✨一、安装指定版本的插件npm install vue-awesome-swiper @3.1.3
✨二、全局引入(main.js中引入)
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
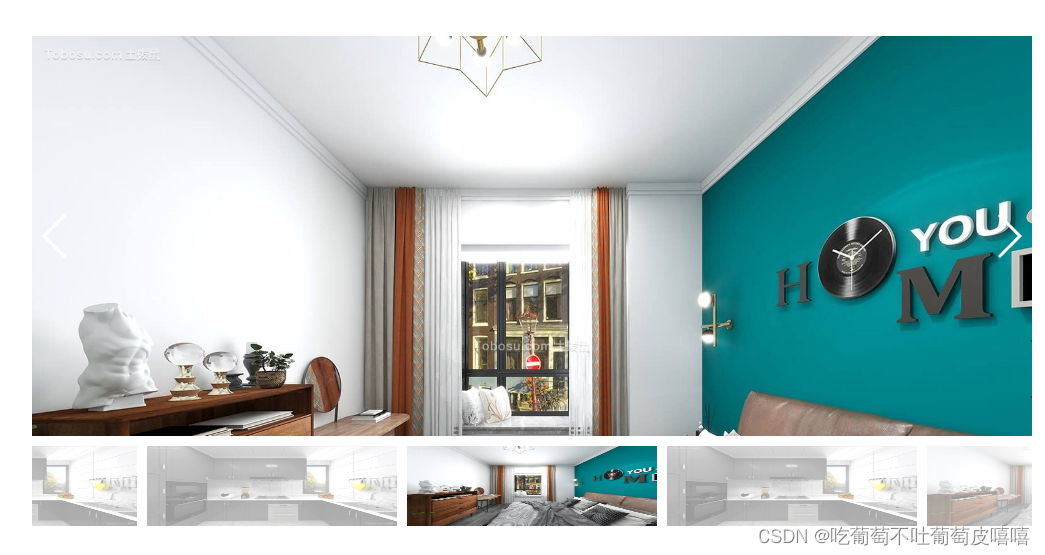
✨三、使用

全部代码如下:
<template>
<!-- banner区域 -->
<div class="banner">
<div class="wrapper">
<div class="swiper-box" style="height: 500px">
<!-- swiper1 -->
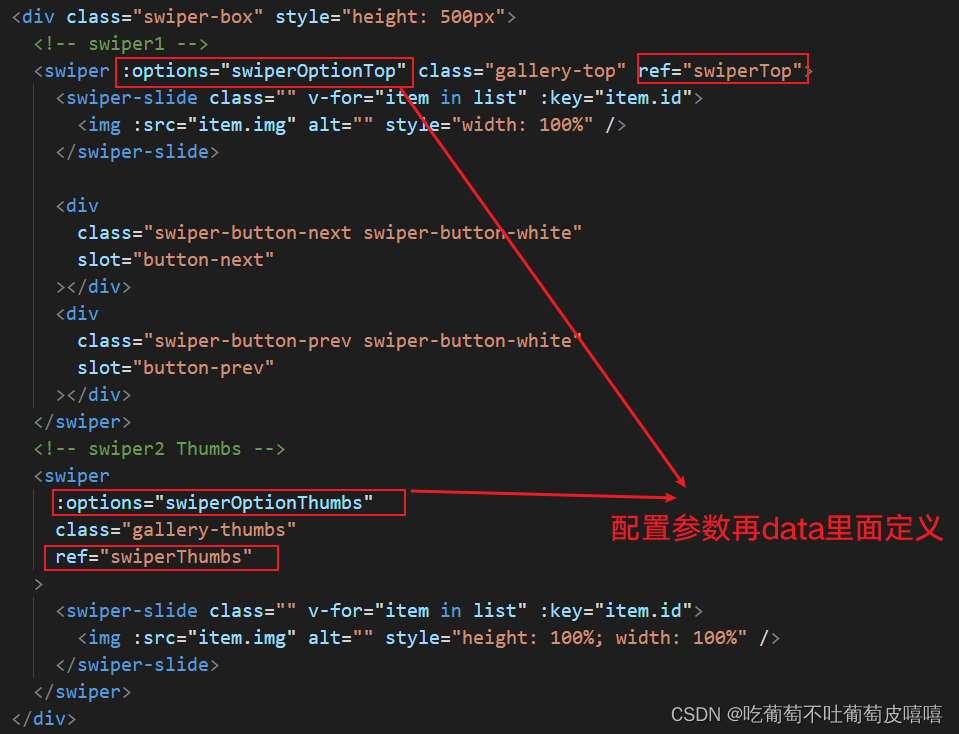
<swiper :options="swiperOptionTop" class="gallery-top" ref="swiperTop">
<swiper-slide class="" v-for="item in list" :key="item.id">
<img :src="item.img" alt="" style="width: 100%" />
</swiper-slide>
<div
class="swiper-button-next swiper-button-white"
slot="button-next"
></div>
<div
class="swiper-button-prev swiper-button-white"
slot="button-prev"
></div>
</swiper>
<!-- swiper2 Thumbs -->
<swiper
:options="swiperOptionThumbs"
class="gallery-thumbs"
ref="swiperThumbs"
>
<swiper-slide class="" v-for="item in list" :key="item.id">
<img :src="item.img" alt="" style="height: 100%; width: 100%" />
</swiper-slide>
</swiper>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
id: 0,
img: "https://back.tobosu.com/new_impress_pic/water_mark/2022-05-09/6278db1f4e037.jpg",
},
{
id: 1,
img: "https://back.tobosu.com/new_impress_pic/water_mark/2022-05-09/6278db1f3899a.jpg",
},
{
id: 2,
img: "https://back.tobosu.com/new_impress_pic/water_mark/2022-05-09/6278db1f4e037.jpg",
},
{
id: 3,
img: "https://back.tobosu.com/new_impress_pic/water_mark/2022-05-09/6278db1f3899a.jpg",
},
{
id: 4,
img: "https://back.tobosu.com/new_impress_pic/water_mark/2022-05-09/6278db1f4e037.jpg",
},
],
swiperOptionTop: {
spaceBetween: 10,
loop: true,
freeMode: true,
loopedSlides: 4,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
},
swiperOptionThumbs: {
spaceBetween: 10,
centeredSlides: true,
slidesPerView: "auto",
touchRatio: 0.2,
slideToClickedSlide: true,
loop: true,
loopedSlides: 4,
},
id: "",
};
},
created() {},
methods: {},
mounted() {
this.$nextTick(() => {
const swiperTop = this.$refs.swiperTop.swiper;
const swiperThumbs = this.$refs.swiperThumbs.swiper;
swiperTop.controller.control = swiperThumbs;
swiperThumbs.controller.control = swiperTop;
});
},
};
</script>
<style lang="less" scoped>
.banner {
.wrapper {
width: 1000px;
margin: 300px auto;
}
}
.swiper-container {
background-color: #fff;
}
swiper-slide {
img {
width: 100%;
height: 100%;
}
}
.swiper-slide {
background-size: cover;
background-position: center;
}
.gallery-top {
height: 80% !important;
width: 100%;
}
.gallery-thumbs {
height: 20% !important;
box-sizing: border-box;
padding: 10px 0;
}
.gallery-thumbs .swiper-slide {
width: 25%;
height: 100%;
opacity: 0.4;
}
.gallery-thumbs .swiper-slide-active {
opacity: 1;
}
</style>

























 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










