border-color的默认值就是color。具体来讲就是当没有指定border-color颜色值的时候,就会使用当前元素的color计算值作为边框色。
例如:
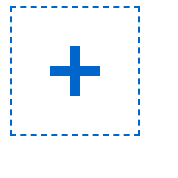
<div class="square"><a href="image/"></a></div>
.square{
width: 100px;
height:100px;
border:2px dashed ;
position: relative;
color:#ccc;
}
.square::before{
content: " ";
position: absolute;
border-top:8px solid ;
width:40px;
left:50%;
top:50%;
margin-left: -20px;
margin-top: -4px;
}
.square::after{
content:" ";
position: absolute;
border-top: 40px solid;
width:8px;
left:50%;
top:50%;
margin:-20px 0 0 -4px;
}
a{
width:40px;
height:40px;
position: absolute;
z-index: 1;
left:50%;
top:50%;
margin: -20px 0 0 -20px;
}
.square:hover{
color:#06c;
}

因为color是有继承属性的,所以伪元素页继承了父元素的color颜色值,但是border-color是不支持继承属性的





















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








