一:安装
npm install vue-qr --save
二:导入项目
在main.js中导入即可全局使用

三:项目中使用

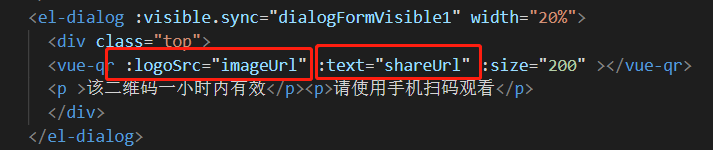
logoSrc为在二维码中间实现的logo图片,text为要生成的二维码内容,通常为一个url

创建方法,分别给imageUrl与shareUrl赋值,这里有一点要注意的是,如果使用的是本地的图片,则imageUrl=require(“ xxx”)----xxx为图片的url;而如果想使用网图弄成动态显示图片,一般来说直接imageUrl=“xxx”即可,但如果使用的是谷歌浏览器,则可能会报跨域问题错误,这是谷歌浏览器的安全策略,这时候就需要在图片的url后添加“?cache”,解决跨域问题。
最后生成二维码:






















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








