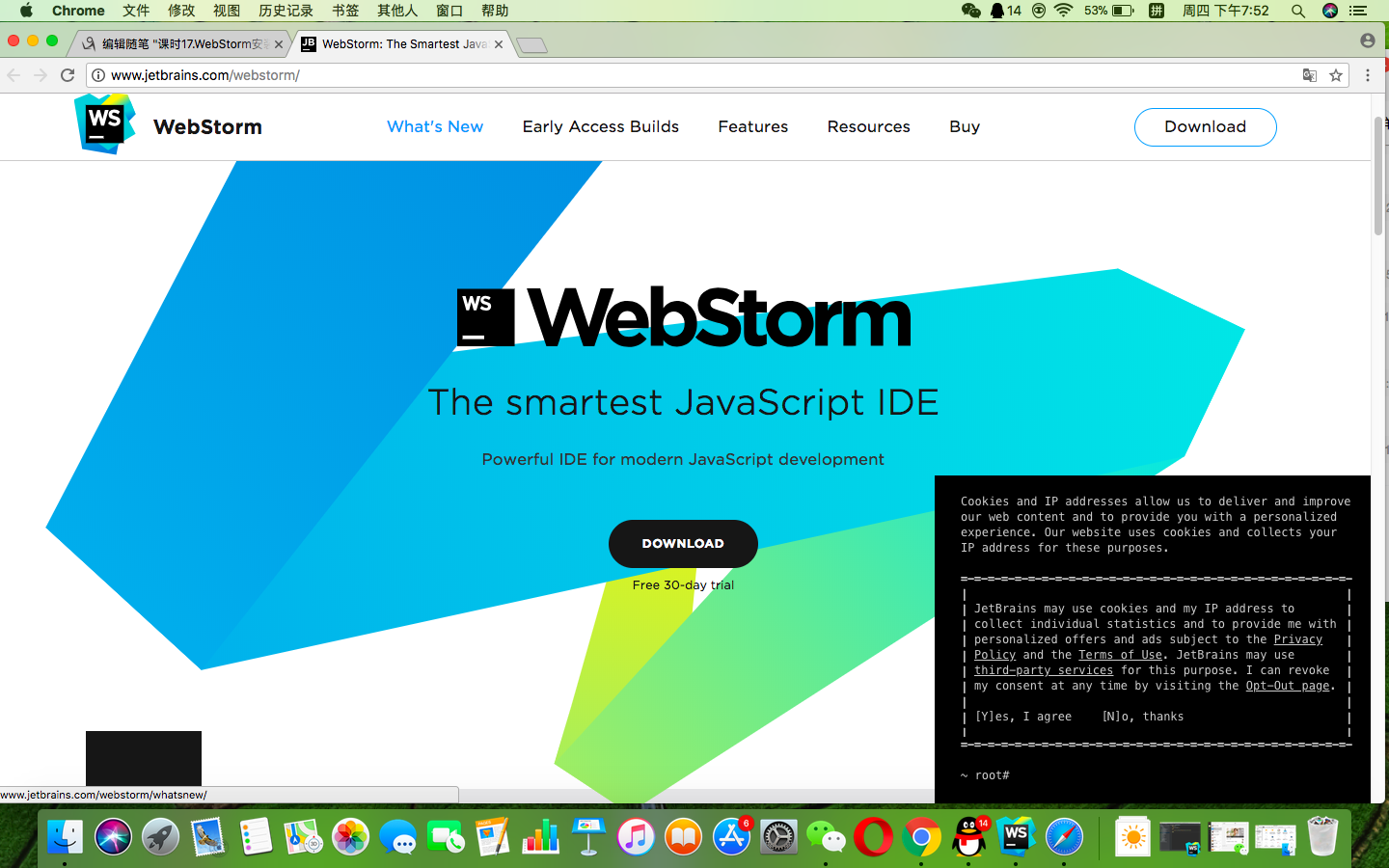
1.首先在浏览器中输入官网地址:http://www.jetbrains.com/webstorm/

2.点击下载,我是苹果系统,所以是这个样子的

3.将程序移入到Applications文件夹中,安装完毕,桌面上会出现一个小图标

4.需要上网查找一下免费的注册码,我已经注册很久了,我的注册码已经忘记了,大家百度一下,有很多免费的
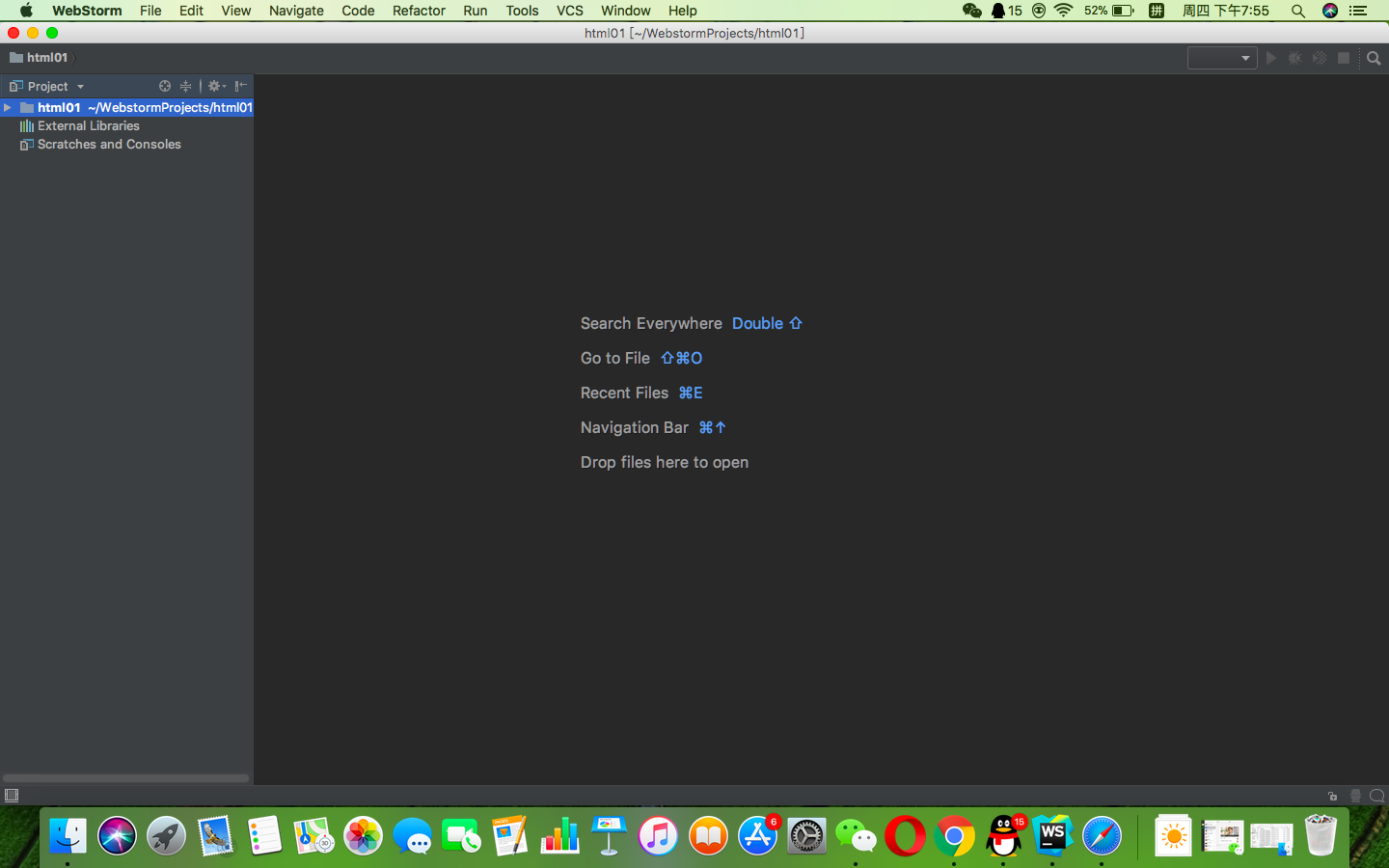
5.进入到界面

更多专业前端知识,请上 【猿2048】www.mk2048.com





















 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








