弹框遮罩蒙层在上,内容区域在下
这种问题时因为父元素固定定位,但是层级比弹框的层级底造成的,也就是说设置固定定位时 z-index的值低于弹框的层级。
<el-dialog
title="遮罩层问题"
:visible.sync="dialogVisible"
:show-close="false"
:close-on-click-modal="false"
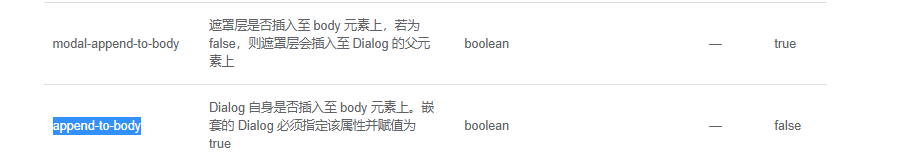
:modal-append-to-body="false"
>
</el-dialog>
:modal-append-to-body=“false” 这句就可以解决遮罩层在上的问题
多个遮罩层,关闭其中一个,下一个遮罩层还在?


<el-dialog
title="遮罩层问题"
:visible.sync="dialogVisible"
:show-close="false"
:close-on-click-modal="false"
:append-to-body="true">
</el-dialog>
这就用到了文档里面的下面一个属性就可以解决问题了。





















 1380
1380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








