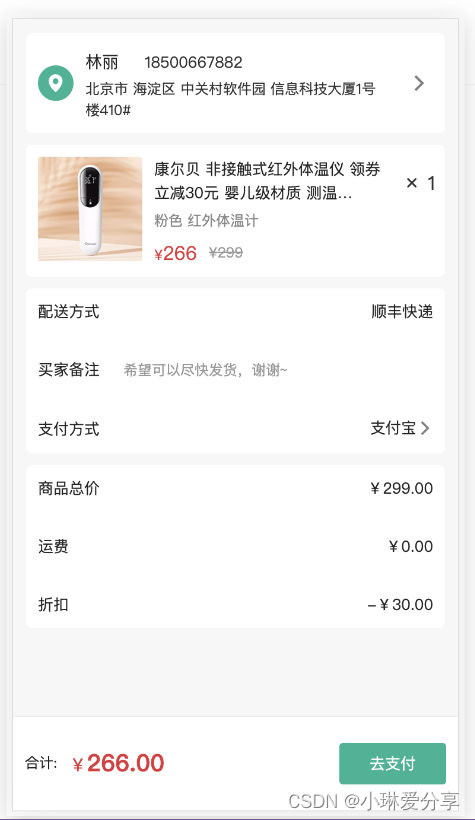
目标图形

详细的请看代码中的注释
基本框架样式
**H5**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>确认订单</title>
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/order1.css">
</head>
<body></body>
</html>
**order1.css
编辑样式的css**
body{
background-color:#f7f7f8;
}
/* 主体内容:上下滑动 */
.main{
/* 此处给底部的边距是为了防止滑到底下被脱标的菜单栏
压住,底部边距距离是底部菜单栏的高度高一点点 */
margin: 12px 11px 80px 11px;
/* background-color:red; */
}
**base.css 清空无关样式**
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font: 16px/1.5 sans-serif;
color: #333;
background-color: #fff;
}
li {
list-style: none;
}
em,
i {
font-style: normal;
}
a {
text-decoration: none;
color: #333;
}
a:hover {
color: #5eb69c;
}
img {
width: 100%;
vertical-align: middle;
}
input {
padding: 0;
border: none;
outline: none;
color: #333;
}
button {
cursor: pointer;
}
/* 清除浮动 */
.clearfix:before,
.clearfix:after {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
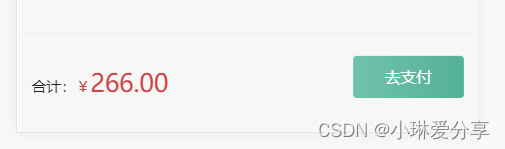
一.底部支付栏

H5代码块
<!-- 底部支付:固定定位 -->
<div class="pay">
<div class="left">
<!-- 价格是要变动的,另写一个i标签 -->
合计:<span>¥<i>266.00</i></span>
</div>
<div class="right pannel">
<a href="#" alt="">去支付</a>
</div>
</div>
<!-- 底部支付:固定定位 -->
CSS代码块
/* 设置基本都有的样式 */
.pannel{
margin-bottom: 10px;
background-color:#fff;
border-radius: 5px;
}
/* 底部支付:固定定位 */
.pay{
position: fixed;
left: 0px;
bottom: 0px;
/* 前三行代码 此时用fixed定位是脱标的,不显示宽度了 */
width: 100%;
/* 加上100%的宽度,就可以显示出来了 */
height: 80px;
border-top: 1px solid #ededed;
display:flex;
padding: 0 11px;
/* 主轴对齐方式,将剩余的空间放到两个元素中间 */
justify-content: space-between;
/* 侧轴对齐方式 */
align-items: center;
}
.pay .left{
font-size: 12px;
color: #1e1e1e;
}
.pay .left span{
font-size: 11px;
color: #cf4444;
}
.pay .left i







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2125
2125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








