简述:
此次项目历时8天,作为学习项目,使用了vue3的组合式API写法,结合ElementPlus前端组件库搭建了及文章的发布与管理、公告的发布与管理、标签管理、评论管理、分类管理、用户管理、轮播图和链接管理、管理员权限管理及个人信息管理等功能。
用到的技术有:
- vue3组合式API
- ElementPlus
- axios实现前后端交互
- vuex
- vue-router、导航守卫
- 利用 token 进行用户登陆验证(利用sessionStorage储存)
- 利用 vue-img-cutter 插件实现图片裁切
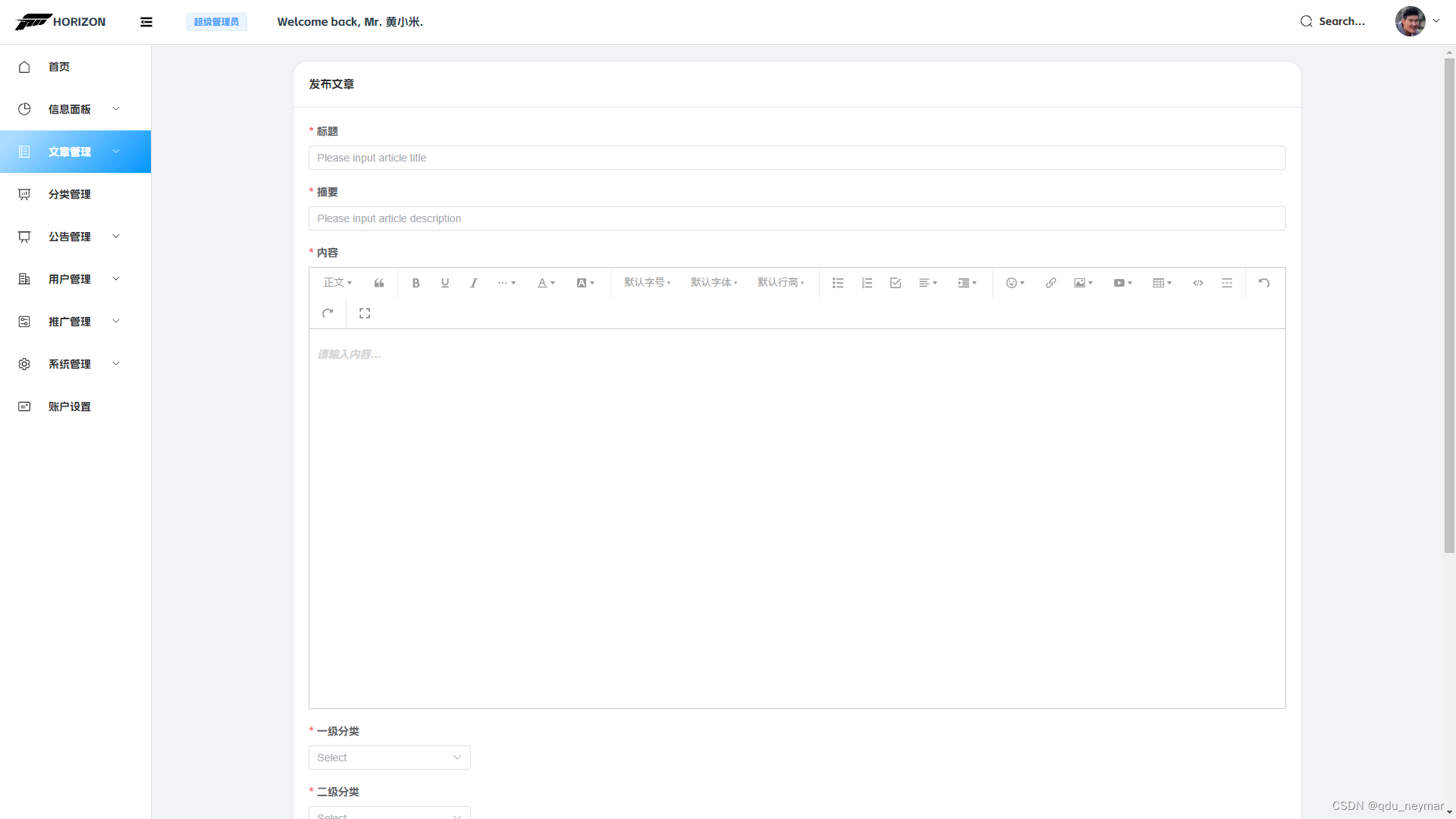
- 使用 WangEditor 进行文章发布与编辑
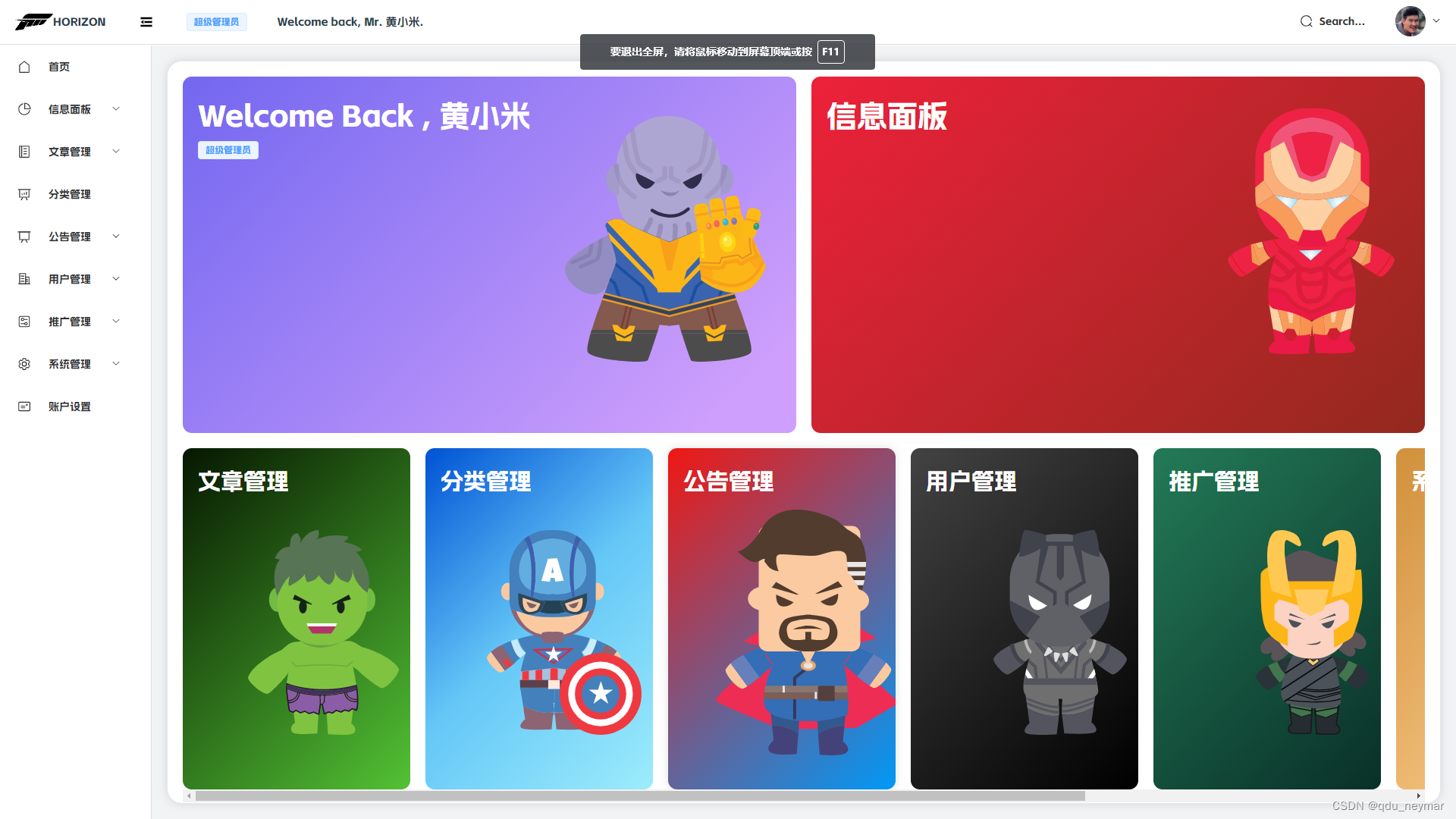
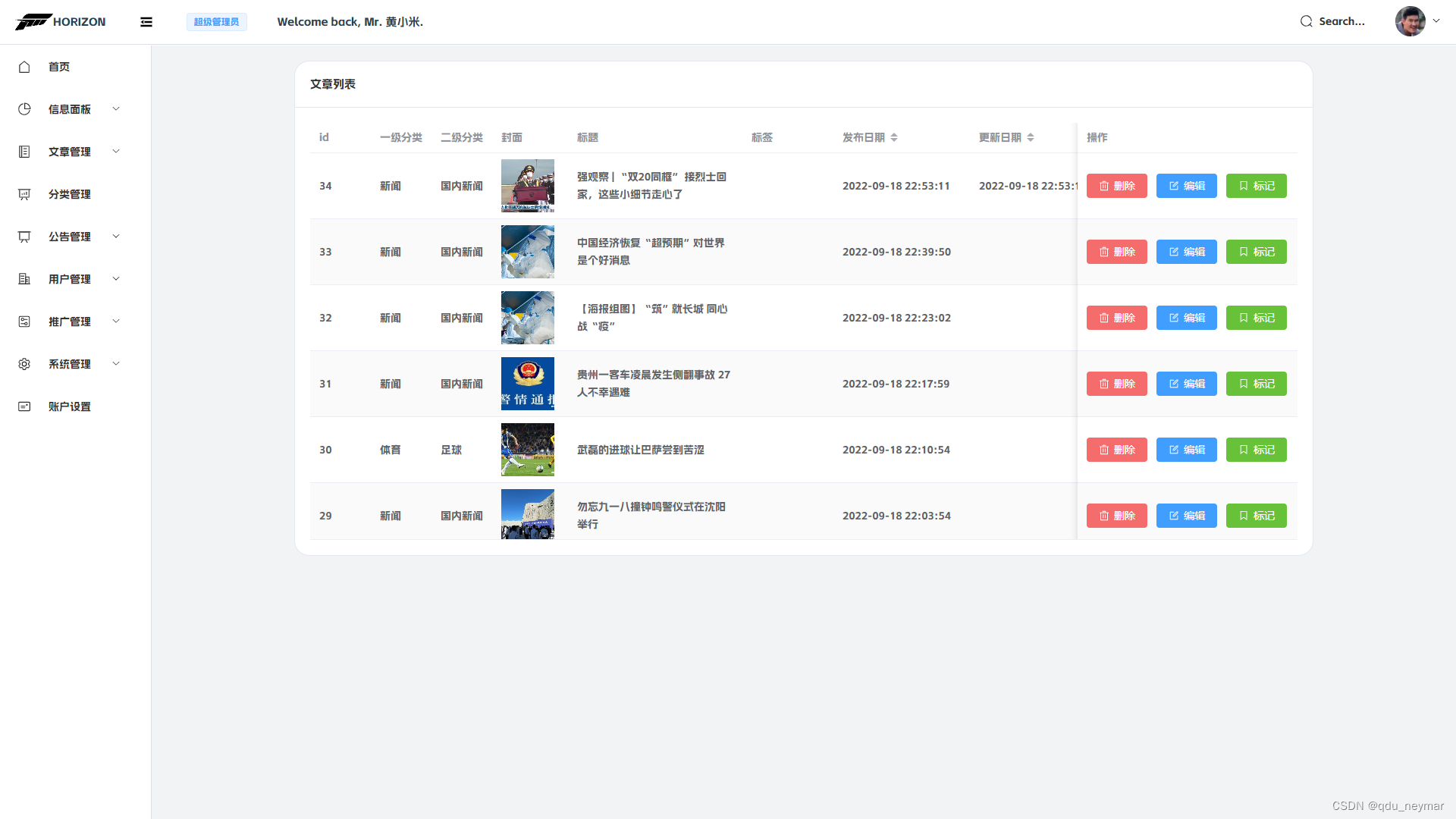
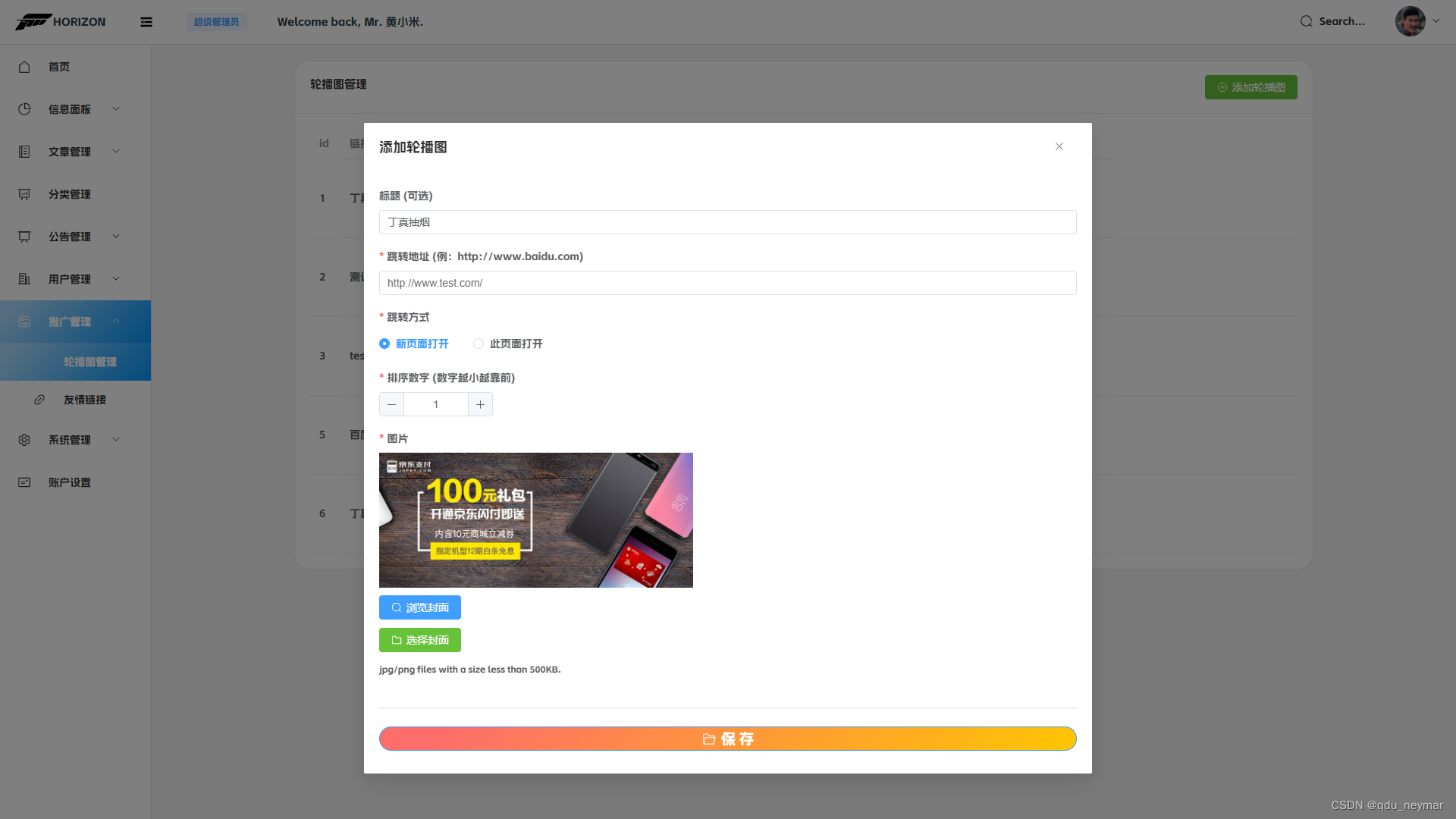
部分页面展示:







项目地址:
前端:
https://gitee.com/lizengkunnb666/cms-vue-admin![]() https://gitee.com/lizengkunnb666/cms-vue-admin服务端:
https://gitee.com/lizengkunnb666/cms-vue-admin服务端:
https://gitee.com/lizengkunnb666/nodejs-mysql-cms![]() https://gitee.com/lizengkunnb666/nodejs-mysql-cms
https://gitee.com/lizengkunnb666/nodejs-mysql-cms























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








