目标:能够使用vw单位设置网页元素的尺寸
相对对于视口的尺寸计算结果
vw/vh方法也使用到less语法,可以查看上篇文章
https://blog.csdn.net/qq_45708377/article/details/125996895



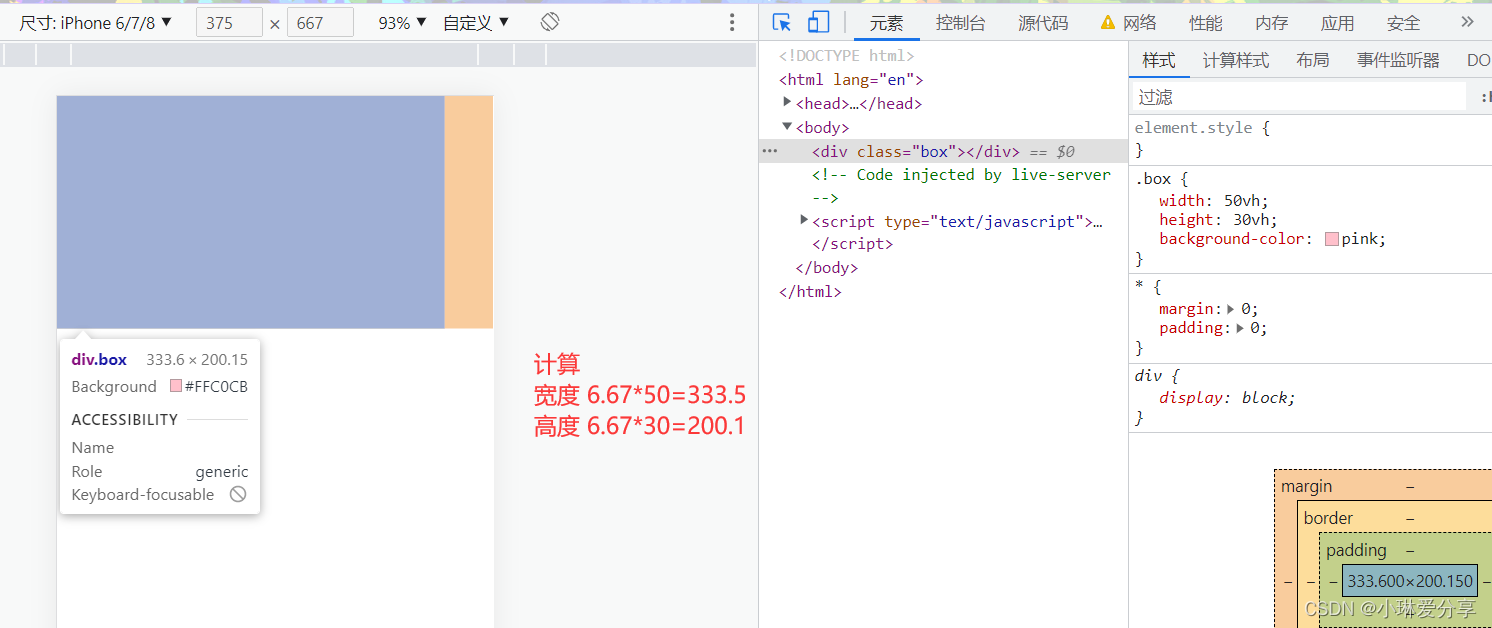
一.计算逻辑
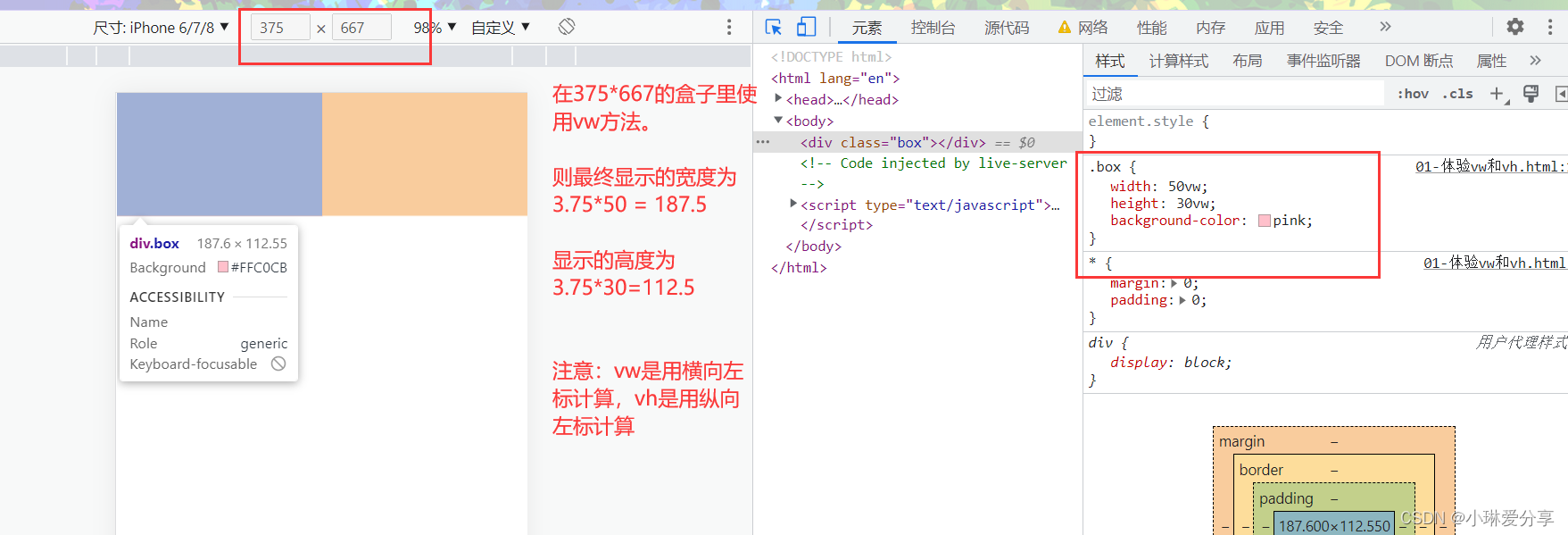
以vw为例


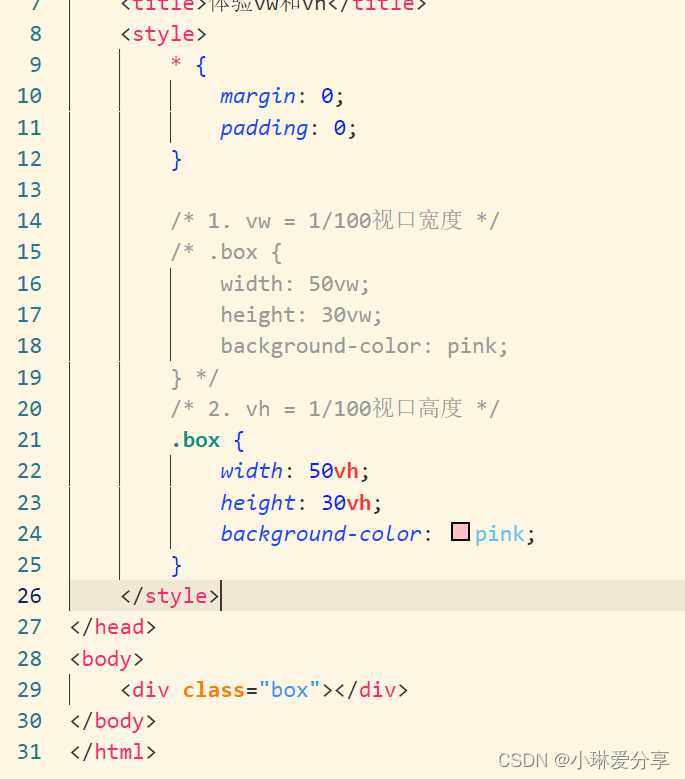
以vh为例:


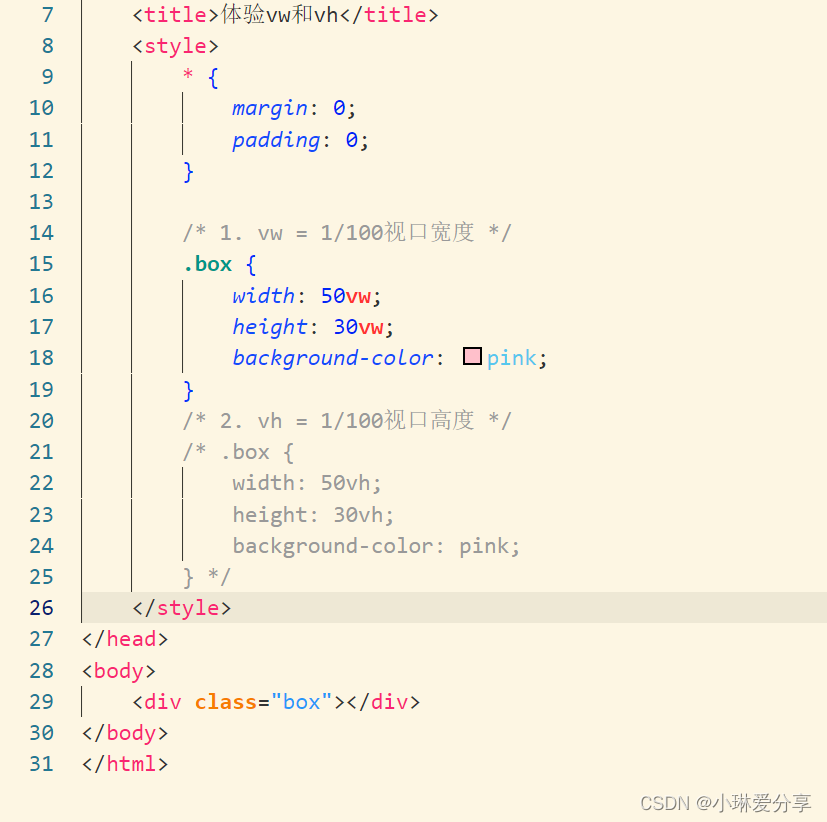
二.常规使用
H5代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vw适配</title>
<link rel="stylesheet" href="./demo.css">
</head>
<body>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>
Less代码块
// less变到css不到系统中设置的文件夹,具体看上一篇文章移动适配rem中less语法
// out: ./
* {
margin: 0;
padding: 0;
}
// 68 * 29 -- vw
.box {
width: (68 / 3.75vw);
height: (29 / 3.75vw);
background-color: pink;
}
.box2 {
// vh
width: (68 / 6.67vh);
height: (29 / 6.67vh);
background-color: green;
}

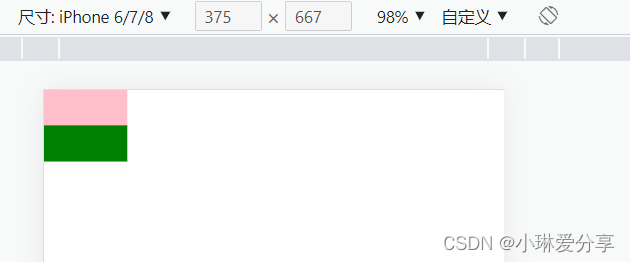
并且使用vw和vh得出的图形长宽是相同的。
三.注意
不要混用。

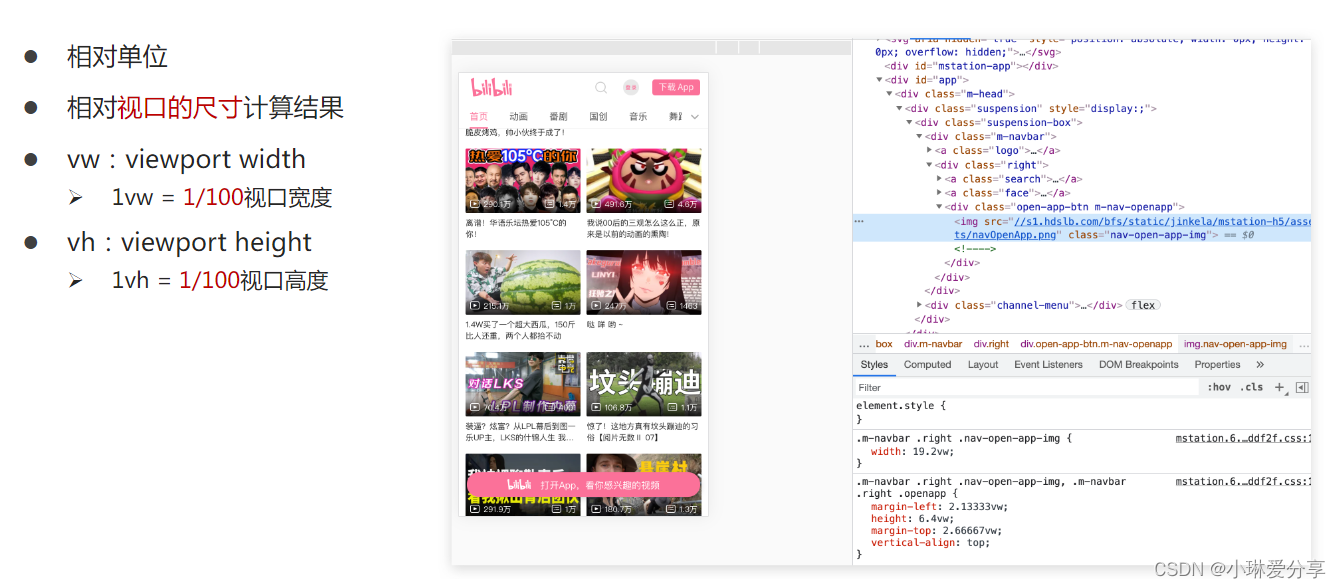
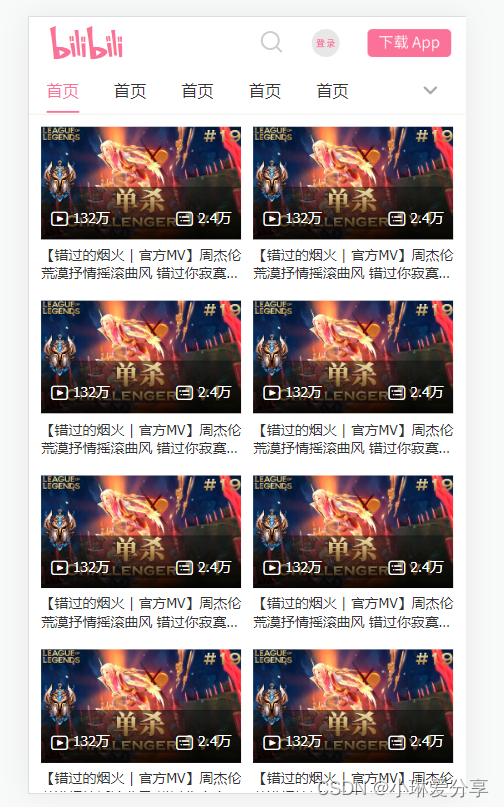
vw/vh实例—模拟B站手机端首页

该代码在less使用的自定义变量
@vw : 3.75vw;
@color:#fb7299;
四.获取样式教程视频
https://live.csdn.net/v/228189
实例:模拟B站手机端首页
1.主要难点
1.less语法中的变量,要好好使用
2.固定模块的 position: fixed; 固定定位,和 z-index: 999;保证模块在页面最顶端,不被压住。
3.注意position: fixed; 固定定位后该区域属于脱标状态,如果想要下面的正常显示,需要给下面的区域加足够的padding-top,要保证padding-top的高度大于顶上高度。

4.下面的视频区域使用display: flex;如果视频数量过多会挤压在一行,需要使用 // flex的换行语句 flex-wrap: wrap; 进行换行。
5.注意a标签的使用,大部分点击都是要跳转的。
6.注意宽度,该撑开的一定要用width:100%撑开,尤其是用到 display:flex;justify-content:space-between;时。
2.顶部栏
分上下两部分,且每个部分分左右模块,可以使用 display:flex;
justify-content: space-between;

头部的h5代码块
<!-- 头部 -->
<header>
<div class="top">
<div class="left">
<a href="#">
<i class="iconfont Navbar_logo"></i>
</a>
</div>
<div cl







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








