一、在HTML5中
template标签:其内容隐藏在客户端之外- 该内容在加载页面是不会呈现,不会渲染出任何信息
- 相当于自带属性:
template {display: none;}
<body>
<template>
<!-- 该标签内容是不可见的 -->
内容模板元素
</template>
</body>
- 在css中设置属性可见
<style>
template{
display: block;
width: 100px;
height: 100px;
background: antiquewhite;
}
</style>
<body>
<template>
<!-- 该标签内容依旧是不可见的 -->
内容模板元素
</template>
</body>


二、在JavaScript中
content属性:返回template元素的模板内容(一个DocumentFragment)template对象.content语法:可以调用getElementById、querySelector、querySelectorAll方法来获取里面的子节点。其他方法不行。innerHTML属性:可以获取template标签中的htmlinnerText属性:可以设置template标签中的内容(可见的)
<body>
<template id="tem">
内容模板元素
<h1 id="hh">模板元素</h1>
</template>
</body>
<script>
var tem = document.getElementById('tem');
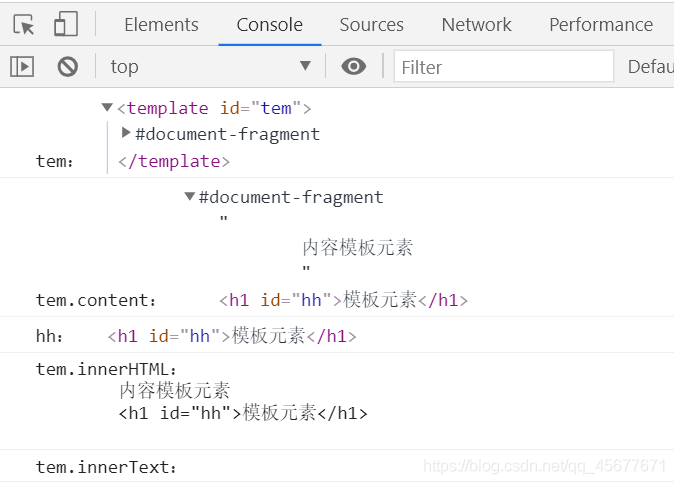
console.log('tem:',tem);
console.log('tem.content:',tem.content);
// var hh = tem.getElementById('hh'); 获取不到,报错
//在template标签内部内容,必须要用.content属性才可以访问到
var hh = tem.content.getElementById('hh');
console.log('hh:',hh);
console.log('tem.innerHTML:',tem.innerHTML);
console.log('tem.innerText:',tem.innerText);
</script>

三、在Vue中
3.1、写在vue构造器里
<body>
<div id="app">
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
template:`<h1>我是模板</h1>`
})
</script>

3.2、写在template标签里
<body>
<div id="app">
<template id="tem">
<h1>我是模板</h1>
</template>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
template:"#tem"
})
</script>

3.3、写在script标签里(官方推荐)
type属性设置为x-template
<body>
<div id="app">
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="x-template" id="tem">
<h1>我是模板</h1>
</script>
<script>
var app = new Vue({
el:"#app",
template:"#tem"
})
</script>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










