Spring mvc环境搭建步骤
1.安装jdk1.8 eclipse tomcat7.0
2.配置jdk
计算机右键-高级系统配置-高级-环境变量-系统变量
新建-变量名JAVA_HOME、变量值 自己jdk的安装目录
新建-变量名Path、变量值%JAVA_HOME%\BIN;%JAVA_HOME%\jre\bin;
新建-变量名classpath、变量值 .%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
测试是否配置成功,打开cmd输入java出现以下画面说明配置成功

3.配置tomcat
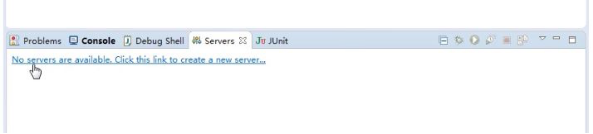
打开eclipse-找到servers窗口,如图
点击窗口中链接出现New Server窗口,如图
选择tomcat7.0,点击next再点击finish出现系统默认的tomcat,如图
双击默认tomcat-选择server loction中use tomcat选项-设置server path为自己的Tomcat路径-保存,如图
打开浏览器输入127.0.0.1:8080如果出现以下界面则tomcat配置成功
4.配置maven
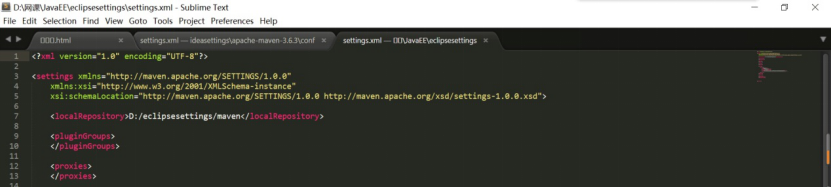
选择apache-maven-3.5.4下conf文件夹-settings.xml文件-编辑文件目录位置,如图
配置华为镜像或阿里云镜像,此处为阿里云镜像
打开eclipse中window配置,如图
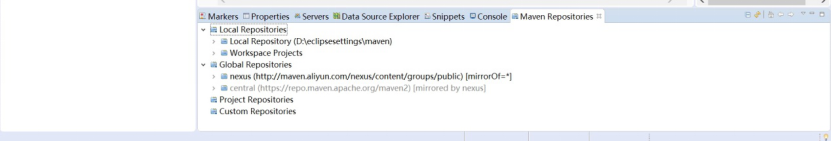
检查是否配置成功打开Maven Repositories,若有以下文件说明配置成功
5.创建maven项目
打开eclipse-file-new-project-maven project-next-选择自己工作目录的路径-next-选择webapp
点击next-输入自己想要创建的groupID、artifactID、package-finish,如图
打开pom.xml 并配置,如图
右键项目-Build Path-Configure Build Path,如图
打开,如图
创建source文件
输入自己要创建的文件名src/main/java
环境搭建完成
在这里插入代码片
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








