vue-sticky:在页面滚动时将指定元素固定在窗口上的某个位置
生效条件如下:
1、父元素不能设置 overflow:hidden 或者 overflow:auto 属性
2、至少指定 top 、bottom 、left 、right 4 个值中的一个,否则只会处于相对定位
3、父元素的高度不能低于 sticky 元素的高度
4、sticky 元素仅在其父元素内生效
一、安装
npm install vue-sticky --save
二、引入
import VueSticky from 'vue-sticky'
directives: {
'sticky': VueSticky,
},

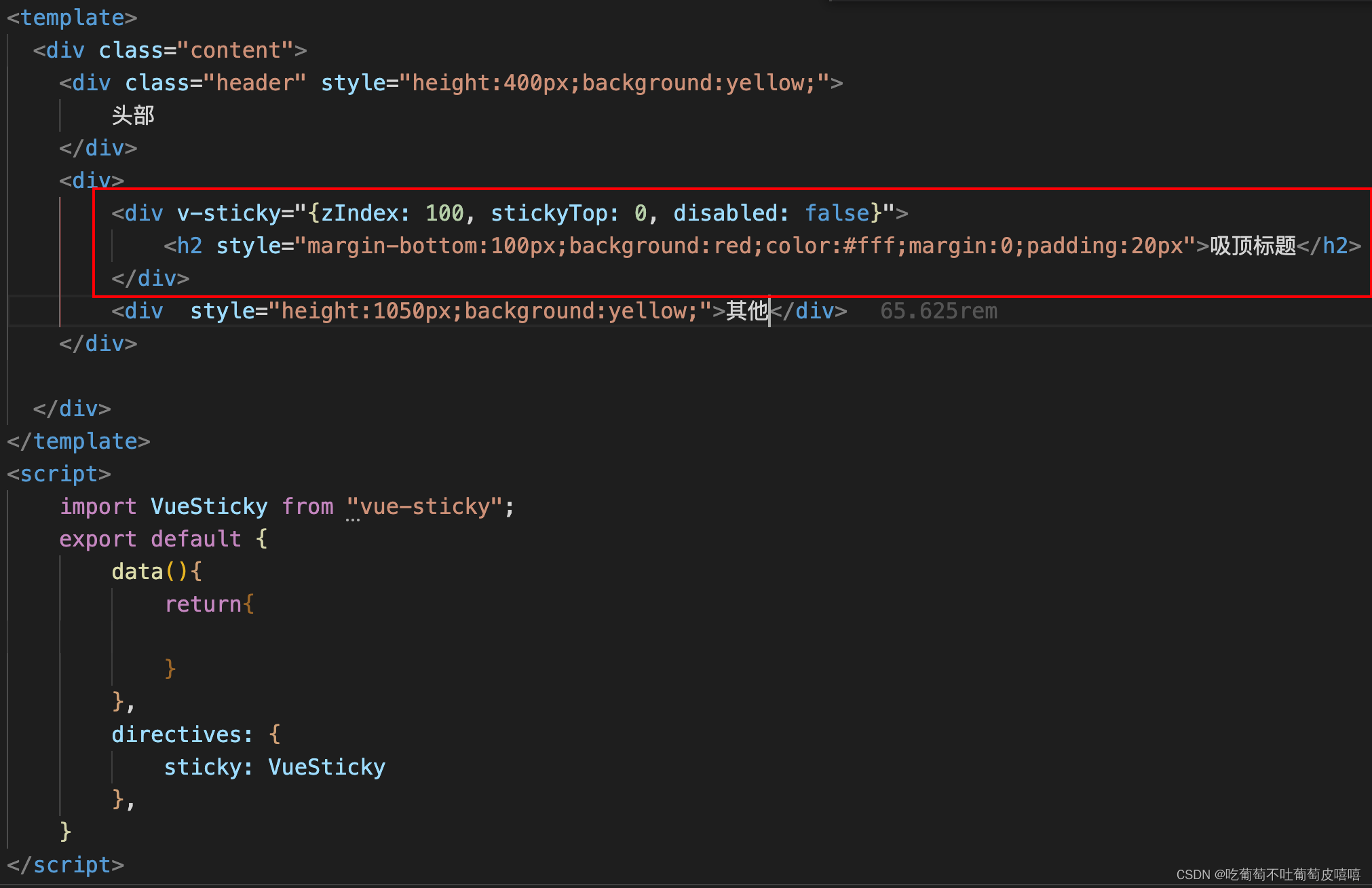
三、页面使用
<ELEMENT v-sticky="{ zIndex: NUMBER, stickyTop: NUMBER, disabled: [true|false]}">
<div> <!-- sticky wrapper, IMPORTANT -->
CONTENT
</div>
</ELEMENT>
举个🌰:

























 296
296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










