JQuery网页虚拟软键盘
刚刚学习 JQuery做了一个网页虚拟软键盘
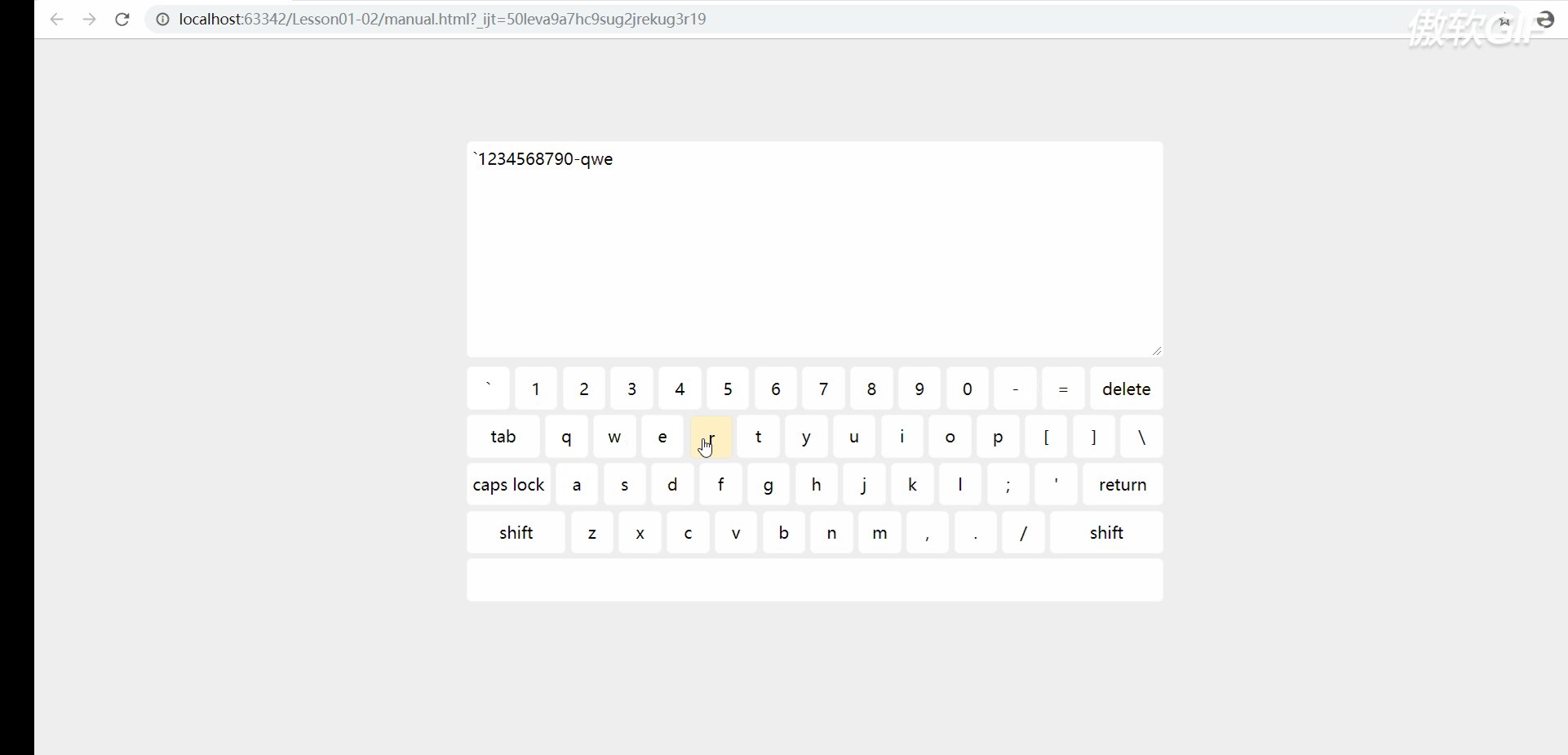
效果展示如下:
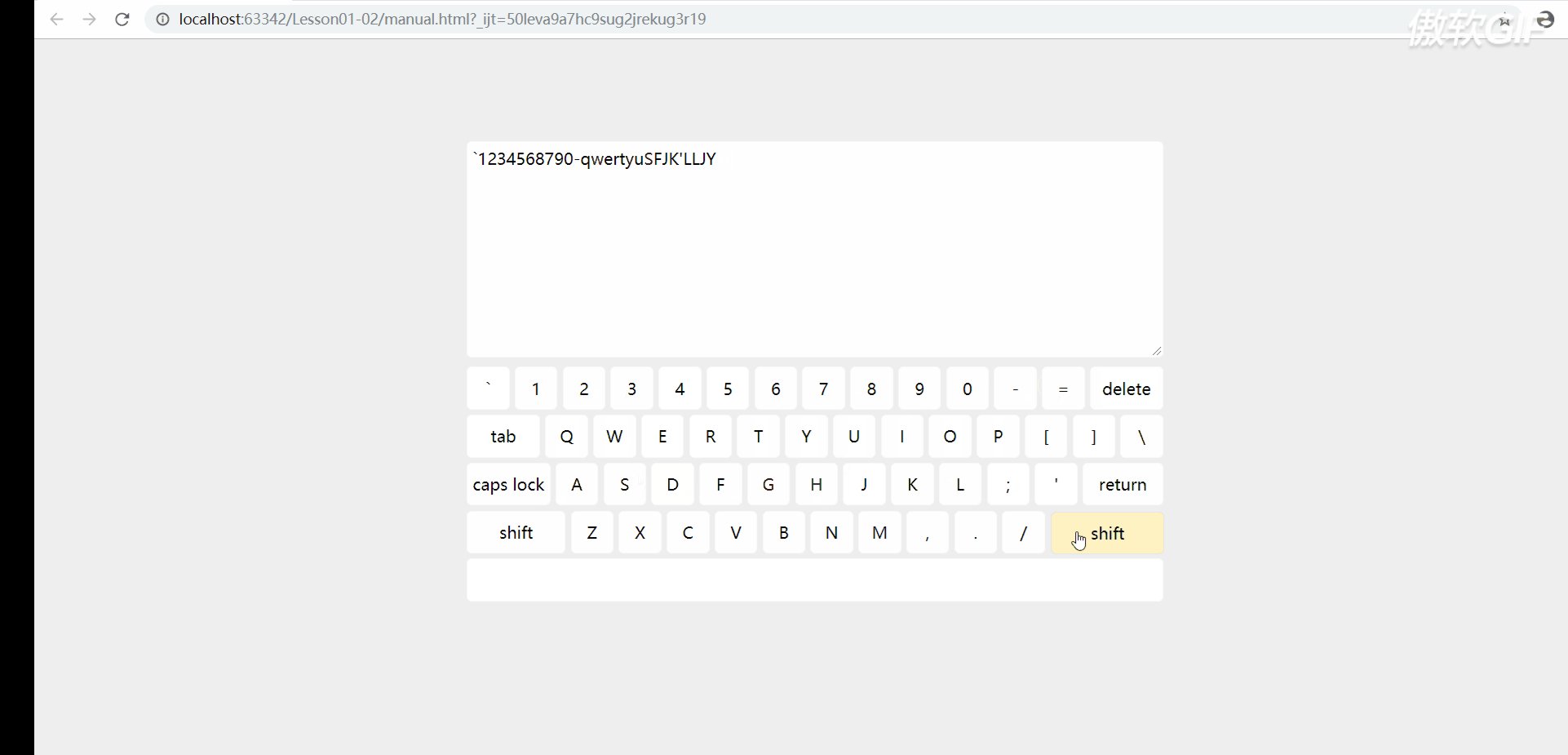
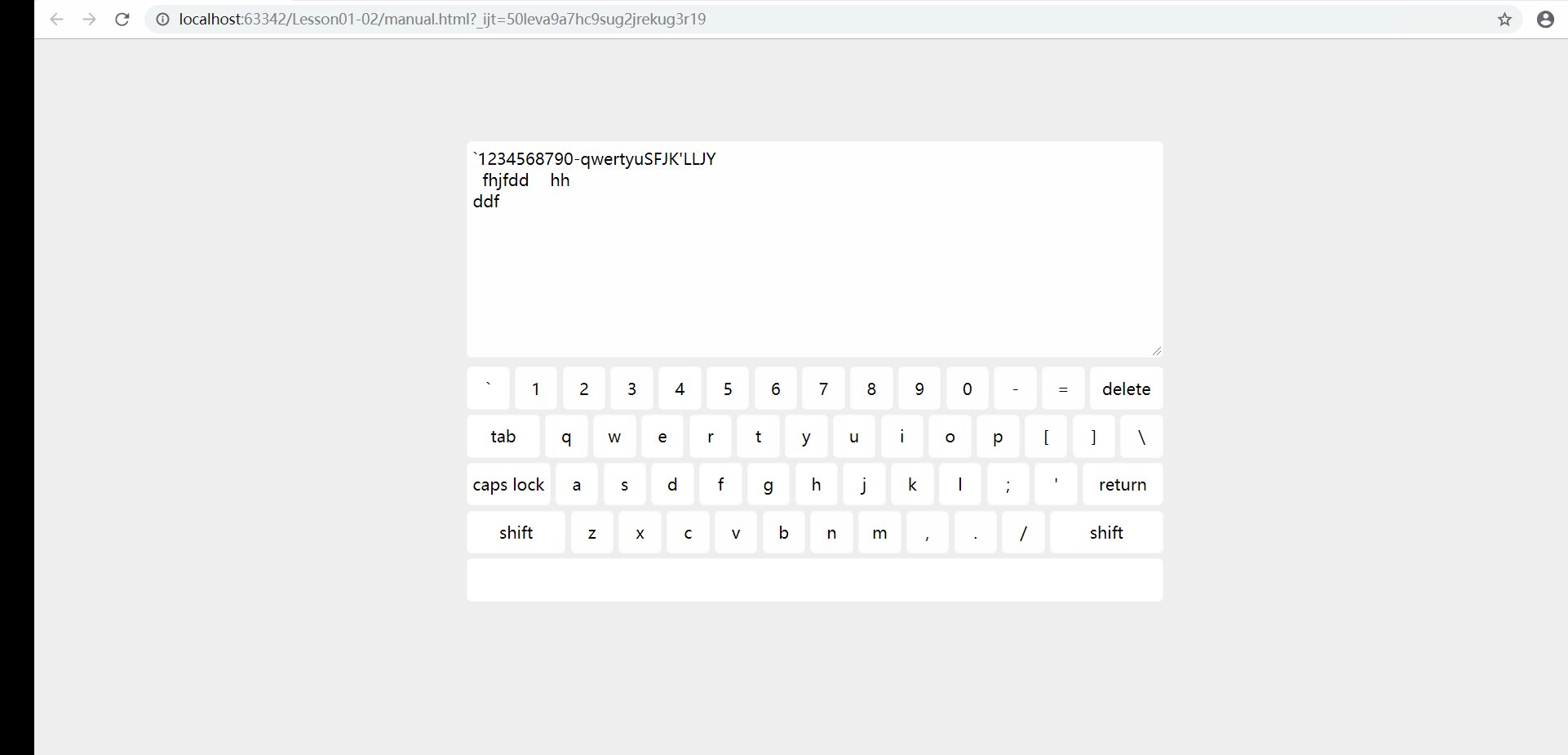
 怎么样是不是还可以
怎么样是不是还可以
下面是我的项目布局:

html代码:
manual.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JQuery网页虚拟软键盘</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/manual.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/manual.css"/>
</head>
<body>
<div id="container">
<textarea id="write" rows="6" cols="60"></textarea>
<ul id="keyboard">
<li class="symbol"><span class="off">`</span><span class="on">~</span></li>
<li class="symbol"><span class="off">1</span><span class="on">!</span></li>
<li class="symbol"><span class="off">2</span><span class="on">@</span></li>
<li class="symbol"><span class="off">3</span><span class="on">#</span></li>
<li class="symbol"><span class="off">4</span><span class="on">$</span></li>
<li class="symbol"><span class="off">5</span><span class="on">%</span></li>
<li class="symbol"><span class="off">6</span><span class="on">^</span></li>
<li class="symbol"><span class="off">7</span><span class="on">&</span></li>
<li class="symbol"><span class="off">8</span><span class="on">*</span></li>
<li class="symbol"><span class="off">9</span><span class="on">(</span></li>
<li class="symbol"><span class="off">0</span><span class="on">)</span></li>
<li class="symbol"><span class="off">-</span><span class="on">_</span></li>
<li class="symbol"><span class="off">=</span><span class="on">+</span></li>
<li class="delete lastitem">delete</li>
<li class="tab">tab</li>
<li class="letter">q</li>
<li class="letter">w</li>
<li class="letter">e</li>
<li class="letter">r</li>
<li class="letter">t</li>
<li class="letter">y</li>
<li class="letter">u</li>
<li class="letter">i</li>
<li class="letter">o</li>
<li class="letter">p</li>
<li class="symbol"><span class="off">[</span><span class="on">{</span></li>
<li class="symbol"><span class="off">]</span><span class="on">}</span></li>
<li class="symbol lastitem"><span class="off">\</span><span class="on">|</span></li>
<li class="capslock">caps lock</li>
<li class="letter">a</li>
<li class="letter">s</li>
<li class="letter">d</li>
<li class="letter">f</li>
<li class="letter">g</li>
<li class="letter">h</li>
<li class="letter">j</li>
<li class="letter">k</li>
<li class="letter">l</li>
<li class="symbol"><span class="off">;</span><span class="on">:</span></li>
<li class="symbol"><span class="off">'</span><span class="on">"</span></li>
<li class="return lastitem">return</li>
<li class="left-shift">shift</li>
<li class="letter">z</li>
<li class="letter">x</li>
<li class="letter">c</li>
<li class="letter">v</li>
<li class="letter">b</li>
<li class="letter">n</li>
<li class="letter">m</li>
<li class="symbol"><span class="off">,</span><span class="on"><</span></li>
<li class="symbol"><span class="off">.</span><span class="on">></span></li>
<li class="symbol"><span class="off">/</span><span class="on">?</span></li>
<li class="right-shift lastitem">shift</li>
<li class="space lastitem"> </li>
</ul>
</div>
</body>
</html>
css代码:
manual.css
@charset "utf-8";
* {
margin: 0;
padding: 0;
font-family: 'Microsoft Yahei';
}
body {
background: #eee;
font-size: 16px;
}
/* container */
#container {
margin: 100px auto;
width: 688px;
}
#write {
margin: 0 0 5px;
padding: 5px;
width: 671px;
height: 200px;
font-size: 16px;
background: #fff;
border: 1px solid #f9f9f9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#keyboard {
margin: 0;
padding: 0;
list-style: none;
}
#keyboard li {
float: left;
margin: 0 5px 5px 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
border: 1px solid #f9f9f9;
cursor: pointer;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#keyboard li:hover {
position: relative;
top: 1px;
left: 1px;
border-color: #e5e5e5;
background: #FFF1C2;
}
.capslock, .tab, .left-shift {
clear: left;
}
#keyboard .tab, #keyboard .delete {
width: 70px;
}
#keyboard .capslock {
width: 80px;
}
#keyboard .return {
width: 77px;
}
#keyboard .left-shift {
width: 95px;
}
#keyboard .right-shift {
width: 109px;
}
.lastitem {
margin-right: 0;
}
.uppercase {
text-transform: uppercase;
}
#keyboard .space {
clear: left;
width: 681px;
}
.on {
display: none;
}
js代码:
manual.js
/**
* Created by Administrator on 2019/10/18.
*/
$(document).ready(function () {
//所有按钮点击事件
$("li").on("click", function () {
var $this = $(this);//获取点击按钮的内容
if ($this.hasClass("symbol")) { //hasClass() 方法检查被选元素是否包含指定的 class="symbol"
var str = $(".off", $this).text();
$("#write").append(str);//字符串拼接显示在文本框中
}
//capslock点击事件
$(".capslock").on("click", function () {
//class转换器
//toggleClass() 对设置或移除被选元素的一个或多个类进行切换。
$(".letter").toggleClass("uppercase");
});
//转换大小写和储存
if ($this.hasClass("uppercase")) {//hasClass() 方法检查被选元素是否包含指定的 class="uppercase"
$("#write").append($(this).text().toUpperCase());
} else {
if ($this.hasClass("letter")) {//hasClass() 方法检查被选元素是否包含指定的 class="letter"
$("#write").append($(this).text());
}
}
// 特殊字符
if ($this.hasClass("space lastitem")) {//space空格
$("#write").append(" ");
}
if ($this.hasClass("tab")) {//Tab缩进
$("#write").append("\t");
}
if ($this.hasClass("return")) {//Enter回车
$("#write").append("\n");
}
//delete点击事件
if ($this.hasClass("delete")) {//hasClass() 方法检查被选元素是否包含指定的 class="delete"
var write = $("#write").html();
//substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
$("#write").html(write.substr(0, write.length - 1));
}
});
});
shift键功能不会做,等学会了,我会把功能补全
如果看完了对你有帮助就关注一下吧!!!






















 2103
2103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








