有什么建议欢迎指出,喜欢可以点个关注。
目录
前言
管理系统基本上都有增删改查,上传这个功能也不例外。今天利用VUE框架使用element-ui中的el-upload组件实现上传文件到后台并做格式和大小限制的功能。
页面效果




核心代码
<el-form-item label="上传文件" prop="fileId" class="no-margin-bottom">
<el-upload
ref="upload"
:headers="upload.headers"
:action="upload.url + '?updateSupport=' + upload.updateSupport"
:disabled="upload.isUploading"
:on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess"
:auto-upload="true"
:on-error="handleError"
:on-remove="handleDeleteFile"
drag
:file-list="upload.fileList"
:before-upload="beforeUpload"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">
请上传<template>大小不超过 <b style="color: #f56c6c;font-size:5px;">15MB</b></template>
<template> 格式为<b style="color: #f56c6c;font-size:5px;">.xlsx .doc .docx .pdf </b> </template>
类型的文件
</div>
</el-upload>
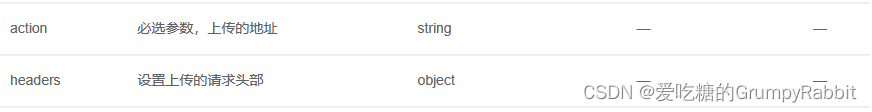
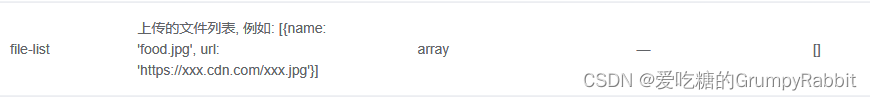
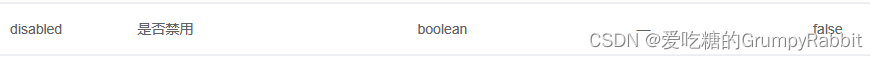
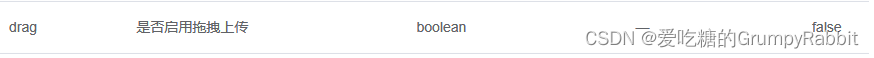
</el-form-item>属性解析







代码解析
首先一些属性绑定upload中一些参数,先在data中设置有关参数初始值。其次在beforeUpload函数中进行上传前的操作,可以对文件进行大小和类型限制;handleFileUploadProgress可以设置在上传时有一个loading直观性缓存,以免用户反复点击。handleFileSuccess上传成功后获取对应内容以及组件清理。删除和失败则进行对应的清空数据和弹框提醒。























 3544
3544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








