在fastapi后axios前后端数据传输过程中遇到问题,后端总是无法正常接收axios发送的数据。
在结果多次尝试后初步解决了问题,虽然还有许多不懂的地方,,,
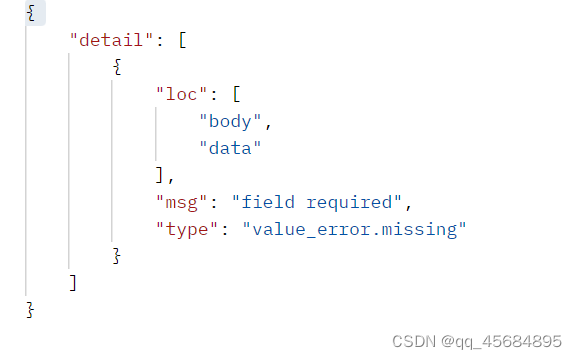
用postman返回报错:

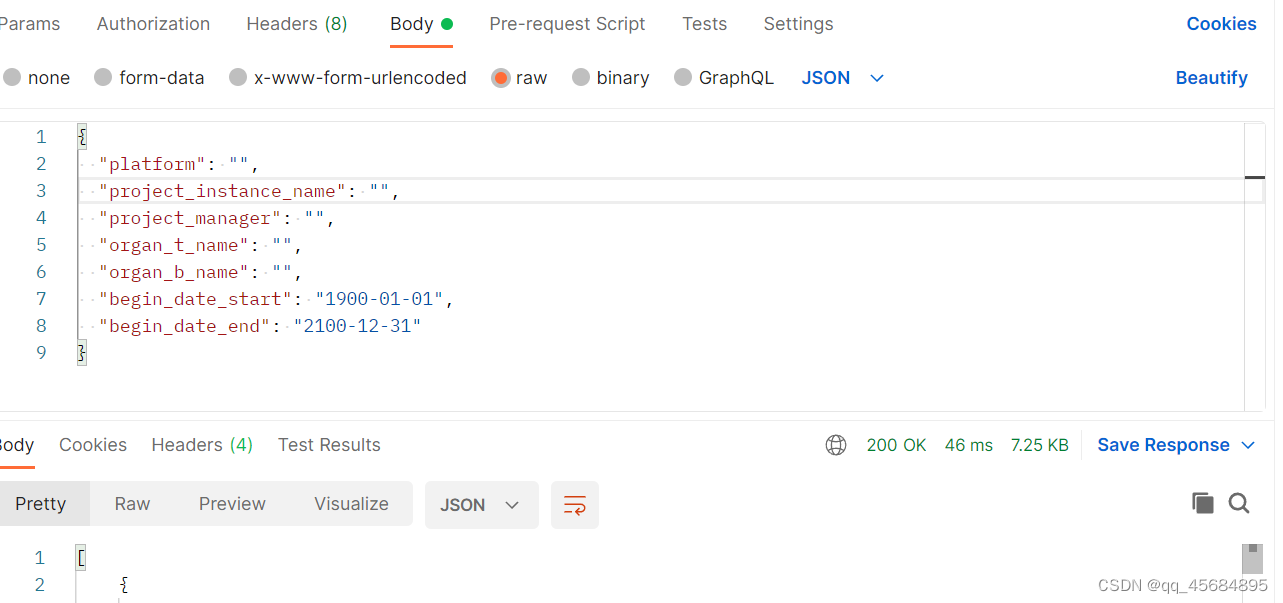
1.将传递数据类型统一为JSON格式
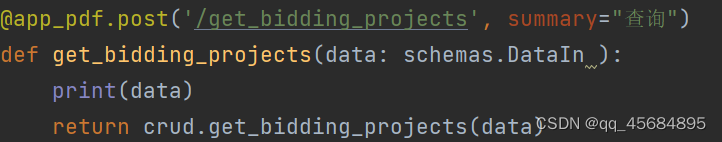
fastapi:

docs显示需要的请求体类型:

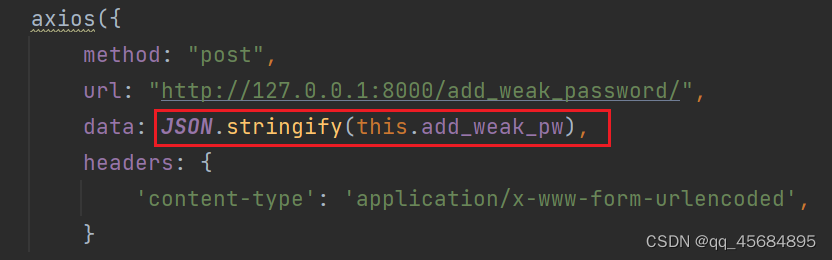
在axios中,将数据设置为json类型:

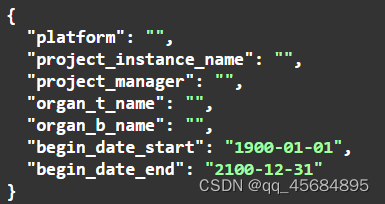
对应在postman中的row-json格式:

正常返回数据
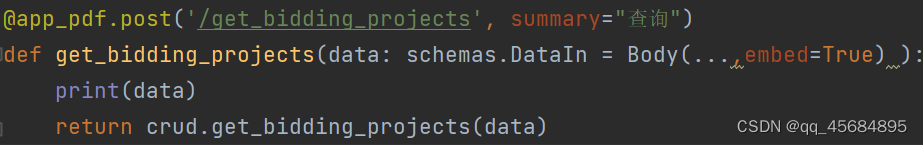
2. 采用Body格式
将fastapi改为:

期望的请求体类型为:

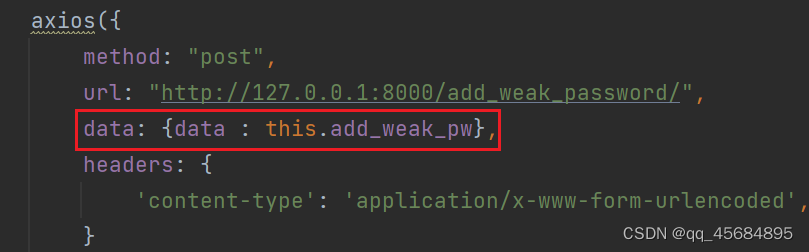
将axios改为:

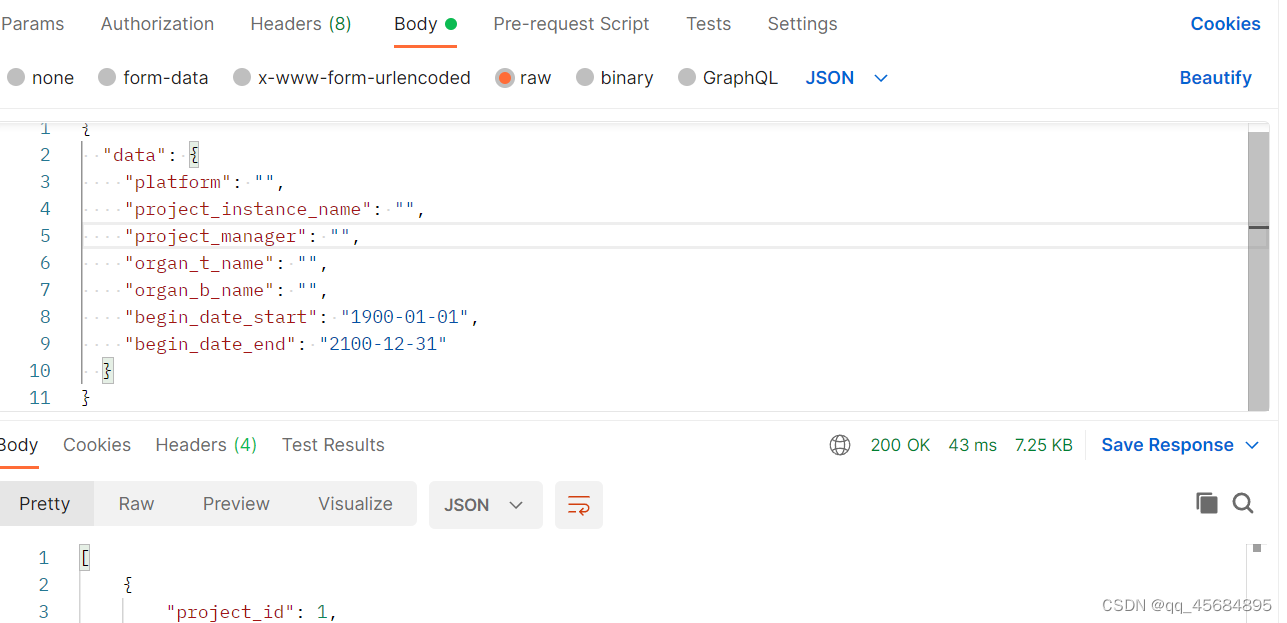
对应postman中的格式为:

也能够正常响应





















 3268
3268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








