1.问题描述:在使用vite+vue3+Vant做前端页面时,本地运行测试没有问题,输入打包命令打包后直接点击index.html在页面访问空白。
2.出现原因:vite 项目打包后预览需要有服务器的支持。
3.解决办法:
(1) 在项目文件夹全局安装serve ;
yarn global add serve //全局安装依赖(2) 在打包目录输入运行命令
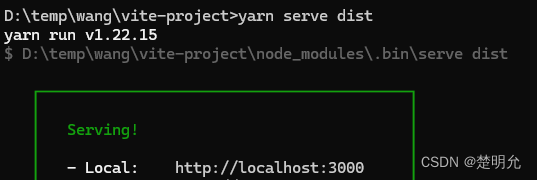
yarn serve dist 
点击生成链接即可访问。
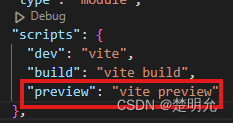
除此之外,vite在package.json 中也有提供预览配置,预览会自动启用服务器。

直接输入运行命令即可。
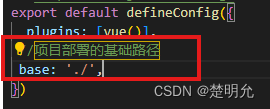
yarn preview注意:打包上线之前需要注意做路径配置,在vite.config.js文件的配置项,中做如下配置:

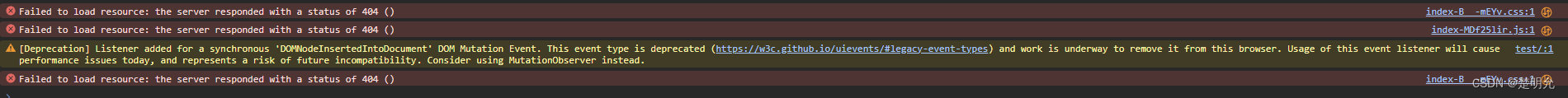
否则上线后可能还是会空白,并在控制台有如下报错信息。

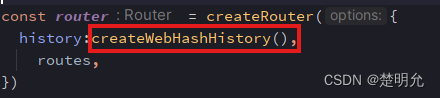
还有一点要注意的是本地预览时路由模式一定要使用hash模式:

否则可能会出现页面空白,并报如下错误;
![]()





















 4961
4961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








