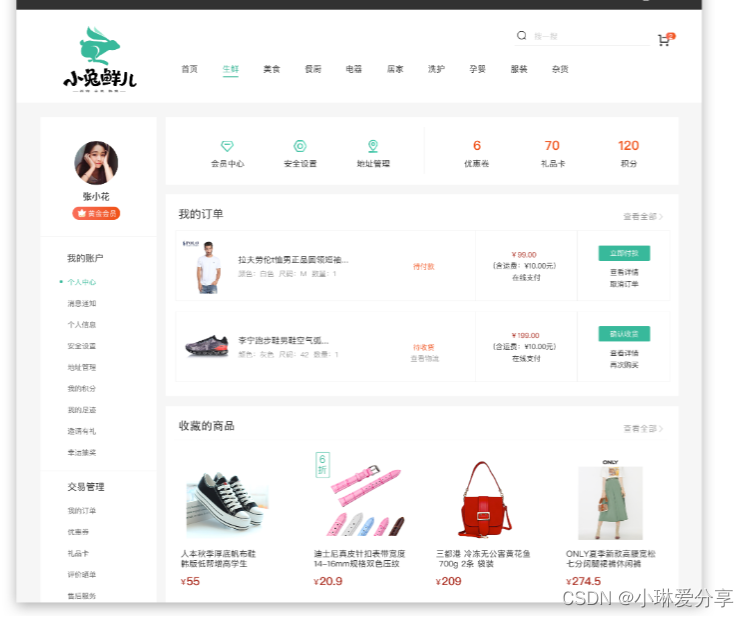
目标样式,请使用目录查阅,代码较长

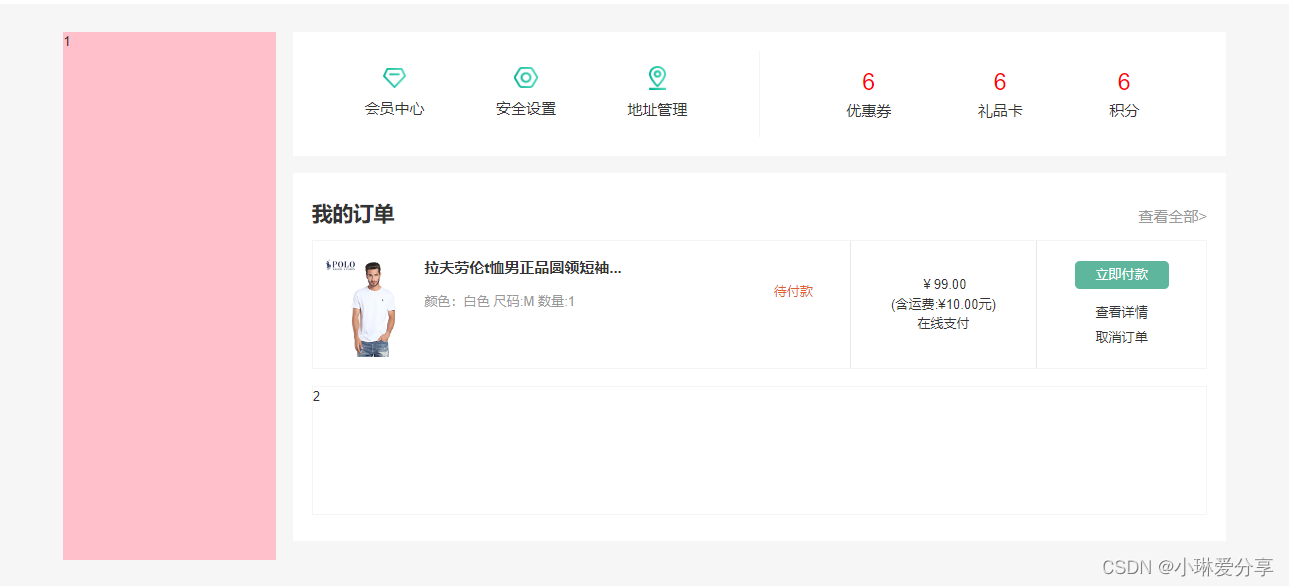
当下代码完成的效果图,学习熟练flex

一.总体代码
0.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小兔仙个人中心</title>
<link rel="shortcut icon" href="./favicon.ico">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./css/center1.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="./login.html">请先登录</a>
</li>
<li>
<a href="./register.html">免费注册</a>
</li>
<li>
<a href="javascript:;">我的订单</a>
</li>
<li>
<a href="javascript:;">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i> 手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header clearfix">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="javascript:;">首页</a>
</li>
<li>
<a href="javascript:;">生鲜</a>
</li>
<li>
<a href="javascript:;">美食</a>
</li>
<li>
<a href="javascript:;">餐厨</a>
</li>
<li>
<a href="javascript:;">电器</a>
</li>
<li>
<a href="javascript:;">居家</a>
</li>
<li>
<a href="javascript:;">洗护</a>
</li>
<li>
<a href="javascript:;">孕婴</a>
</li>
<li>
<a href="javascript:;">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="javascript:;" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜">
</div>
</div>
</div>
</div>
<!-- 主内容 -->
<div class="xtx_Body">
<div class="wrapper">
<!-- 侧边栏 -->
<div class="aside">1</div>
<!-- 侧边栏 -->
<!-- 主体内容 -->
<div class="main">
<!-- 用户数据概览 -->
<div class="overview">
<div>
<a href="#">
<img src="./images/vip.png">
<p>会员中心</p>
</a>
<a href="#">
<img src="./images/safe.png">
<p>安全设置</p>
</a>
<a href="#">
<img src="./images/address.png">
<p>地址管理</p>
</a>
</div>
<div>
<a href="#">
<span>6</span>
<p>优惠券</p>
</a>
<a href="#">
<span>6</span>
<p>礼品卡</p>
</a>
<a href="#">
<span>6</span>
<p>积分</p>
</a>
</div>
</div>
<!-- 用户数据概览 -->
<!-- 订单区域 -->
<div class="pannel orders">
<div class="pannel_title">
<!-- 左边给H4.给个标题样式 -->
<!-- 右边是需要给个超链接的,点击有反应 -->
<h4>我的订单</h4>
<a href="#">查看全部></a>
</div>
<!-- 商品订单横向排版区域 -->
<div class="content">
<ul>
<li>
<div class="goods">
<div class="pic"><a href='#'><img src="./uploads/clothes_goods_5.jpg"></a></div>
<div class="txt">
<h5>拉夫劳伦t恤男正品圆领短袖...</h5>
<p>颜色:白色 尺码:M 数量:1</p>
</div>
</div>
<div class="status">待付款</div>
<div class="pay common">
<p>¥99.00</p>
<p>(含运费:¥10.00元)</p>
<p>在线支付</p>
</div>
<div class="action common">
<a href="#" >立即付款</a>
<a href="#" >查看详情</a>
<a href="#" >取消订单</a>
</div>
</li>
<li>2</li>
</ul>
</div>
<!-- 商品订单横向排版区域 -->
</div>
<!-- 订单区域 -->
</div>
</div>
</div>
<!-- 主内容 -->
<!-- 公共底部 -->
<div class="xtx_footer">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
</body>
</html>
1.基本样式base.css
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有灰色边框我们需要手动去掉 */
border: 0;
outline: none;
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
2.基本样式index.css
@charset "UTF-8";
* {
box-sizing: border-box;
}
body {
color: #333;
font: 14px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
}
ul, h1, h3, h4, p, dl, dd {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #333;
}
i {
font-style: normal;
}
input {
outline: none;
padding: 0;
border: none;
}
img {
max-width: 100%;
max-height: 100%;
vertical-align: middle;
}
ul {
list-style: none;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.wrapper {
width: 1240px;
margin: 0 auto;
}
.sprites {
background-image: url(../images/sprites.png);
background-size: 400px 400px;
background-repeat: no-repeat;
}
/** 顶部导航 **/
.xtx_topnav {
background-color: #333;
}
.xtx_topnav .xtx_navs {
height: 53px;
text-align: right;
line-height: 53px;
font-size: 0;
}
.xtx_topnav .xtx_navs li {
display: inline-block;
font-size: 14px;
}
.xtx_topnav .xtx_navs li:last-child a {
border-right: none;
}
.xtx_topnav .xtx_navs .mobile {
display: inline-block;
width: 20px;
height: 16px;
position: relative;
top: 3px;
background-position: -160px -70px;
}
.xtx_topnav .xtx_navs a {
display: inline-block;
line-height: 1;
padding: 0 15px;
border-right: 2px solid #666;
color: #dcdcdc;
}
.xtx_topnav .xtx_navs a:hover {
color: #5eb69c;
}
/** 主导航及Logo **/
.xtx_header {
padding: 32px 0 44px;
}
.xtx_header .xtx_logo {
width: 143px;
height: 129px;
margin-left: 50px;
text-indent: -999px;
background-image: url(../images/logo.png);
background-size: contain;
float: left;
}
.xtx_header .xtx_navs {
padding-top: 75px;
margin-left: 88px;
float: left;
}
.xtx_header .xtx_navs li {
line-height: 1;
font-size: 16px;
margin-right: 50px;
position: relative;
float: left;
}
.xtx_header .xtx_navs li:after {
content: '';
display: none;
width: 30px;
height: 2px;
background-color: #5eb69c;
position: absolute;
left: 1px;
bottom: -7px;
}
.xtx_header .xtx_navs li:hover a, .xtx_header .xtx_navs li.active a {
color: #5eb69c;
}
.xtx_header .xtx_navs li:hover:after, .xtx_header .xtx_navs li.active:after {
display: block;
}
.xtx_header .xtx_search {
height: 38px;
padding-top: 60px;
float: right;
}
.xtx_header .xtx_search_wrapper {
width: 175px;
height: 38px;
padding-left: 39px;
border-bottom: 1px solid #e7e7e7;
position: relative;
float: right;
}
.xtx_header .xtx_search_wrapper:before {
content: '';
display: block;
width: 17px;
height: 17px;
position: absolute;
left: 5px;
top: 10px;
background-image: url(../images/sprites.png);
background-size: 400px 400px;
background-position: -80px -70px;
}
.xtx_header .xtx_search_wrapper input {
width: 100%;
height: 100%;
font-size: 15px;
color: #999;
}
.xtx_header .xtx_search_wrapper input::-webkit-input-placeholder {
color: #ccc;
}
.xtx_header .xtx_search_cart {
display: block;
width: 22px;
height: 22px;
position: relative;
margin: 8px 12px 0 12px;
float: right;
background-position: -120px -70px;
}
.xtx_header .xtx_search_cart i {
position: absolute;
top: -5px;
left: 16px;
line-height: 1;
padding: 1px 6px;
font-style: normal;
font-size: 13px;
background-color: #ea745e;
border-radius: 15px;
color: #fff;
}
/** 分类及焦点图 **/
.xtx_entry {
height: 500px;
background-color: #f2f2f2;
position: relative;
}
.xtx_category {
width: 250px;
background-color: rgba(0, 0, 0, 0.8);
position: absolute;
z-index: 9;
}
.xtx_category:hover .xtx_category_subset {
display: block;
}
.xtx_category_super li {
height: 50px;
padding: 0 20px 0 40px;
transition: background-color .25s;
cursor: pointer;
}
.xtx_category_super li:hover,
.xtx_category_super li.active {
background-color: #5eb69c;
}
.xtx_category_super a {
color: #fff;
font-size: 16px;
line-height: 50px;
}
.xtx_category_super a small {
font-size: 14px;
}
.xtx_category_super i {
display: block;
width: 12px;
height: 12px;
margin-top: 20px;
background-position: -75px -110px;
float: right;
}
.xtx_category_subset {
width: 990px;
height: 100%;
background-color: rgba(255, 255, 255, 0.9);
display: none;
position: absolute;
top: 0;
left: 250px;
}
.xtx_banner {
width: 1240px;
height: 500px;
overflow: hidden;
position: relative;
}
.xtx_banner:hover a {
opacity: 1;
}
.xtx_banner > a {
display: block;
width: 44px;
height: 44px;
border-radius: 50%;
margin-top: -22px;
opacity: 0;
transition: opacity .5s;
background-color: rgba(0, 0, 0, 0.1);
position: absolute;
top: 50%;
}
.xtx_banner > a.prev {
left: 270px;
background-position: 14px -59px;
}
.xtx_banner > a.next {
right: 20px;
background-position: -24px -59px;
}
.xtx_banner .indicator {
width: 990px;
text-align: center;
font-size: 0;
position: absolute;
left: 250px;
bottom: 22px;
}
.xtx_banner .indicator span {
display: inline-block;
width: 9px;
height: 9px;
margin: 0 8px;
cursor: pointer;
border-radius: 50%;
background-color: rgba(255, 255, 255, 0.43);
}
.xtx_banner .indicator span.active {
background-color: #fff;
}
/** 公共面板 **/
.xtx_panel .xtx_panel_header {
height: 115px;
padding: 40px 0;
}
.xtx_panel .xtx_panel_header h3 {
height: 35px;
line-height: 35px;
margin-left: 6px;
font-size: 32px;
font-weight: 400;
color: #333;
float: left;
}
.xtx_panel .xtx_panel_header small {
margin-left: 22px;
font-size: 16px;
color: #999;
}
.xtx_panel .xtx_panel_header .more {
line-height: 1;
margin-top: 14px;
font-size: 16px;
color: #999;
float: right;
}
.xtx_panel .xtx_panel_header .more i {
display: inline-block;
width: 16px;
height: 16px;
position: relative;
top: 1px;
background-position: 8px -107px;
}
.xtx_panel .xtx_panel_header .tabs-bar {
height: 35px;
padding-top: 13px;
font-size: 16px;
margin-right: 80px;
float: right;
}
.xtx_panel .xtx_panel_header .tabs-bar a {
padding: 2px 8px;
margin-left: 5px;
border-radius: 2px;
}
.xtx_panel .xtx_panel_header .tabs-bar a:hover,
.xtx_panel .xtx_panel_header .tabs-bar a.active {
background-color: #5eb69c;
color: #fff;
}
.xtx_panel .xtx_panel_goods_1 {
text-align: justify;
font-size: 0;
}
.xtx_panel .xtx_panel_goods_1:after {
content: '';
display: inline-block;
width: 306px;
height: 0;
}
.xtx_panel .xtx_panel_goods_1 a {
display: inline-block;
width: 306px;
height: 406px;
text-align: center;
}
.xtx_panel .xtx_panel_goods_1 img {
width: 306px;
height: 306px;
}
.xtx_panel .xtx_panel_goods_2 {
height: 610px;
}
.xtx_panel .xtx_panel_goods_2 li {
width: 240px;
height: 300px;
padding-top: 10px;
margin-left: 10px;
background-color: #fff;
border: 1px solid #fff;
overflow: hidden;
transition: 0.3s;
position: relative;
float: left;
}
.xtx_panel .xtx_panel_goods_2 li:hover {
border-color: #5eb69c;
}
.xtx_panel .xtx_panel_goods_2 li:hover .extra {
bottom: 0;
}
.xtx_panel .xtx_panel_goods_2 li:first-child {
height: 610px;
padding-top: 0;
margin-left: 0;
border: 0;
}
.xtx_panel .xtx_panel_goods_2 li:nth-last-child(-n+4) {
margin-top: 10px;
}
.xtx_panel .xtx_panel_goods_2 a {
display: block;
}
.xtx_panel .xtx_panel_goods_2 .img-box {
width: 240px;
height: 160px;
padding: 0 33px;
text-align: center;
margin: 0 auto;
display: table-cell;
vertical-align: middle;
}
.xtx_panel .xtx_panel_goods_2 .meta {
height: 130px;
line-height: 1.3;
padding: 10px 22px 0;
font-size: 19px;
position: relative;
}
.xtx_panel .xtx_panel_goods_2 .name {
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.xtx_panel .xtx_panel_goods_2 .price {
font-size: 22px;
color: #9A2E1F;
position: absolute;
bottom: 10px;
}
.xtx_panel .xtx_panel_goods_2 .price small {
font-size: 17px;
}
.xtx_panel .xtx_panel_goods_2 .extra {
width: 100%;
height: 86px;
padding-top: 10px;
transition: bottom .3s;
background-color: #5EB69C;
position: absolute;
bottom: -86px;
}
.xtx_panel .xtx_panel_goods_2 .extra span {
display: block;
width: 124px;
line-height: 1;
padding: 9px 0 8px;
margin: 0 auto;
text-align: center;
font-size: 19px;
color: #fff;
}
.xtx_panel .xtx_panel_goods_2 .extra span:last-child {
font-size: 13px;
border-top: 1px solid #fff;
}
.xtx_panel .xtx_panel_goods_2 .label {
position: absolute;
left: 0;
bottom: 266px;
width: 188px;
height: 66px;
text-align: center;
line-height: 66px;
color: #fff;
font-size: 17px;
border-radius: 0 2px 2px 0;
background-color: rgba(0, 0, 0, 0.8);
position: relative;
}
.xtx_panel .xtx_panel_goods_2 .label span:first-child {
display: block;
width: 76px;
background-color: #000;
}
.xtx_panel .xtx_panel_goods_2 .label span:last-child {
width: 112px;
line-height: 1.4;
transform: translate(0, -50%);
position: absolute;
left: 76px;
right: 0;
top: 50%;
}
/** 新鲜好物 **/
.xtx_goods_new .xtx_panel_goods_1 a {
background-color: #F0F9F4;
transition: .5s;
position: relative;
top: 0;
}
.xtx_goods_new .xtx_panel_goods_1 a:hover {
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.2);
top: -3px;
}
.xtx_goods_new .xtx_panel_goods_1 .name {
display: inline-block;
width: 100%;
margin: 12px 0 10px;
font-size: 22px;
}
.xtx_goods_new .xtx_panel_goods_1 .price {
font-size: 23px;
color: #9A2E1F;
}
.xtx_goods_new .xtx_panel_goods_1 small {
font-size: 16px;
}
/** 人气推荐 **/
.xtx_goods_popular {
padding-bottom: 42px;
}
.xtx_goods_popular .xtx_panel_goods_1 a {
transition: 0.5s;
}
.xtx_goods_popular .xtx_panel_goods_1 a:hover {
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.2);
transform: translate(0, -3px);
}
.xtx_goods_popular .xtx_panel_goods_1 .title {
display: inline-block;
width: 100%;
line-height: 1;
margin: 20px 0 16px;
font-size: 22px;
}
.xtx_goods_popular .xtx_panel_goods_1 .alt {
font-size: 18px;
color: #999;
}
/** 秒杀专区 **/
.xtx_goods_seckill {
background-color: #f5f5f5;
padding: 7px 0 55px;
}
.xtx_goods_seckill .countdown {
width: 240px;
height: 305px;
text-align: center;
line-height: 1;
color: #fff;
background-image: url(../images/seckill.jpg);
background-size: 240px;
float: left;
}
.xtx_goods_seckill .countdown .next {
font-size: 16px;
margin: 25px 0 14px;
}
.xtx_goods_seckill .countdown .title {
font-size: 33px;
}
.xtx_goods_seckill .countdown .tips {
margin-top: 112px;
font-size: 23px;
}
.xtx_goods_seckill .countdown small {
font-size: 17px;
}
.xtx_goods_seckill .countdown .clock {
width: 142px;
margin: 18px auto 0;
overflow: hidden;
}
.xtx_goods_seckill .countdown .clock span, .xtx_goods_seckill .countdown .clock i {
display: block;
text-align: center;
line-height: 34px;
font-size: 23px;
float: left;
}
.xtx_goods_seckill .countdown .clock span {
width: 34px;
height: 34px;
border-radius: 2px;
background-color: #303430;
}
.xtx_goods_seckill .countdown .clock i {
width: 20px;
font-style: normal;
}
.xtx_goods_seckill .xtx_goods {
margin-left: 240px;
}
.xtx_goods_seckill .xtx_goods a {
display: block;
}
.xtx_goods_seckill .xtx_goods li {
width: 240px;
height: 305px;
padding-top: 20px;
margin-left: 10px;
text-align: center;
background-color: #fff;
float: left;
}
.xtx_goods_seckill .xtx_goods .img-box {
width: 240px;
height: 174px;
padding: 0 33px;
text-align: center;
margin: 0 auto;
display: table-cell;
vertical-align: middle;
}
.xtx_goods_seckill .xtx_goods .name {
line-height: 1;
margin: 20px 0 12px;
font-size: 18px;
}
.xtx_goods_seckill .xtx_goods .percent {
width: 165px;
height: 6px;
margin: 0 auto 12px;
border-radius: 6px;
background-color: #E2E2E2;
}
.xtx_goods_seckill .xtx_goods .inner {
display: block;
height: 100%;
border-radius: 6px;
background-color: #D54847;
}
.xtx_goods_seckill .xtx_goods .price {
text-align: center;
font-size: 20px;
}
.xtx_goods_seckill .xtx_goods .price span:first-child {
color: #9A2E1F;
}
.xtx_goods_seckill .xtx_goods .price span:last-child {
color: #999;
font-size: 16px;
}
/** 热门品牌 **/
.xtx_goods_brand {
padding-bottom: 32px;
}
.xtx_goods_brand .page-bar {
float: right;
}
.xtx_goods_brand .page-bar a {
display: inline-block;
width: 20px;
height: 20px;
line-height: 1;
margin-top: 10px;
background-color: #e2e2e2;
}
.xtx_goods_brand .page-bar a:hover,
.xtx_goods_brand .page-bar a.active {
background-color: #5EB69C;
}
.xtx_goods_brand .page-bar .prev {
margin-right: 5px;
background-position: -32px -106px;
transform: rotate(180deg);
}
.xtx_goods_brand .page-bar .next {
background-position: -32px -106px;
}
.xtx_goods_brand .xtx_goods {
height: 305px;
}
.xtx_goods_brand .xtx_goods li {
float: left;
font-size: 0;
}
.xtx_goods_brand .xtx_goods a {
margin-right: 10px;
}
.xtx_goods_brand .xtx_goods a img {
width: 240px;
height: 305px;
}
.xtx_goods_brand .xtx_goods a:last-child {
margin-right: 0;
}
/** 生鲜 **/
.xtx_goods_category {
background-color: #f5f5f5;
padding-bottom: 80px;
}
/** 最新主题 **/
.xtx_goods_topic li {
width: 406px;
margin-left: 11px;
transition: .5s;
float: left;
}
.xtx_goods_topic li:hover {
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.2);
transform: translate(0, -3px);
}
.xtx_goods_topic li:first-child {
margin-left: 0;
}
.xtx_goods_topic li a {
display: block;
height: 287px;
position: relative;
}
.xtx_goods_topic .meta {
width: 100%;
height: 100%;
color: #fff;
background-image: linear-gradient(to top, rgba(0, 0, 0, 0.8), transparent 50%);
position: absolute;
bottom: 0;
}
.xtx_goods_topic .meta .title {
height: 70px;
padding-left: 16px;
font-size: 22px;
position: absolute;
bottom: 0px;
}
.xtx_goods_topic .meta .title small {
display: block;
font-size: 19px;
color: #999;
}
.xtx_goods_topic .meta .price {
position: absolute;
bottom: 25px;
right: 16px;
display: block;
line-height: 1;
padding: 4px 8px 4px 7px;
color: #9A2E1F;
font-size: 17px;
background-color: #fff;
border-radius: 2px;
}
.xtx_goods_topic .meta .price small {
font-size: 15px;
}
.xtx_goods_topic .social {
height: 70px;
line-height: 70px;
padding: 0 20px;
font-size: 16px;
}
.xtx_goods_topic .social i {
display: inline-block;
width: 15px;
height: 14px;
margin-right: 5px;
position: relative;
top: 2px;
}
.xtx_goods_topic .social .like, .xtx_goods_topic .social .liked, .xtx_goods_topic .social .view {
float: left;
margin-right: 25px;
}
.xtx_goods_topic .social .reply {
float: right;
}
.xtx_goods_topic .social .like i {
background-position: -120px -110px;
}
.xtx_goods_topic .social .liked i {
background-position: -240px -110px;
}
.xtx_goods_topic .social .view i {
background-position: -160px -110px;
}
.xtx_goods_topic .social .reply i {
width: 17px;
height: 16px;
top: 4px;
background-position: -200px -110px;
}
/** 大家都在说 **/
.xtx_goods_discuss {
margin-bottom: 80px;
}
.xtx_goods_discuss li {
width: 406px;
margin-left: 11px;
padding-bottom: 24px;
transition: .5s;
float: left;
}
.xtx_goods_discuss li:hover {
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.2);
transform: translate(0, -3px);
}
.xtx_goods_discuss li:first-child {
margin-left: 0;
}
.xtx_goods_discuss .meta {
height: 90px;
padding: 20px 0 0;
margin: 0 16px;
font-size: 22px;
position: relative;
border-bottom: 1px solid #eee;
}
.xtx_goods_discuss .meta .title small {
display: block;
font-size: 16px;
color: #999;
}
.xtx_goods_discuss .meta .price {
font-size: 18px;
color: #9A2E1F;
position: absolute;
top: 30px;
right: 0;
}
.xtx_goods_discuss .meta .price small {
font-size: 13px;
}
.xtx_goods_discuss .message {
height: 90px;
padding: 0 16px;
margin-top: 10px;
font-size: 17px;
color: #666;
}
/** 公共底部 **/
.xtx_footer {
border-top: 1px solid #e4e4e4;
}
.xtx_footer .contact {
padding: 60px 0 40px 25px;
}
.xtx_footer .contact dl {
height: 190px;
text-align: center;
padding: 0 72px;
border-right: 1px solid #f2f2f2;
color: #999;
float: left;
}
.xtx_footer .contact dl:first-child {
padding-left: 0;
}
.xtx_footer .contact dl:last-child {
border-right: none;
padding-right: 0;
}
.xtx_footer .contact dt {
line-height: 1;
font-size: 18px;
}
.xtx_footer .contact dd {
margin: 36px 12px 0 0;
float: left;
}
.xtx_footer .contact dd:last-child {
margin-right: 0;
}
.xtx_footer .contact .chat, .xtx_footer .contact .feedback, .xtx_footer .contact .weixin, .xtx_footer .contact .weibo {
width: 92px;
height: 92px;
padding-top: 20px;
border: 1px solid #ededed;
}
.xtx_footer .contact .chat:before, .xtx_footer .contact .feedback:before, .xtx_footer .contact .weixin:before, .xtx_footer .contact .weibo:before {
content: '';
display: block;
width: 40px;
height: 30px;
margin: 0 auto 8px;
background-image: url(../images/sprites.png);
background-size: 400px 400px;
}
.xtx_footer .contact .chat:before {
background-position: -245px -70px;
}
.xtx_footer .contact .chat:hover:before {
background-position: -200px -70px;
}
.xtx_footer .contact .feedback:before {
background-position: -345px -70px;
}
.xtx_footer .contact .feedback:hover:before {
background-position: -295px -70px;
}
.xtx_footer .contact .weixin:before {
background-position: -247px -15px;
}
.xtx_footer .contact .weixin:hover:before {
background-position: -202px -15px;
}
.xtx_footer .contact .weibo:before {
background-position: -347px -15px;
}
.xtx_footer .contact .weibo:hover:before {
background-position: -297px -15px;
}
.xtx_footer .contact .qrcode {
width: 92px;
height: 92px;
padding: 7px;
border: 1px solid #ededed;
}
.xtx_footer .contact .download {
padding-top: 5px;
font-size: 14px;
}
.xtx_footer .contact .download span {
display: block;
}
.xtx_footer .contact .download a {
display: block;
line-height: 1;
padding: 10px 25px;
margin-top: 5px;
color: #fff;
border-radius: 2px;
background-color: #5eb69c;
}
.xtx_footer .contact .hotline {
padding-top: 20px;
font-size: 22px;
color: #666;
}
.xtx_footer .contact .hotline small {
display: block;
font-size: 15px;
color: #999;
}
.xtx_footer .extra {
background-color: #333;
}
.xtx_footer .slogan {
height: 178px;
line-height: 58px;
padding: 60px 100px;
border-bottom: 1px solid #434343;
text-align: justify;
}
.xtx_footer .slogan:after {
content: '';
display: inline-block;
width: 100%;
height: 0;
}
.xtx_footer .slogan a {
display: inline-block;
height: 58px;
line-height: 58px;
color: #fff;
font-size: 28px;
}
.xtx_footer .slogan a:before {
content: '';
display: inline-block;
width: 58px;
height: 58px;
margin-right: 10px;
float: left;
background-image: url(../images/sprites.png);
background-size: 400px 400px;
}
.xtx_footer .slogan .price:before {
background-position: 0 0;
}
.xtx_footer .slogan .express:before {
background-position: -65px 0;
}
.xtx_footer .slogan .quality:before {
background-position: -130px 0;
}
.xtx_footer .copyright {
height: 170px;
padding-top: 40px;
text-align: center;
color: #999;
font-size: 15px;
}
.xtx_footer .copyright p {
line-height: 1;
margin-bottom: 20px;
}
.xtx_footer .copyright a {
color: #999;
line-height: 1;
padding: 0 10px 0 6px;
border-right: 1px solid #999;
}
.xtx_footer .copyright a:last-child {
border-right: none;
}
3.基本样式normalize.css
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
body {
margin: 0;
}
main {
display: block;
}
h1 {
font-size: 2em;
margin: 0.67em 0;
}
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
a {
background-color: transparent;
}
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
b,
strong {
font-weight: bolder;
}
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
small {
font-size: 80%;
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
img {
border-style: none;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
button,
input { /* 1 */
overflow: visible;
}
button,
select { /* 1 */
text-transform: none;
}
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
fieldset {
padding: 0.35em 0.75em 0.625em;
}
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
progress {
vertical-align: baseline;
}
textarea {
overflow: auto;
}
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
details {
display: block;
}
summary {
display: list-item;
}
template {
display: none;
}
[hidden] {
display: none;
}
4.自己写的样式center1.css
.xtx_Body{
background-color: #f6f6f6;
padding: 30px 0 85px 0;
}
.xtx_Body .wrapper{
display: flex;
}
/* 侧边栏 */
.xtx_Body .aside{
width: 227px;
min-height:500px;
margin-right: 18px;
background-color:pink;
}
/* 主体内容 */
.xtx_Body .main{
flex: 1;
min-height:500px;
/* background-color:skyblue; */
}
/* 设置公共区域面板 */
.pannel{
padding: 28px 20px;
margin-bottom: 20px;
background-color:#fff;
}
/* 用户数据概览 */
.overview{
display: flex;
height: 132px;
margin-bottom: 18px;
padding:20px 0;
background-color: #fff;
}
.overview div{
/* flex:1把父级均分为2份,因为只有两个div,三个div就是均分为3份 */
flex: 1;
/* 让a在一行显示 */
display:flex;
justify-content: space-evenly;
align-items:center;
text-align: center;
}
.overview div:first-child{
border-right: 1px solid #f4f4f4;
}
.overview div a img{
width:25px;
margin-bottom: 10px;
}
/* 给最后一个图片设置单独的宽度 */
.overview div a:last-child img{
width:18px;
}
.overview div a span{
font-size:25px;
color:red;
}
.overview div a p{
font-size:16px;
}
/* 用户数据概览 */
/* 订单区域 */
/* 标题区域 */
.pannel_title{
display: flex;
justify-content:space-between;
height: 45px;
border-bottom: 1px solid #f4f4f4;
font-size: 22px;
color: #333333;
}
.pannel_title h4{
font-size:22px;
color: #333333;
}
.pannel_title a{
margin-top:8px;
font-size:16px;
color: #999999;
}
/* 标题区域 */
/* 商品订单横向排版区域 */
.orders li{
height: 137px;
border: solid 1px #f4f4f4;
margin-top: -1px;
margin-bottom:20px;
display:flex
}
.orders li:last-child{
margin-bottom: 0;
}
.orders li .goods{
flex: 1;
margin-right: 120px;
padding: 17px 0 14px 12px;
display: flex;
}
.orders li .goods .pic{
width: 107px;
height:107px;
}
.orders li .goods{
/* 重点:下面两行代码就是为了129行帮助出现省略号,一种方法是量出width确定的距离,去自己限制好,就不会被
弹性盒子撑到最大。第二种方法就是width设置为0,再利用flex为1的性质,将总共的宽度-width(0)的宽度,就可以
达到同样的效果 */
width: 0;
flex: 1;
}
.orders li .goods h5{
/* 重点,根据宽度多余的部分用省略号代替 */
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
/* 重点,根据宽度多余的部分用省略号代替,此时可保证他们在一行,但由于flex:1,是弹性盒子,
所以此时会撑开盒子,撑到最大,不是想要的效果,所以还需要再对他的父元素进行操作 */
font-size:16px;
color: #333333;
margin-bottom: 13px;
}
.orders li .goods p{
font-size:14px;
color: #999999;;
}
.orders li .status{
font-size: 14px;
width: 120px;
text-align: center;
margin-top:44px;
color: #e05e30;
/* line-height:100px; */
}
.orders li .common{
display:flex;
/* 改主轴方向为列 */
flex-direction: column;
/* flex布局中的水平垂直居中 */
align-items: center;
justify-content: center;
}
.orders li .pay{
width: 200px;
border-left: 1px solid #e8e8e8;
border-right: 1px solid #e8e8e8;
}
.orders li .action{
width: 180px;
}
.orders li .action a:first-child{
/* 父元素是flex布局下的width和height可以直接展开 */
width: 100px;
height: 30px;
background-color: #5eb69c;
border-radius: 5px;
text-align: center;
line-height: 30px;
font-size: 14px;
color: #ffffff;
margin-bottom:15px;
}
.orders li .action a:nth-child(2){
margin-bottom:5px;
}
/* 商品订单横向排版区域 */
/* 订单区域 */
二.设计头部区域

Html代码
<!-- 用户数据概览 -->
<div class="overview">
<div>
<a href="#">
<img src="./images/vip.png">
<p>会员中心</p>
</a>
<a href="#">
<img src="./images/safe.png">
<p>安全设置</p>
</a>
<a href="#">
<img src="./images/address.png">
<p>地址管理</p>
</a>
</div>
<div>
<a href="#">
<span>6</span>
<p>优惠券</p>
</a>
<a href="#">
<span>6</span>
<p>礼品卡</p>
</a>
<a href="#">
<span>6</span>
<p>积分</p>
</a>
</div>
</div>
<!-- 用户数据概览 -->
CSS代码
/* 主体内容 */
.xtx_Body .main{
flex: 1;
min-height:500px;
/* background-color:skyblue; */
}
/* 设置公共区域面板 */
.pannel{
padding: 28px 20px;
margin-bottom: 20px;
background-color:#fff;
}
/* 用户数据概览 */
.overview{
display: flex;
height: 132px;
margin-bottom: 18px;
padding:20px 0;
background-color: #fff;
}
.overview div{
/* flex:1把父级均分为2份,因为只有两个div,三个div就是均分为3份 */
flex: 1;
/* 让a在一行显示 */
display:flex;
justify-content: space-evenly;
align-items:center;
text-align: center;
}
.overview div:first-child{
border-right: 1px solid #f4f4f4;
}
.overview div a img{
width:25px;
margin-bottom: 10px;
}
/* 给最后一个图片设置单独的宽度 */
.overview div a:last-child img{
width:18px;
}
.overview div a span{
font-size:25px;
color:red;
}
.overview div a p{
font-size:16px;
}
/* 用户数据概览 */
三.设计我的订单页面

H5代码
<!-- 订单区域 -->
<div class="pannel orders">
<div class="pannel_title">
<!-- 左边给H4.给个标题样式 -->
<!-- 右边是需要给个超链接的,点击有反应 -->
<h4>我的订单</h4>
<a href="#">查看全部></a>
</div>
<!-- 商品订单横向排版区域 -->
<div class="content">
<ul>
<li>
<div class="goods">
<div class="pic"><a href='#'><img src="./uploads/clothes_goods_5.jpg"></a></div>
<div class="txt">
<h5>拉夫劳伦t恤男正品圆领短袖...</h5>
<p>颜色:白色 尺码:M 数量:1</p>
</div>
</div>
<div class="status">待付款</div>
<div class="pay common">
<p>¥99.00</p>
<p>(含运费:¥10.00元)</p>
<p>在线支付</p>
</div>
<div class="action common">
<a href="#" >立即付款</a>
<a href="#" >查看详情</a>
<a href="#" >取消订单</a>
</div>
</li>
<li>2</li>
</ul>
</div>
<!-- 商品订单横向排版区域 -->
</div>
<!-- 订单区域 -->
CSS代码块
/* 订单区域 */
/* 标题区域 */
.pannel_title{
display: flex;
justify-content:space-between;
height: 45px;
border-bottom: 1px solid #f4f4f4;
font-size: 22px;
color: #333333;
}
.pannel_title h4{
font-size:22px;
color: #333333;
}
.pannel_title a{
margin-top:8px;
font-size:16px;
color: #999999;
}
/* 标题区域 */
/* 商品订单横向排版区域 */
.orders li{
height: 137px;
border: solid 1px #f4f4f4;
margin-top: -1px;
margin-bottom:20px;
display:flex
}
.orders li:last-child{
margin-bottom: 0;
}
.orders li .goods{
flex: 1;
margin-right: 120px;
padding: 17px 0 14px 12px;
display: flex;
}
.orders li .goods .pic{
width: 107px;
height:107px;
}
.orders li .goods{
/* 重点:下面两行代码就是为了129行帮助出现省略号,一种方法是量出width确定的距离,去自己限制好,就不会被
弹性盒子撑到最大。第二种方法就是width设置为0,再利用flex为1的性质,将总共的宽度-width(0)的宽度,就可以
达到同样的效果 */
width: 0;
flex: 1;
}
.orders li .goods h5{
/* 重点,根据宽度多余的部分用省略号代替 */
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
/* 重点,根据宽度多余的部分用省略号代替,此时可保证他们在一行,但由于flex:1,是弹性盒子,
所以此时会撑开盒子,撑到最大,不是想要的效果,所以还需要再对他的父元素进行操作 */
font-size:16px;
color: #333333;
margin-bottom: 13px;
}
.orders li .goods p{
font-size:14px;
color: #999999;;
}
.orders li .status{
font-size: 14px;
width: 120px;
text-align: center;
margin-top:44px;
color: #e05e30;
/* line-height:100px; */
}
.orders li .common{
display:flex;
/* 改主轴方向为列 */
flex-direction: column;
/* flex布局中的水平垂直居中 */
align-items: center;
justify-content: center;
}
.orders li .pay{
width: 200px;
border-left: 1px solid #e8e8e8;
border-right: 1px solid #e8e8e8;
}
.orders li .action{
width: 180px;
}
.orders li .action a:first-child{
/* 父元素是flex布局下的width和height可以直接展开 */
width: 100px;
height: 30px;
background-color: #5eb69c;
border-radius: 5px;
text-align: center;
line-height: 30px;
font-size: 14px;
color: #ffffff;
margin-bottom:15px;
}
.orders li .action a:nth-child(2){
margin-bottom:5px;
}
/* 商品订单横向排版区域 */
/* 订单区域 */






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








