场景
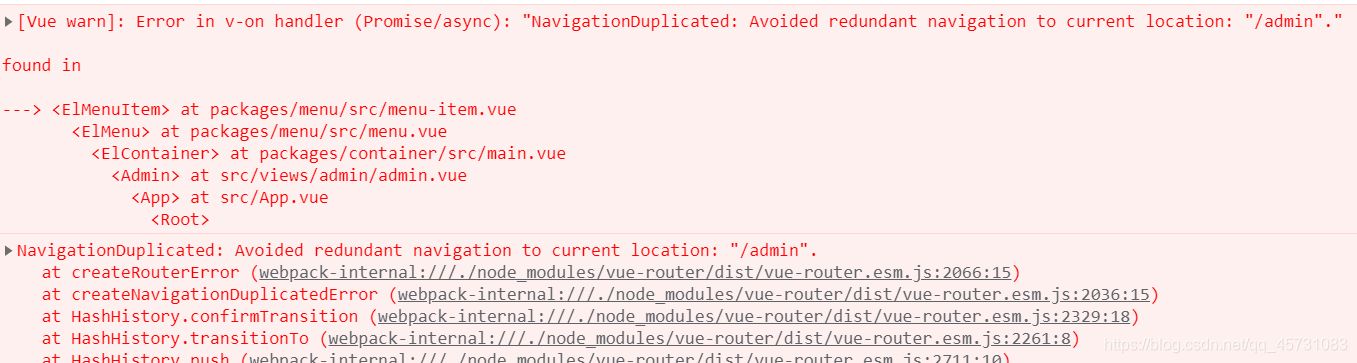
运用编程式路由导航,处在当前路由状态下,进行二次跳转(一直点击同一个按钮)时会报错 [Vue warn]: Error in v-on handler (Promise/async): "NavigationDuplicated: Navigating to current loca

解决办法
- 使用onComplete()、onAbort()
this.$router.push({ path: ‘/XXX’ },onComplete => {},onAbort => {})
push和replace中提供onComplete和onAbort回调作为第二和第三个参数。这些回调将会在导航成完成(所有钩子函数被解析之后)或终止(导航到相同的路由、或当前路由完成之前的路由跳到不同路由)的时候进行相应的调用。
官网具体介绍 如果问题还没有解决,则需要封装router.js
- 封装router.js
在router.js中添加如下代码:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
如果修改了push还是没有生效,那么可以尝试replace方法,例如:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const originalPush = Router.prototype.replace
Router.prototype.push = function replace(location) {
return originalPush.call(this, location).catch(err => err)
}
结束
改bug或许最开心的时刻就是找到并解决了,哈哈哈,继续码代码了























 6206
6206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








