效果图如下(点击的时候复制推荐码):

1.安装
npm i clipboard -S
2.在需要使用的页面中引入
import Clipboard from "clipboard";
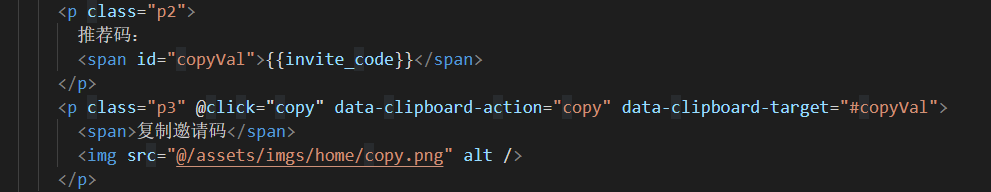
3.简单使用如下

注释:
(1)data-clipboard-target指向复印节点
(2)data-clipboard-action这里使用copy,同时也可以使用cut,则点击按钮后,内容里的值被剪切。如果没有指定,则默认值是copy。cut只能在input和textare中起作用
4.点击时候代码如下(在methods里面定义)
<script>
copy() {
this.$nextTick(() => {
var clipboard = new Clipboard(".p3");
console.log(clipboard);
clipboard.on("success", e => {
this.$toast({
message: "复制成功",
position: "bottom"
});
// 释放内存
clipboard.destroy();
});
clipboard.on("error", e => {
// 不支持复制
this.$toast({
message: "不支持自动复制",
position: "bottom"
});
// 释放内存
clipboard.destroy();
});
});
}
</script>


























 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










