文章目录
前言
一.HTML结构
1.1 什么是html语言
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML使用标记(markup)来描述网页的结构和内容。
你可以理解成是人类的基本框架.
1.2 html的结构是什么
下面将展示一个基本的html结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
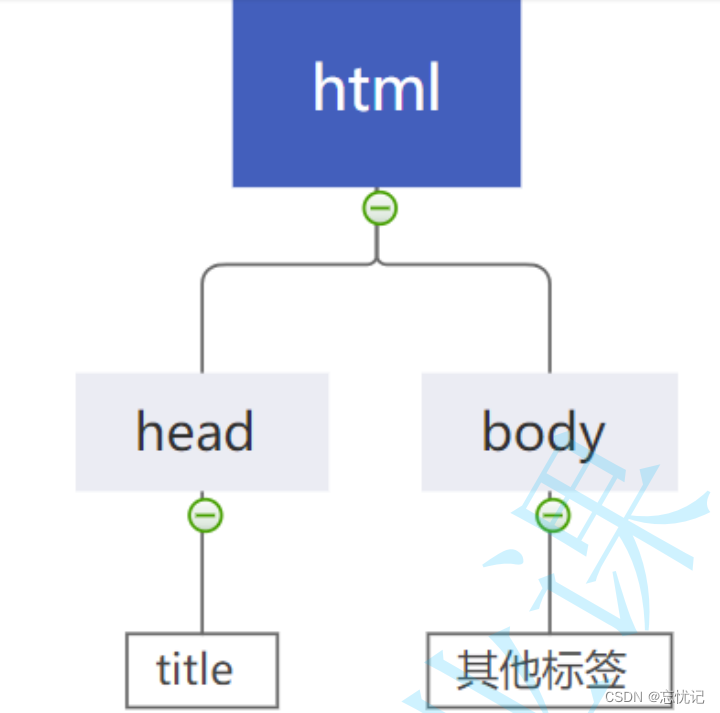
实际上html的是一个树形结构

二.HTML常见标签
2.1 文本格式标签
标题标签
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
这就是标题标签的效果
hello
hello
hello
hello
hello
hello
段落标签
段落标签:<p></p>
具体的例子如下:

p标签的具体作用就是给每个段落分段
分段效果如下:

换行标签
换行标签,就是一个单标签:<br>
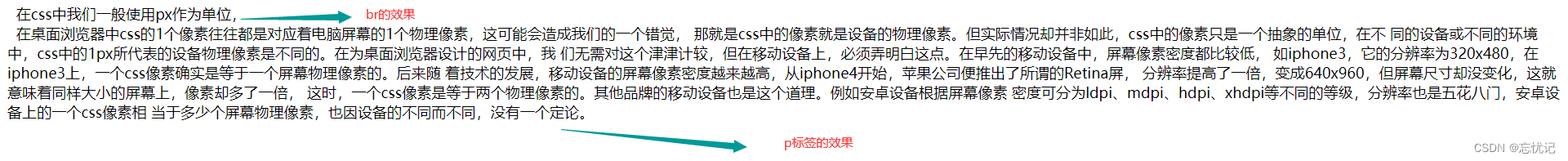
具体的效果展示入下:
<p>
在css中我们一般使用px作为单位,<br/>
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,
那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不
同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我
们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,
如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随
着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,
分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,
这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素
密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相
当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
</p>

格式化标签
就是对文本进行格式化修饰
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
具体的例子如下:
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
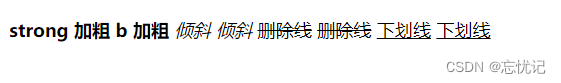
展示效果:

图片标签
图片标签就是非常值得去说的一个东西,他的一个标签样式就是<img>
- img 标签的属性 src:就是具体文件的路径
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片 失衡. border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
具体的例子如下:
<img src="example.jpg" alt="example image" title="Click to enlarge" width="500" height="auto" border="1">
其中,width 属性为 500,表示宽度为 500 像素;height 属性为 auto,表示高度自适应;border 属性为 1,表示边框厚度为 1 像素。同时,alt 属性为 “example image”,表示当图片无法显示时,将显示 “example image” 替换文本。title 属性为 “Click to enlarge”,表示当鼠标悬停在图片上时,将显示 “Click to enlarge” 的提示文字。
这里我们要提一嘴src目录的事情,我们一般把这路径分为网络目录和本地目录,本地目录,但是本地目录又分为绝对目录和相对目录,具体的解释如下
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
- 相对路径: 以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./)
下一级路径: image/1.jpg
上一级路径: …/image/1.jpg - 绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如
磁盘路径 D:\rose.jpg
网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
具体的代码实例:
代码示例
1) 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg
2) 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录的 rose.jpg
3) 使用绝对路径1: 最好使用 / , 不要使用 \
4) 使用绝对路径2: 使用网络路径
超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
链接的几种形式:
外部链接: href 引用其他网站的地址
<img src="image/rose2.jpg" alt="">
<img src="../rose.jpg" alt="">
<img src="D:/rose.jpg" alt="">
<img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png"
alt="">
超链接标签
超链接标签<a>
属性
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
例子
<a href="http://www.baidu.com">百度</a>
大家可以点击这个连接就可以跳转百度
另外设置target这个参数可以选择在本页面跳转和新页面跳转.
这个超链接具体还有一些新功能,我列举了一些,大家可以查看一下:
1.内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
2.空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>
3.下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="test.zip">下载文件</a>
锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
下面是一些超链接的一些功能展示,大家可以点击试一试效果.
第一集剧情
第一集剧情
...
第二集剧情
第二集剧情
...
第三集剧情
第三集剧情
...
2.2 表格标签
标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
属性:
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素 width / height: 设置尺寸
这里就是表单标签的一些常用标签,接下来我们要来展示一下具体的使用:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
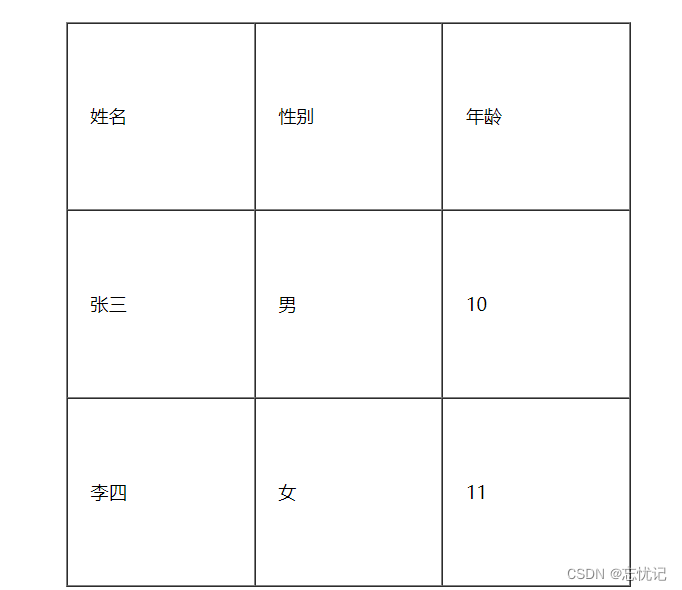
具体效果

了解完具体的表格结构以后,我们肯定要针对单元格进行操作,比如合并单元格的操作
合并单元格
具体参数
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
具体步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
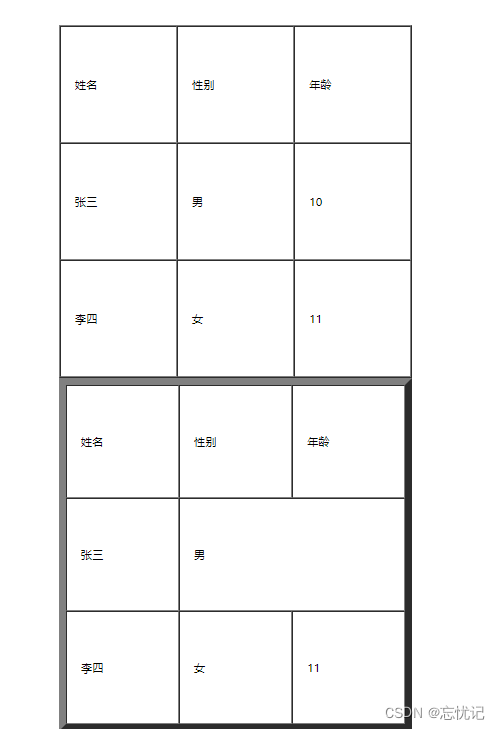
具体效果如下:

我们这里相当于是对列进行操作,左侧就是目标单元格,然后指定合并单元格个数即可.
2.3 表单标签
表单是让用户输入信息的重要途径.表单标签分为俩个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
from标签
<form action="test.html">
... [form 的内容]
</form>
属性:
元素需要一个 action 属性指定请求的 URL,同时需要一个 method 属性指定请求的方法(GET 或 POST),并且可以包含多个表单元素(比如输入框、下拉菜单等)input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value:input 中的默认值.
文本框
<input type="text">
密码框
<input type="password">
单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
普通按钮
<input type="button" value="我是个按钮">
提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
选择文件
<input type="file">
select标签
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
textarea 标签
<textarea rows="3" cols="50">
</textarea>
把上述的代码结合起来,就是一个综合的页面
<form action="">
<input type="text">账户<br>
<input type="password">密码
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
<br>
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
<br>
打游戏
<input type="button" value="我是个按钮">
<input type="button" value="我是个按钮" onclick="alert('hello')">
<input type="text" name="username">
<input type="submit" value="提交">
<br>
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
<br>
<input type="file">选择文件
<br>
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
<br>
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
<br>
<textarea rows="3" cols="50">
</textarea>
</form>
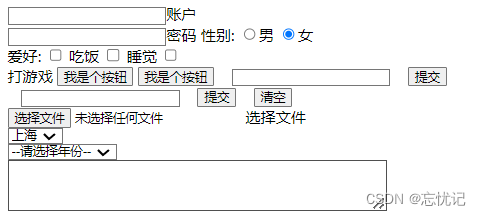
展示效果:

无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
这俩个标签就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
具体的展示如下:
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div>

三.综合案例练习
3.1 表格综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>产品价格表</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
thead tr {
background-color: #f5f5f5;
}
tbody tr:nth-child(even) {
background-color: #f9f9f9;
}
</style>
</head>
<body>
<table>
<caption>产品价格表</caption>
<colgroup>
<col span="2" style="width:30%">
<col style="width:40%">
</colgroup>
<thead>
<tr>
<th>产品</th>
<th>型号</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>电脑</td>
<td>ThinkPad T450</td>
<td>¥5999</td>
</tr>
<tr>
<td>平板</td>
<td>iPad Air 2</td>
<td>¥3088</td>
</tr>
<tr>
<td>手机</td>
<td>iPhone 8</td>
<td>¥6188</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">合计</td>
<td>¥15275</td>
</tr>
</tfoot>
</table>
</body>
</html>

这个HTML实例实现了一个产品价格表,包括:
- 使用定义整个表格
- 使用定义表格标题
- 使用和定义列宽
- 使用定义表头
- 使用定义表格主体,奇偶行着色
- 使用定义表格页脚
- 使用定义行,定义表头单元格,定义普通单元格
- 添加表格边框合并和样式
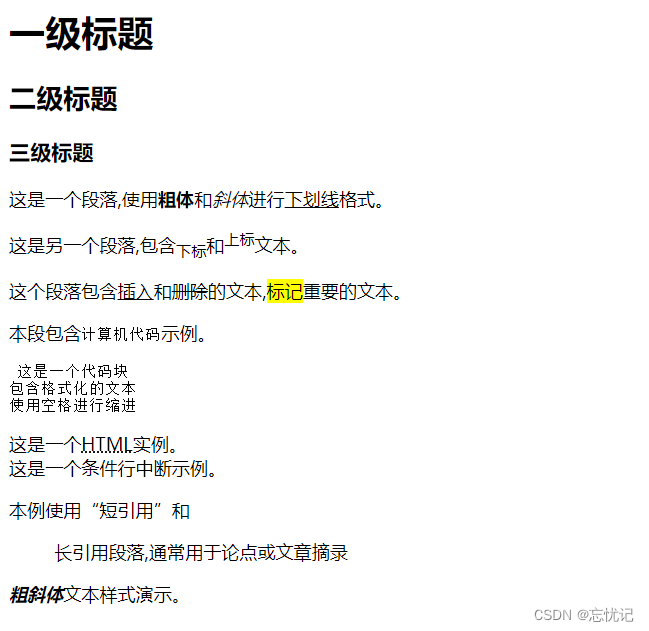
3.2 文本格式案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本格式示例</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<p>这是一个段落,使用<b>粗体</b>和<i>斜体</i>进行<u>下划线</u>格式。</p>
<p>这是另一个段落,包含<sub>下标</sub>和<sup>上标</sup>文本。</p>
<p>这个段落包含<ins>插入</ins>和<del>删除</del>的文本,<mark>标记</mark>重要的文本。</p>
<p>本段包含<code>计算机代码</code>示例。</p>
<pre> 这是一个代码块
包含格式化的文本
使用空格进行缩进</pre>
<p>这是一个<abbr title="Hypertext Markup Language">HTML</abbr>实例。<br>
这是一个条件行中断示例。</p>
<p>本例使用<q>短引用</q>和
<blockquote>
长引用段落,通常用于论点或文章摘录
</blockquote>
</p>
<p><b><i>粗斜体</i></b>文本样式演示。</p>
</body>
</html>

这个HTML实例演示了文本格式化相关标签的使用,包括:
- 标题:
到
- 段落:
- 粗体、斜体和下划线:
- 上标和下标:
- 插入和删除:
- 标记:
- 代码:
- 缩进代码块:
- 缩写:
- 行中断:
- 短引用:
- 长引用:
- 组合格式:
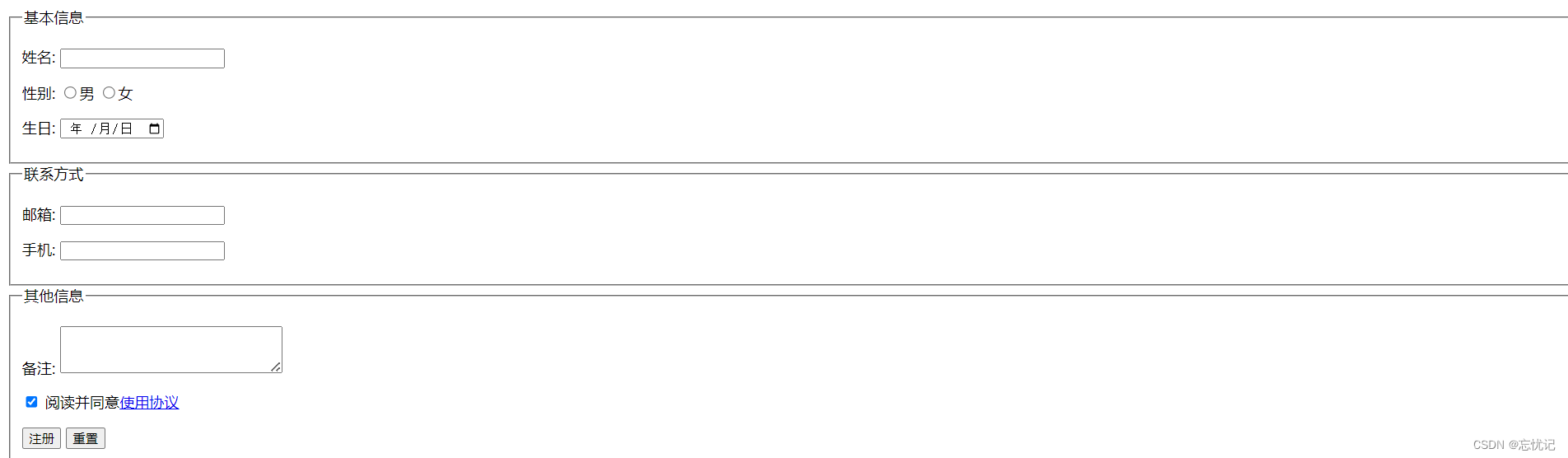
3.3 表单综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册表单</title>
</head>
<body>
<form>
<fieldset>
<legend>基本信息</legend>
<p>
<label>姓名:</label>
<input type="text" name="name">
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</p>
<p>
<label>生日:</label>
<input type="date" name="birthday">
</p>
</fieldset>
<fieldset>
<legend>联系方式</legend>
<p>
<label>邮箱:</label>
<input type="email" name="email">
</p>
<p>
<label>手机:</label>
<input type="tel" name="phone">
</p>
</fieldset>
<fieldset>
<legend>其他信息</legend>
<p>
<label>备注:</label>
<textarea name="comment" cols="30" rows="3"></textarea>
</p>
<p>
<input type="checkbox" name="agreement"> 阅读并同意<a href="#">使用协议</a>
</p>
<div>
<input type="submit" value="注册">
<input type="reset" value="重置">
</div>
</fieldset>
</form>
</body>
</html>

这个HTML实例实现了一个用户注册表单,包含:
- 定义表单
- 定义表单区域
- 定义表单区域标题
- 定义文本输入项
- 定义单选项
- 定义日期选择器
- 定义邮箱输入项
- 定义电话号码输入项
- 定义多行文本输入项
- 定义复选框
- 定义提交按钮
- 定义重置按钮























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










