1. vite的优势
1. 极速的服务启动
2. 轻量快速的预加载
.....
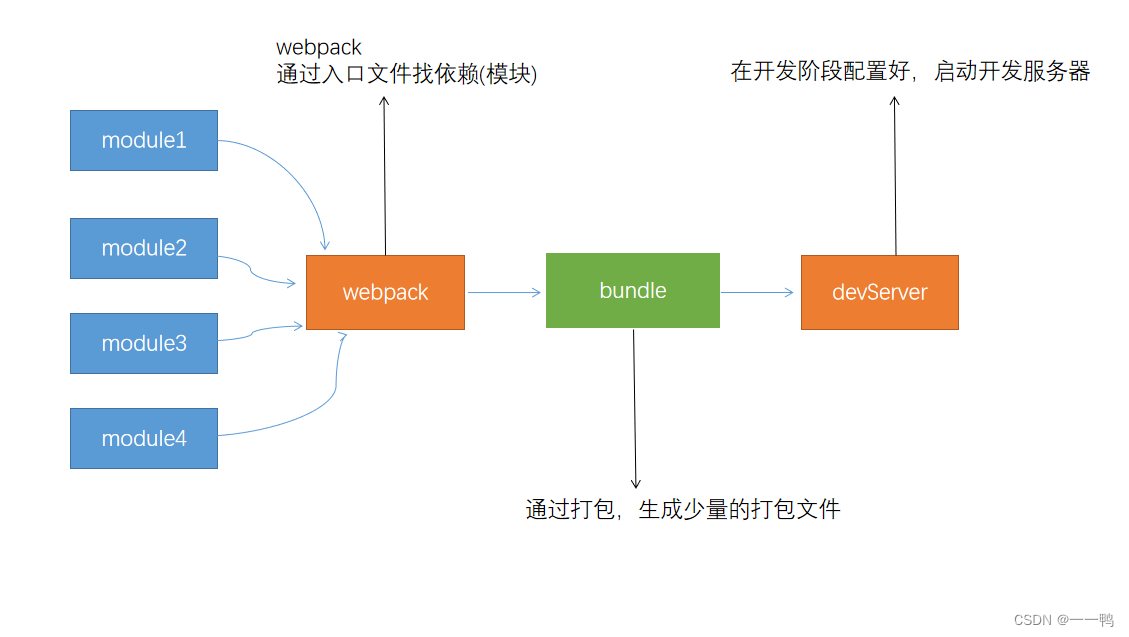
2. 对vite的理解(和webpack对比说明)
- webpack要经过打包,然后在开发阶段启动服务器
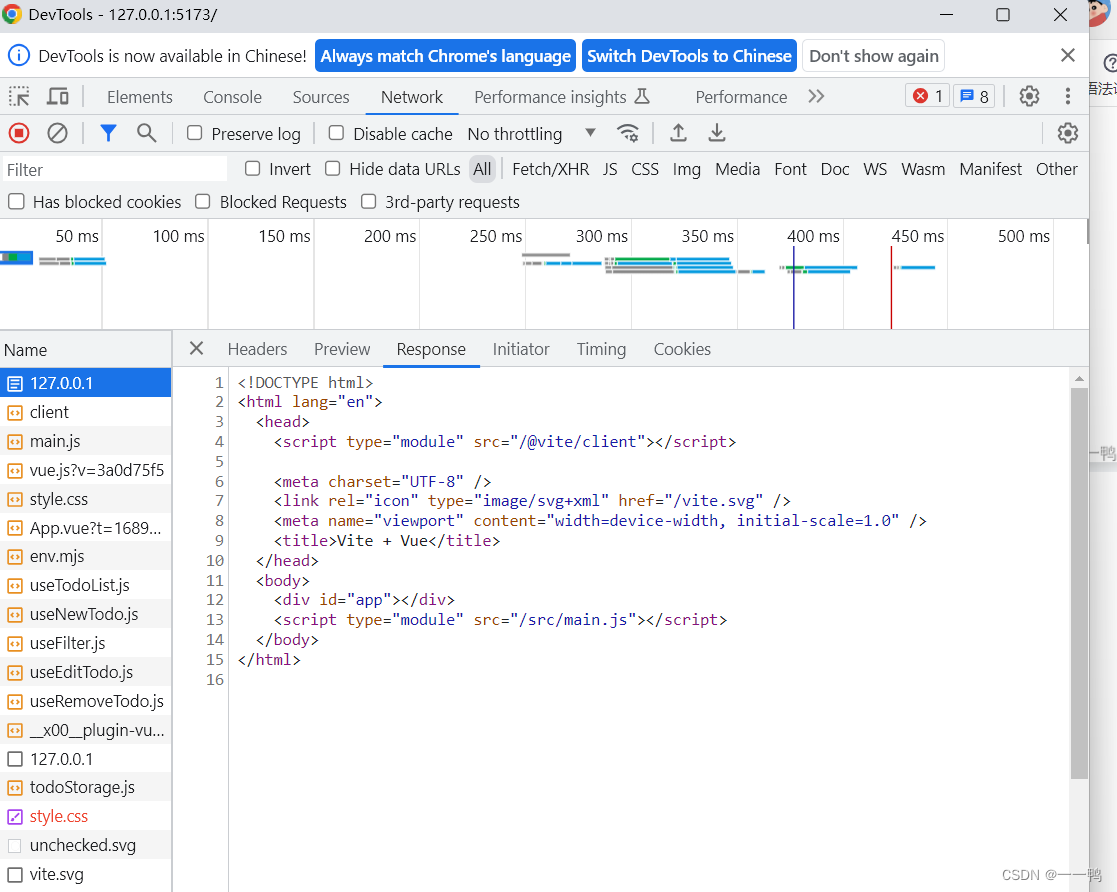
- vite不需要打包


下图的"准备"就是编译的意思。
css的内容会编译程一个字符串。
组件会编译成js(通过@/vue/compiler-sfc来进行处理)。

总结:
- webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。
- 而vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。
- 由于现代浏览器本身就支持ES Module,会自动向依赖的Module发出请求。vite充分利用这一点,将开发环境下的模块文件,就作为浏览器要执行的文件,而不是像webpack那样进行打包合并。
- 由于vite在启动的时候不需要打包,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快。
- 当浏览器请求某个模块时,再根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩减了编译时间,项目越复杂、模块越多,vite的优势越明显。
- 在HMR方面,当改动了一个模块后,仅需让浏览器重新请求该模块即可,不像webpack那样需要把该模块的相关依赖模块全部编译一次,效率更高。
- 当需要打包到生产环境时,vite使用传统的rollup进行打包,因此,vite的主要优势在开发阶段。
- 另外,由于vite利用的是ES Module,因此在代码中不可以使用CommonJS























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








