前端HTML基础
前言
学习视频来源:B站pink老师HTML + CSS + 小兔鲜项目
一、网页的基础认知
1.基础概念
1.网页由哪些部分组成?
文字、图片、音频、视频、超链接
2.程序员写的代码是通过什么软件转换成网页的?
浏览器
3.五大浏览器
IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)
4. 不同浏览器使用的渲染引擎(内核)分别有:

5.相同的网页在不同浏览器中显示效果会完全一致吗?
因为不同浏览器渲染引擎不同,解析的效果会存在差异
6.前端工程师日常推荐使用哪一个浏览器?
谷歌浏览器(Chrome)
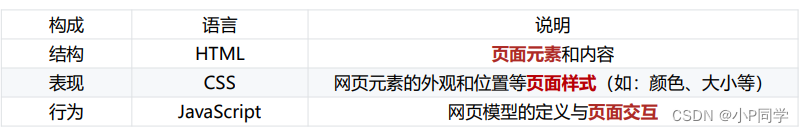
7.Web标准的构成(记忆)

8.Web标签要求页面实现:结构、表现、行为三层分离。
页面的结构:HTML(决定了身体)
页面的表现:CSS(决定了样式美观)
页面的行为:JavaScript(决定了交互的动态效果)
2.HTML初体验
1.HTML的概念
·HTML(Hyper Text Markup Language)中文译为:超文本标记语言
·专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
2.构建基本网页的步骤(略)
3.HTML骨架结构由哪些标签组成?
• html标签&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3313
3313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








