一、简介

使用 Vue 时,在浏览器上安装 Vue Devtools
Vue Devtools 是 Vue 官方发布的调试浏览器插件,可以安装在 Chrome 和 Firefox 等浏览器上,直接内嵌在开发者工具中,使用体验流畅
vue-devtools是一款基于Chrome浏览器的扩展,用于调试Vue应用
二、安装方式
Vue Devtools官网:https://devtools.vuejs.org/
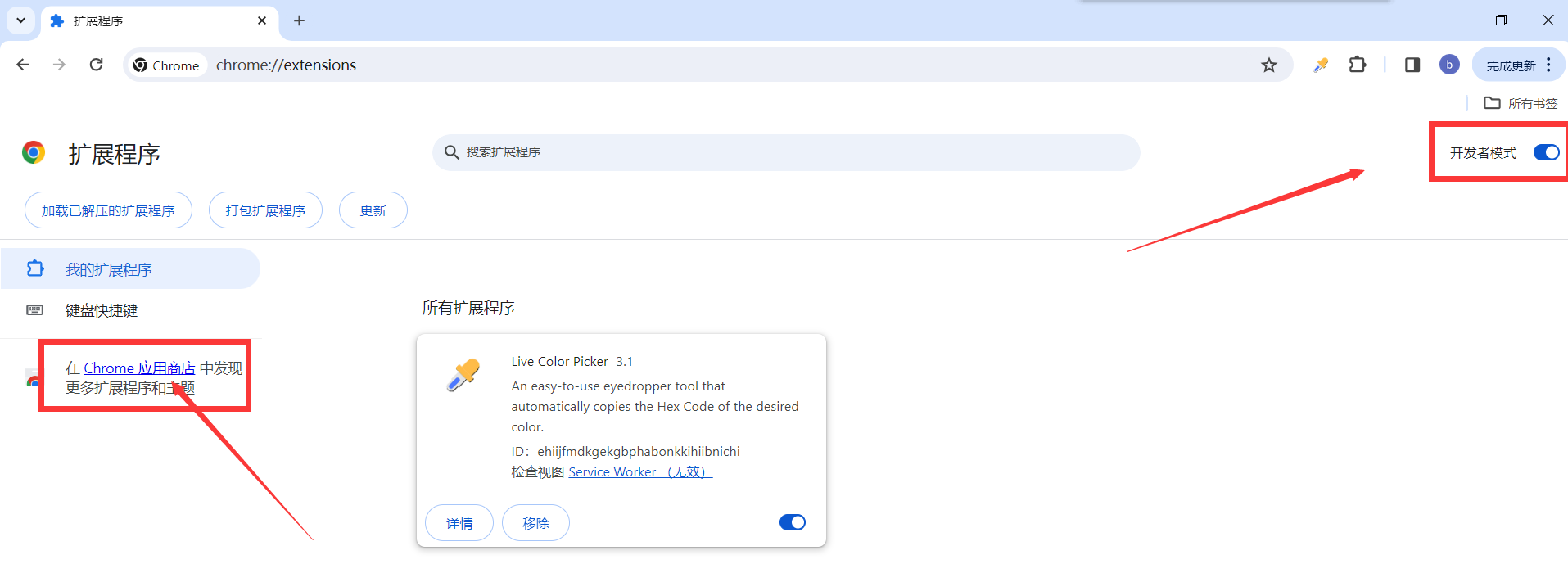
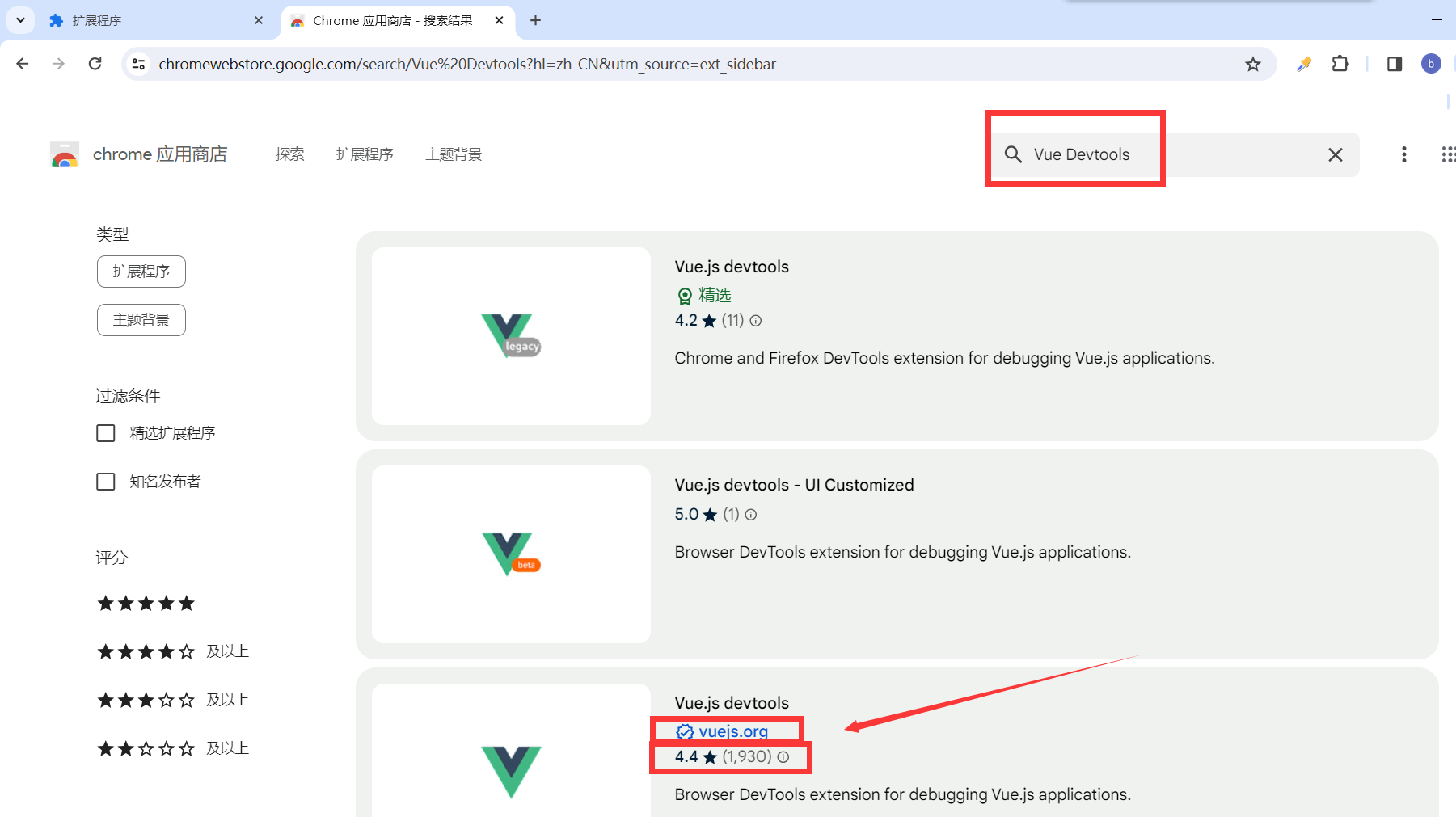
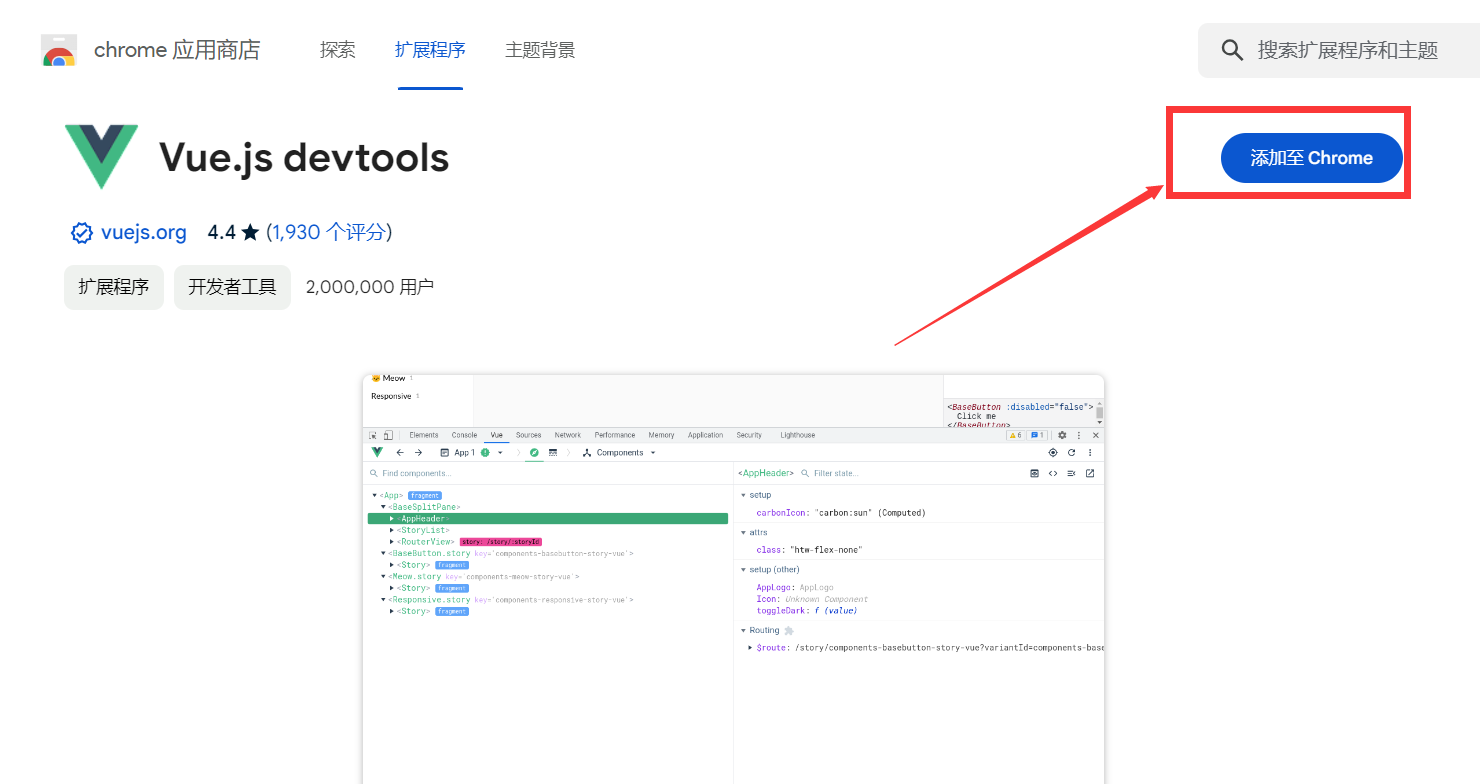
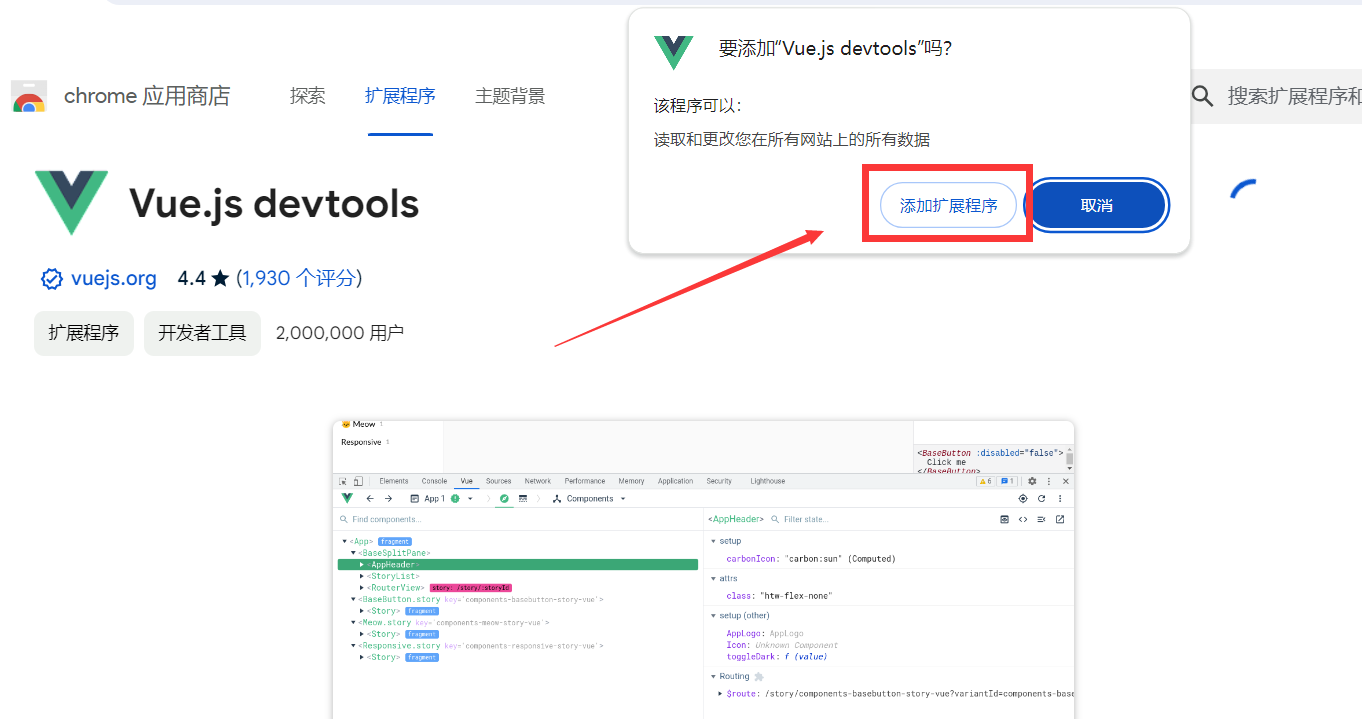
2.1.安装图文





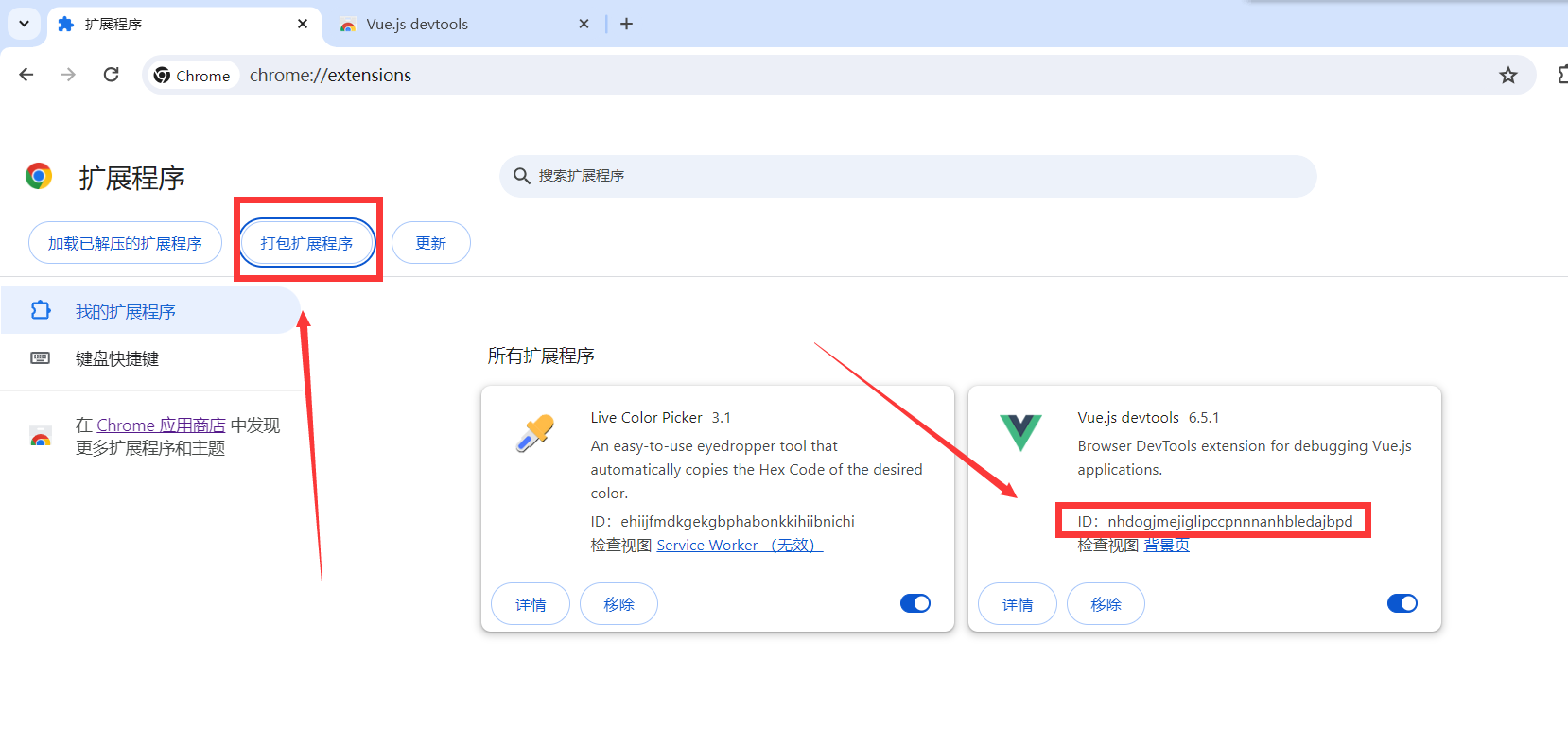
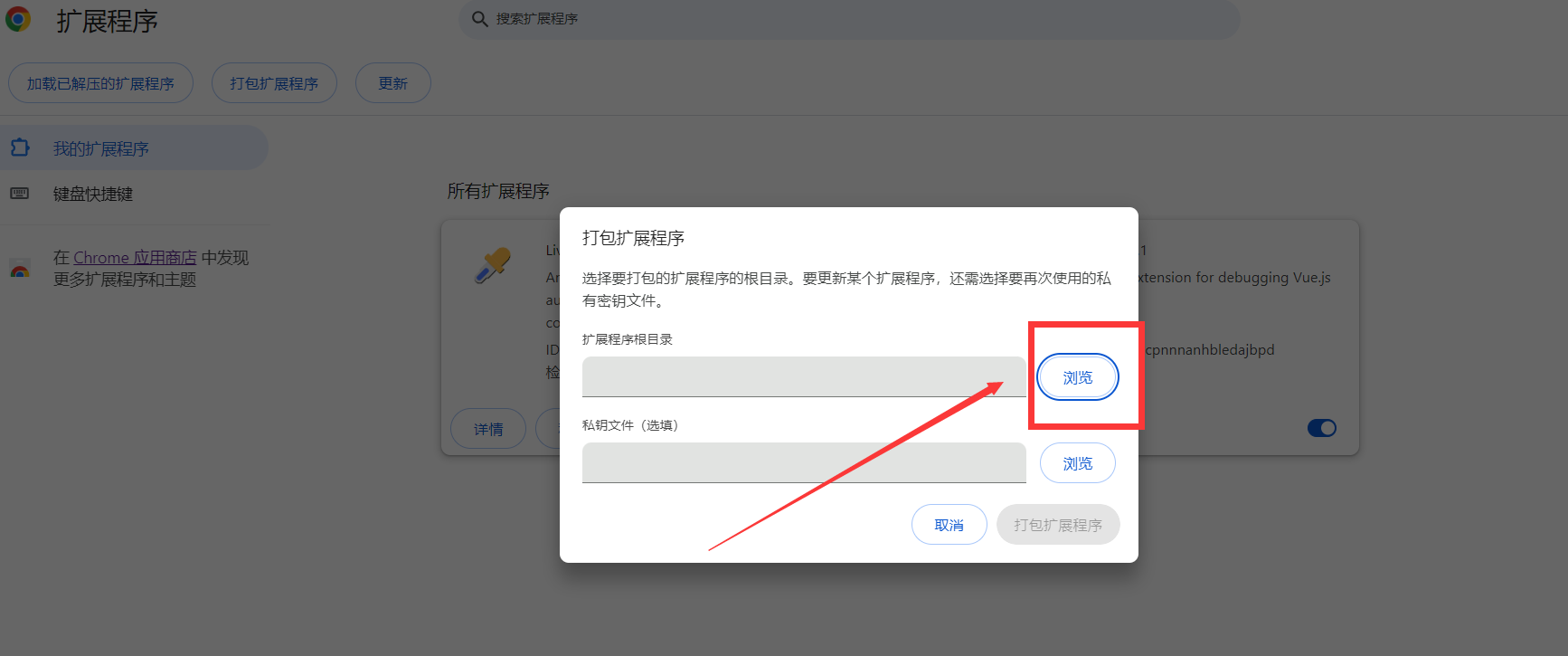
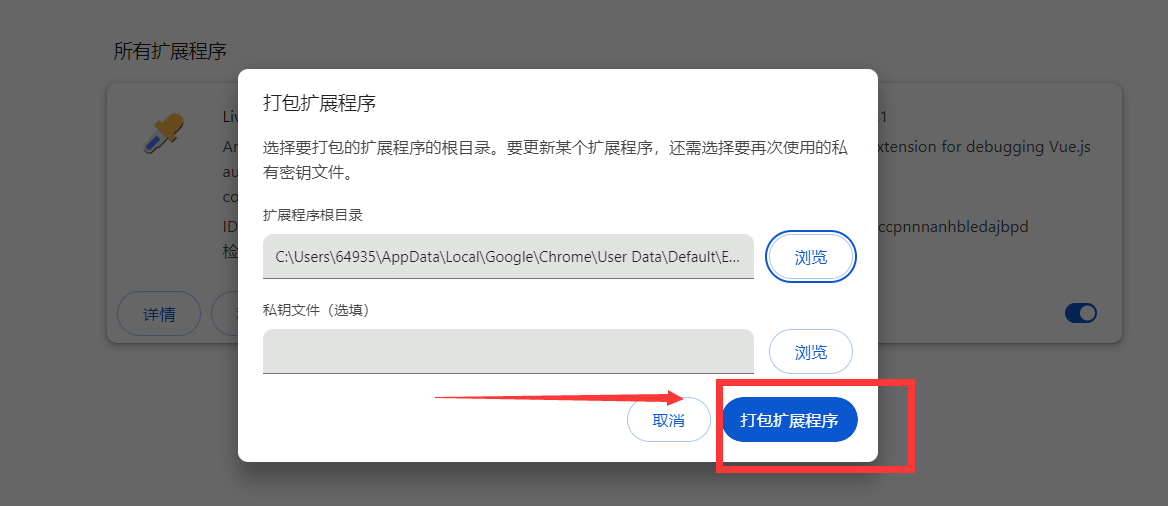
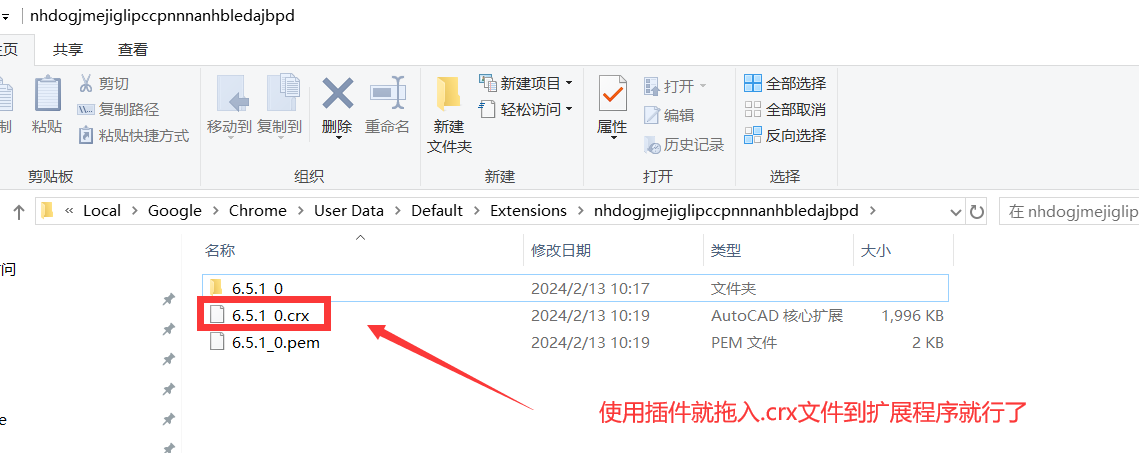
2.2.打包工具
浏览器进入: chrome://extensions/
找到需要打包的扩展,看一下他的ID(如:nhdogjmejiglipccpnnnanhbledajbpd)

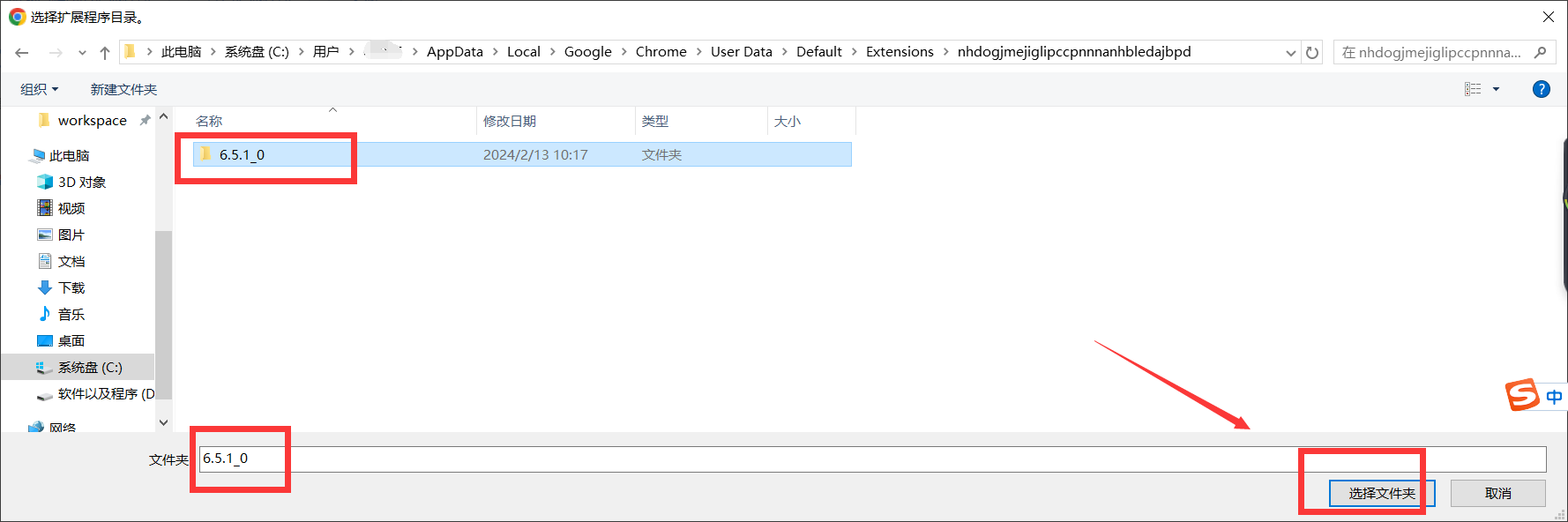
C:\Users\改成你的用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










