input 控件联合label标记使用
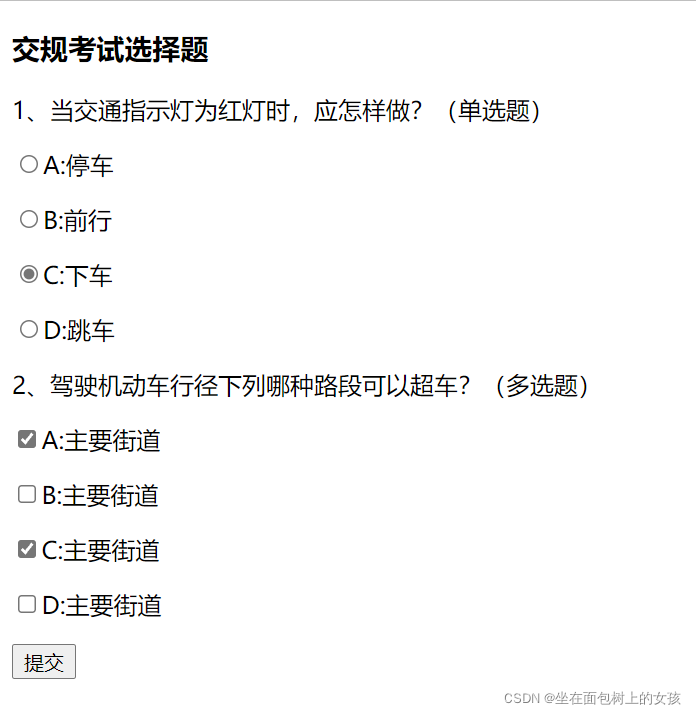
效果图

为了扩大控件的选择范围,常常需要将input 控件联合label标记使用,这样当单击文字时也可以选中选框。
给大家上代码
<form action="" method="post">
<h3>交规考试选择题</h3>
<p>
<!--显示联系:<label for="nan">男</label>
<input type="radio" id="nan" name="sex"/>
<label for="nv">女</label>
<input type="radio" id="nv" name="sex"/>
-->
<!--隐式联系-->
1、当交通指示灯为红灯时,应怎样做?(单选题)
<p>&l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








