插件开发:全面支持ES6+以上代码,无需编译,原生运行,打包时切忌开启转换ES5语法,原生支持async,await,js本身基因就是协程
插件开发入门课:
基础课:目前没有发现高级课,可能需要我们自己后续读文档看github源码来获取更多关于插件开发的高级用法
建议抽一天时间看完:
北辰课源代码,按课时进行的feature分支,使用git flow管理更方便
Chrome插件开发最牛X系列教程_哔哩哔哩_bilibili 英语有字幕,看起来不费劲,讲的比上面两个更深一些,建议1-2天抽时间看完
谷歌插件开发原生文档
基于V3,市场目前流行的都是V2,建议先看V2,达到熟练运用后,再看V3,当然V3中90%的用法都是相同的,也可以直接参考,但不能以为是相同的
https://developer.chrome.com/docs/extensions/
Jquery中文文档:
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
Google插件中文文档:
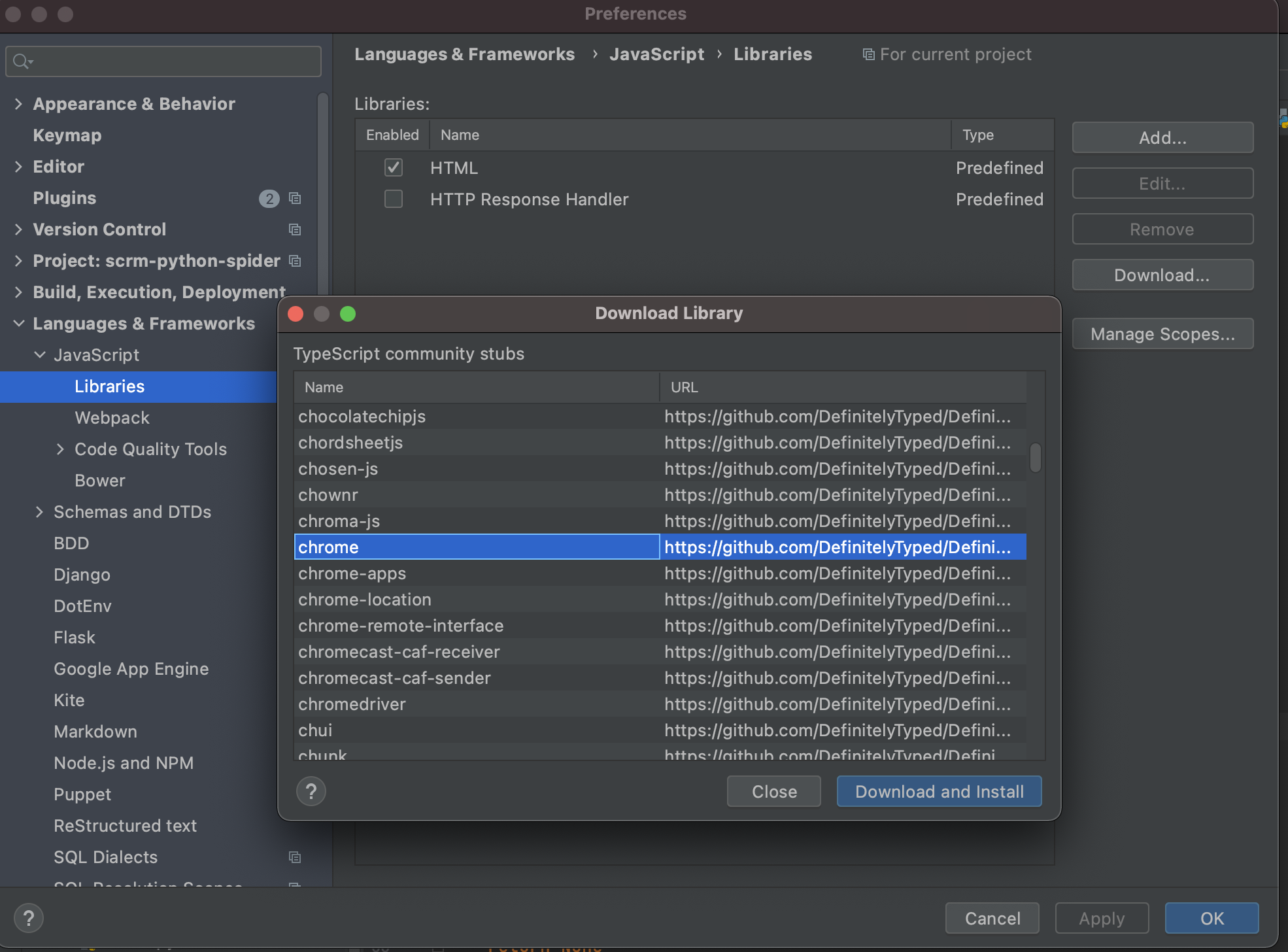
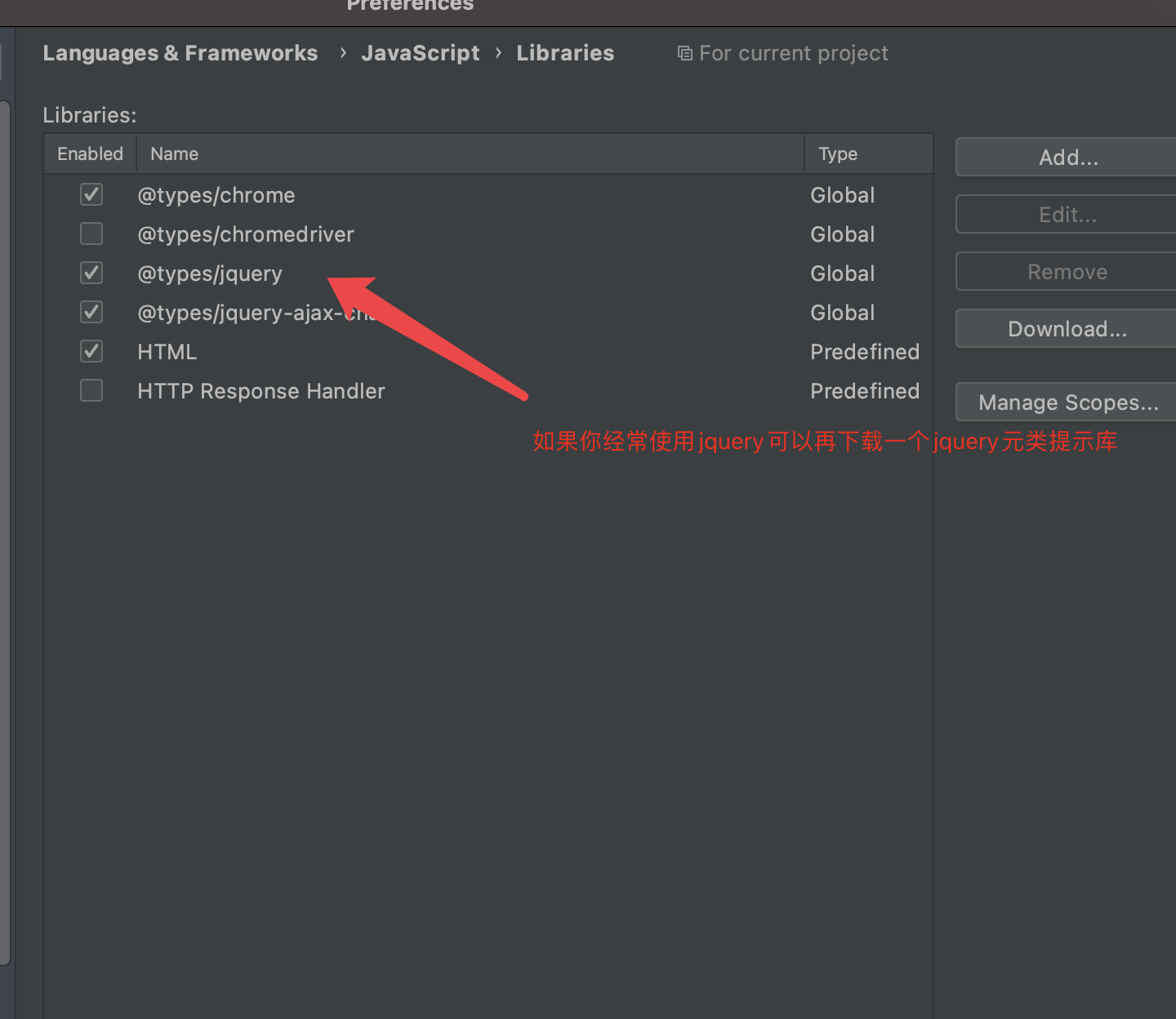
webstorm安装浏览器插件开发提示库:
安装后chrome就能提示相关插件函数,很好用,大大加快插件开发速度,以及纠错能力

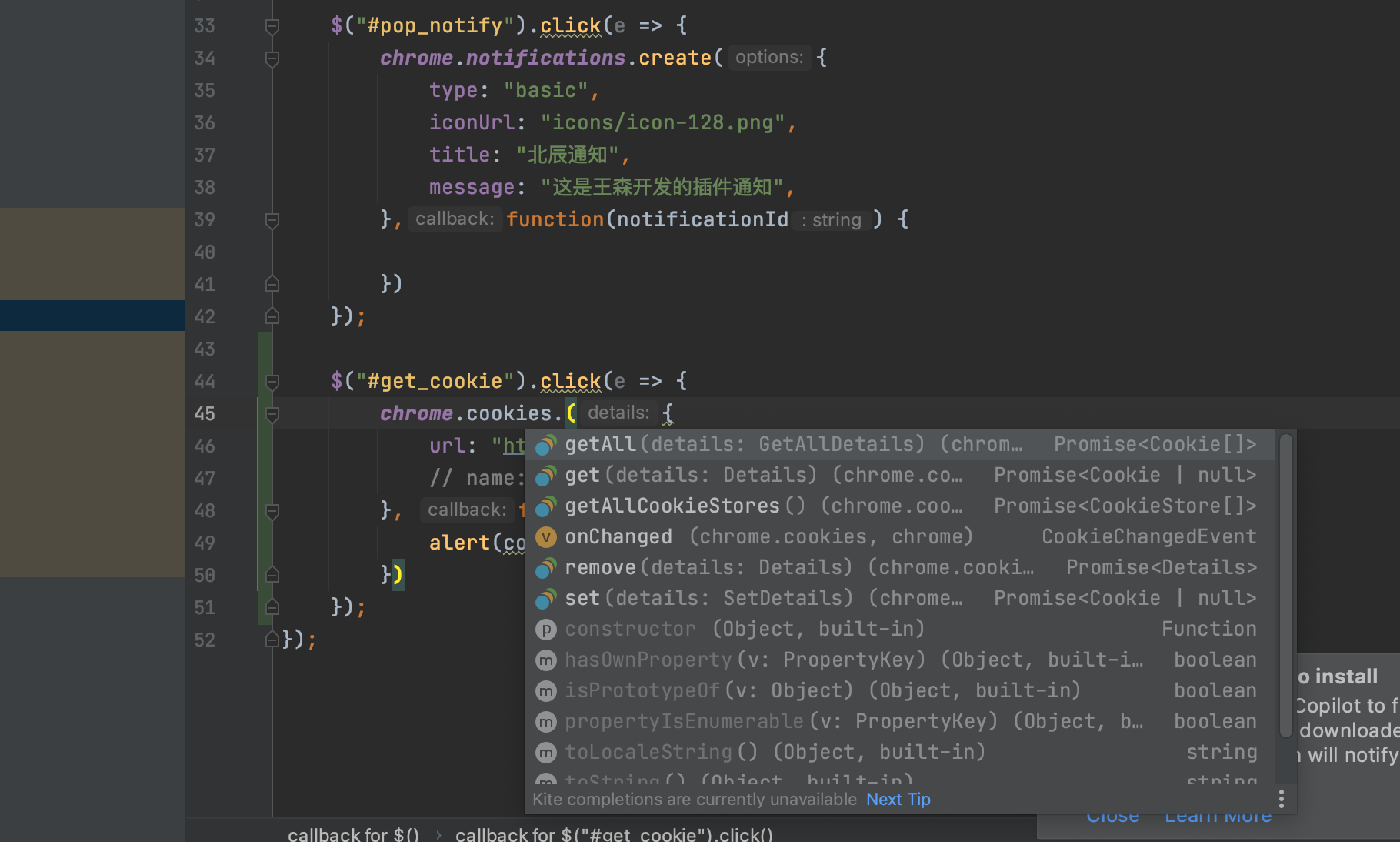
装上好,就可以进行函数提示:大大提高开发效率


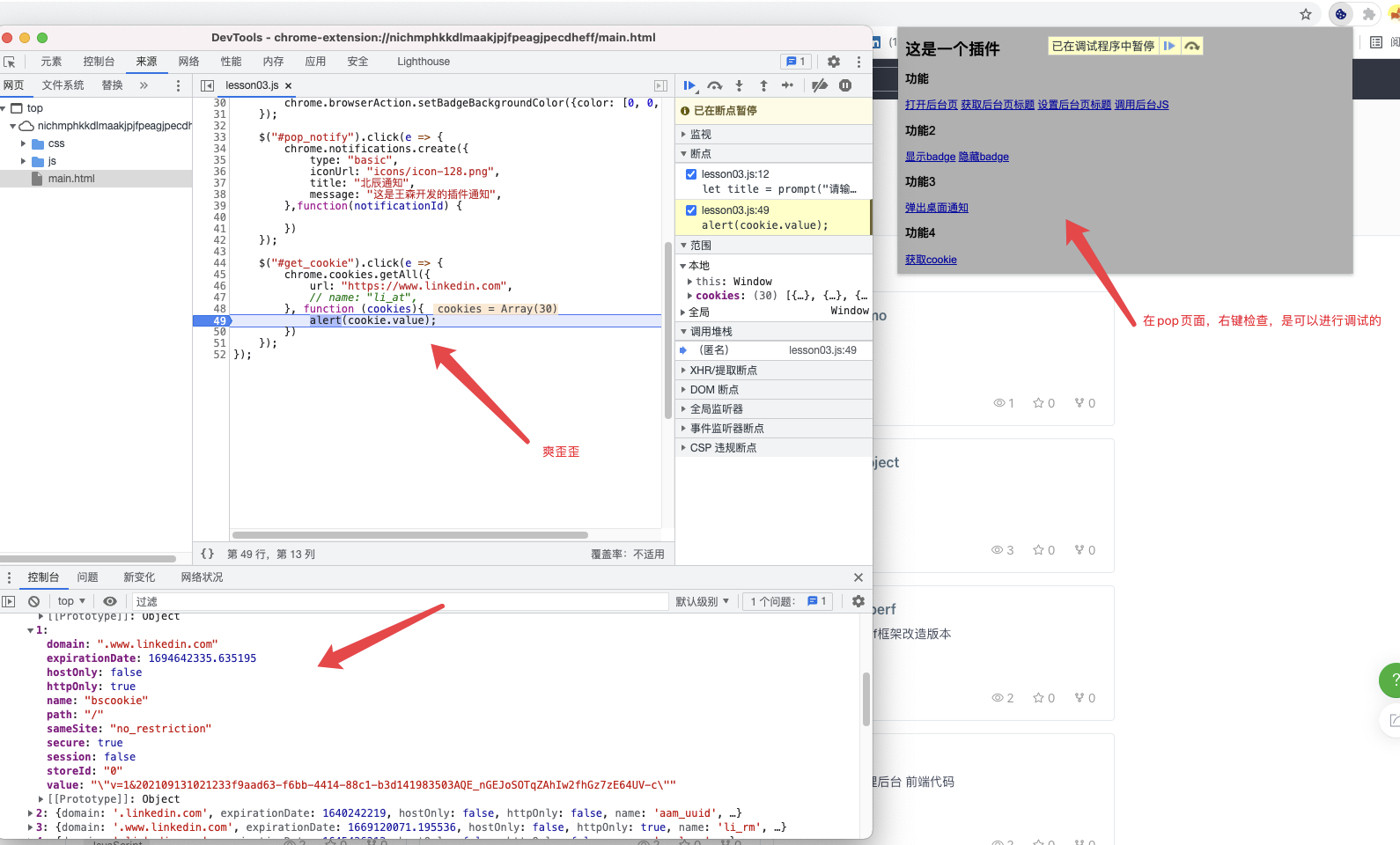
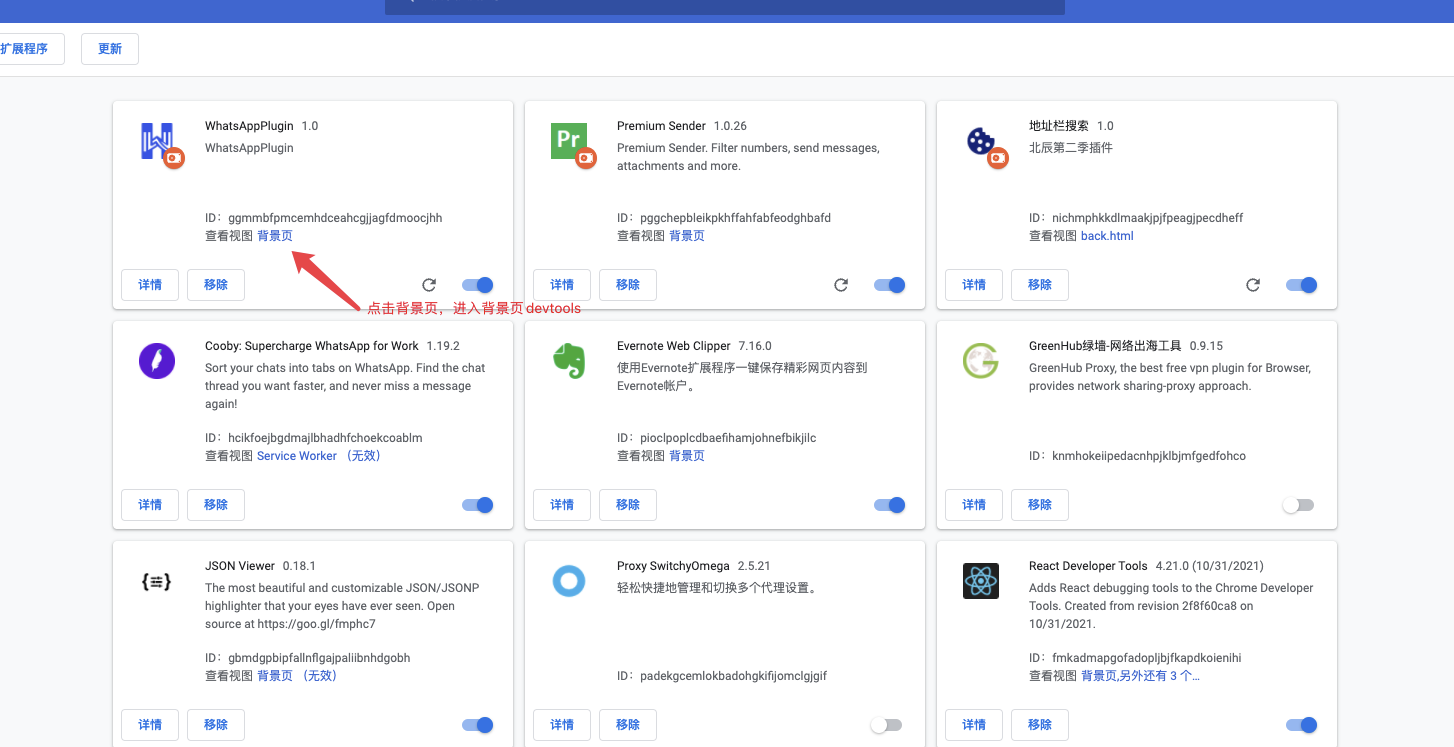
pop页面调试技术:直接在pop页面右键检查找到来源

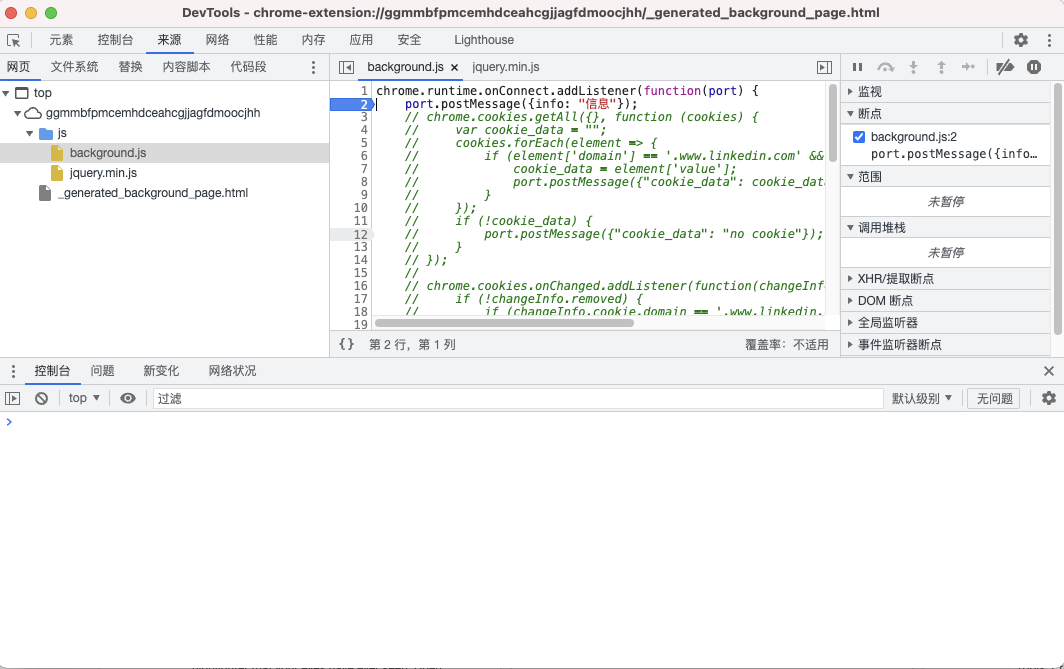
背景页调试:

参考谷歌扩展链接:
https://developer.chrome.com/docs/extensions/mv3/tut_debugging/

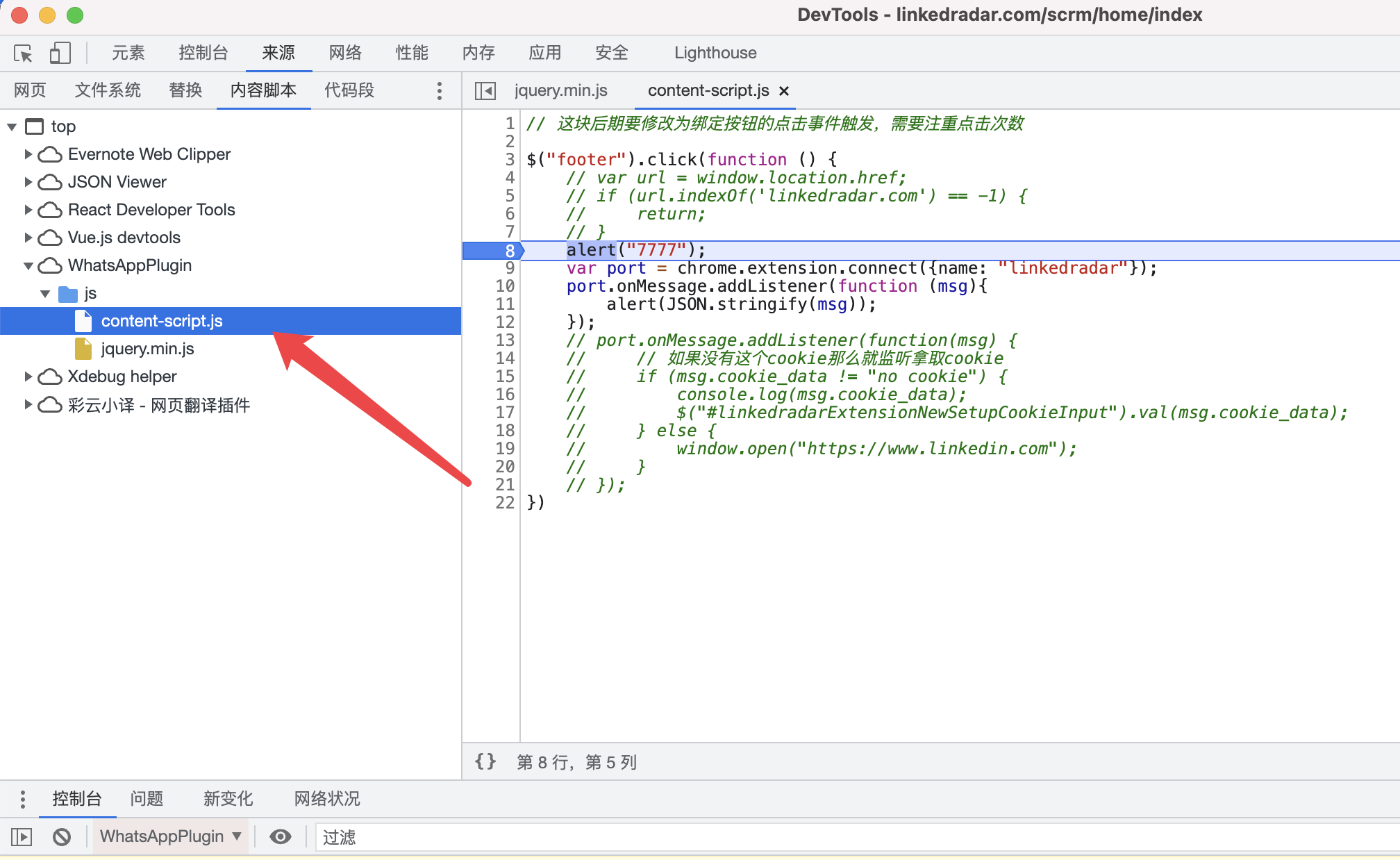
content_scripts 脚本调试:
插件脚本的页面进行检查,选择内容脚本,选择插件中的js,点击断点,就可以调试了

v2后台页配置
如果用了persistent:false 可以理解为非常驻背景页,也即数据状态不被保存,每次触发事件时都会重置数据状态,如果设置为persisten:true,则理解为谷歌浏览器打开之后,就会一直在后台运行,数据状态会被保存:
如果触发了一个重要事件,侦听器必须处于顶级以激活后台脚本。注册的侦听器可能需要重构为同步模式。构造侦听器(如下所示)将不允许调用它们,因为它们没有同步注册。
相反,应该将侦听器保持在顶级并且不嵌套。
// 谷歌V2推荐模式,为V3做铺垫和准备
{
"name": "My extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
// 下面page为谷歌废弃模式,请不要使用,直接使用上面的方式
{
"name": "My extension",
...
"background": {
"page": "background.html",
"persistent": false
},
...
}V3技术
背景页中使用alarms警报器来取代setTimeout 和 setInterval,V2版本如果persisten:false 则用setTimeout 和 setInterval 函数没有用,以为过几秒就杀死了,所以如果 V2 想用这两个函数,必须 persistent:true 才可以
chrome.alarms.create({delayInminutes: 3.0});
chrome.alarms.onAlarm.addListener(function(){
alert("xxxx");
})
// 基于事件驱动的后台脚本函数执行换成异步模式
chrome.runtime.getBackgroundPage(function(backgroundPage){
backgroundPage.backgroundFunction()
})
























 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










