问题:
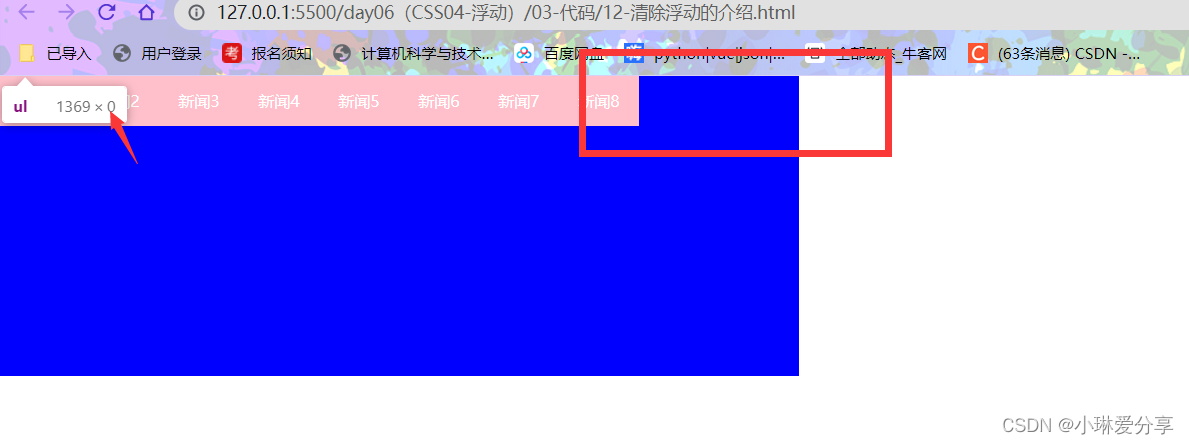
当使用浮动调整样式时,浮动所在的区域将在页面中不占位置(在空中,不占实际位置),问题如下图,就会导致下面的元素块直接顶到顶端,无法实现上下分离的效果:

含义:清除浮动带来的影响
~影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
~原因: 子元素浮动后脱标 → 不占位置
~目的: 需要父元素有高度,从而不影响其他网页元素的布局
方法:
① 直接设置父元素高度
特点:
• 优点:简单粗暴,方便
• 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
因为内容的高度是不确定的,容易不够或留白,实际中不会使用。
H5
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
样式
<style>
.father {
/* height: 400px; */ 不设置的话,就显示不出父元素,父元素的高度就会为0,不被子元素撑开
width: 400px;
background-color: pink;
}
.son {
float: l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








