
//样式
<style>
.odd{
background-color: aquamarine;
}
.even{
background-color:olivedrab;
}
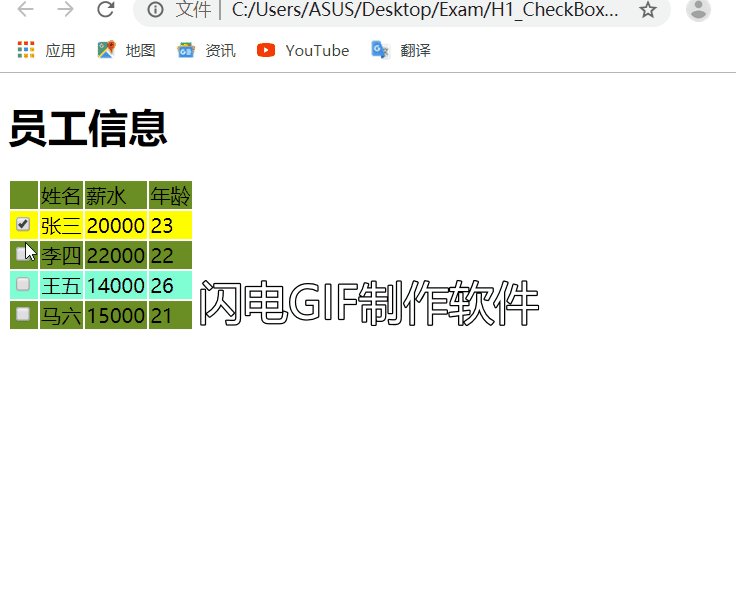
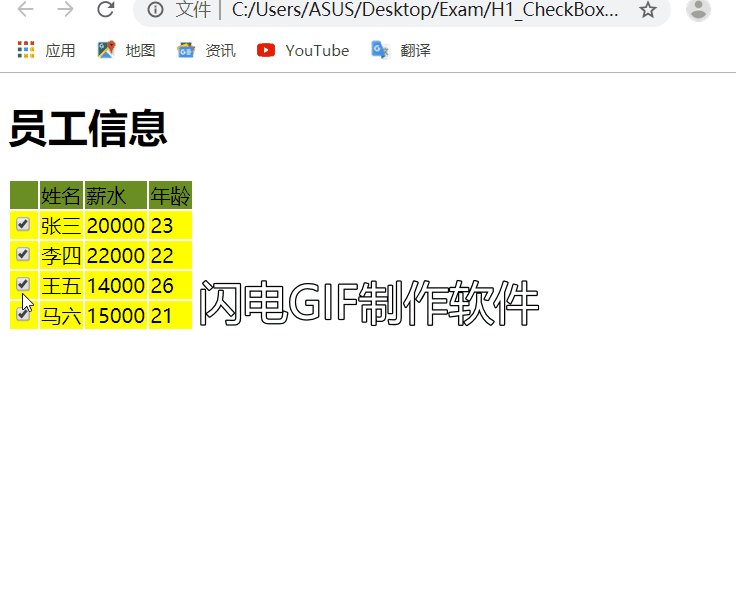
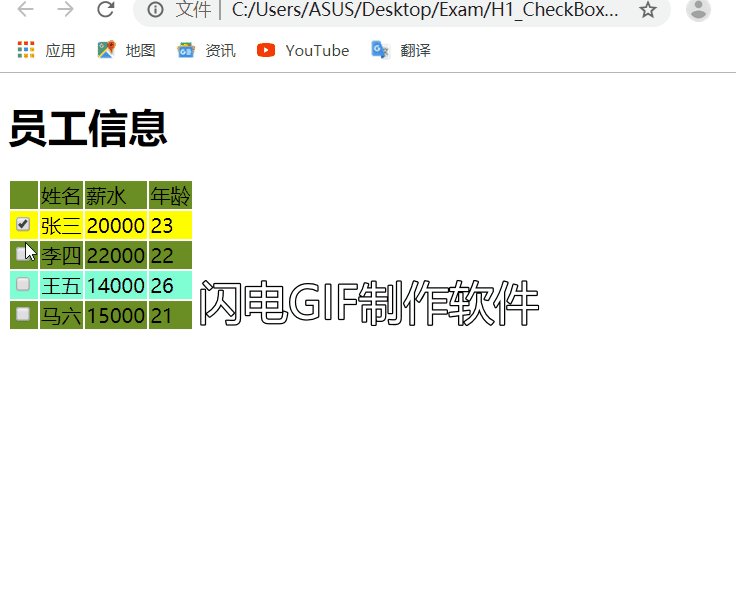
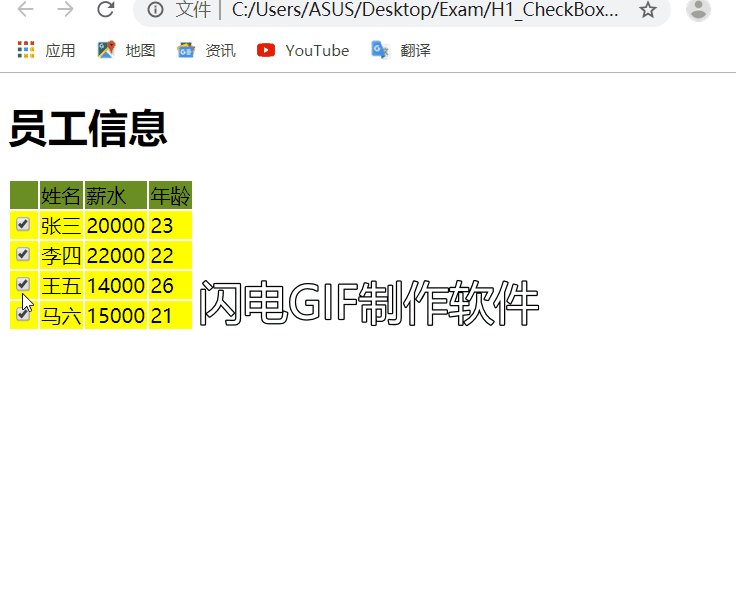
.checked{
background-color:yellow;
}
</style>
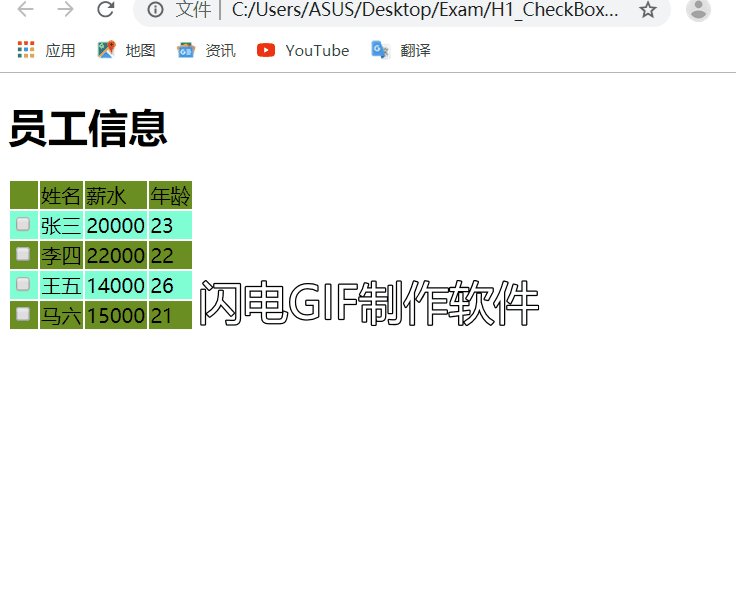
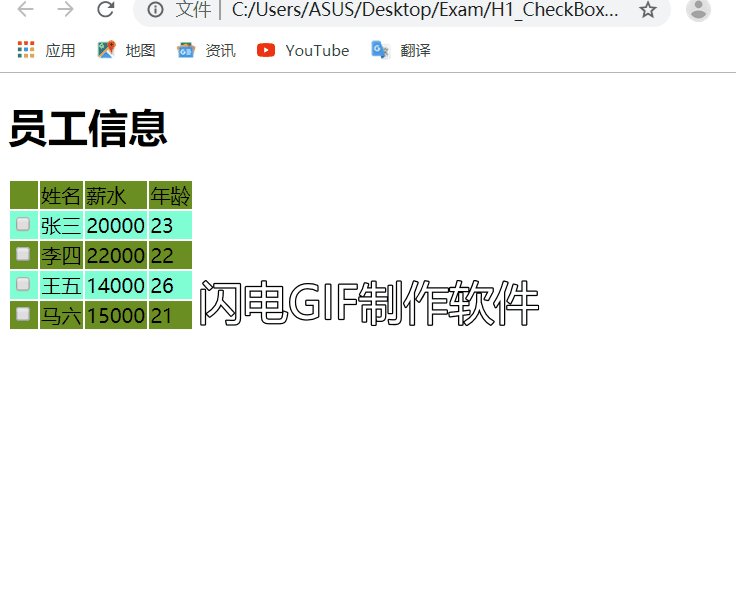
<h1>员工信息</h1>
<table>
<tr>
<td></td>
<td>姓名</td>
<td>薪水</td>
<td>年龄</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>张三</td>
<td>20000</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>李四</td>
<td>22000</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>王五</td>
<td>14000</td>
<td>26</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>马六</td>
<td>15000</td>
<td>21</td>
</tr>
</table>
<script >
//方法
$(function(){
$("tr:odd").addClass("odd");
$("tr:even").addClass("even");
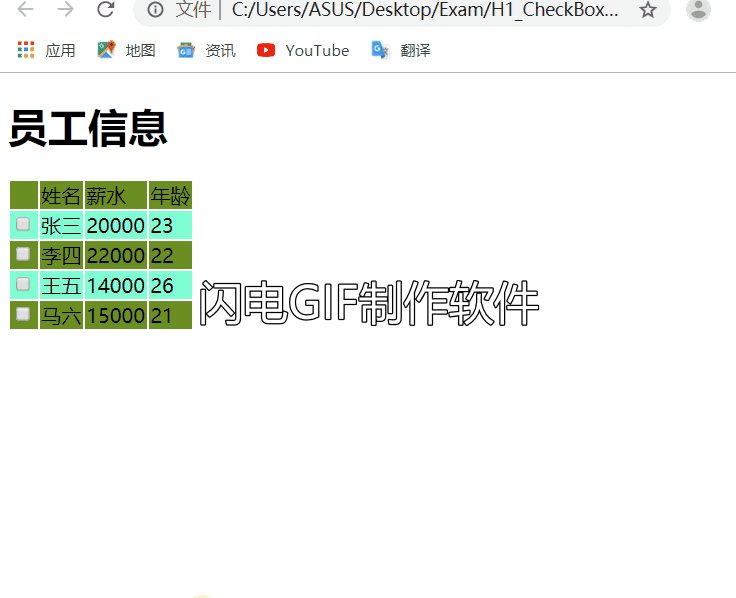
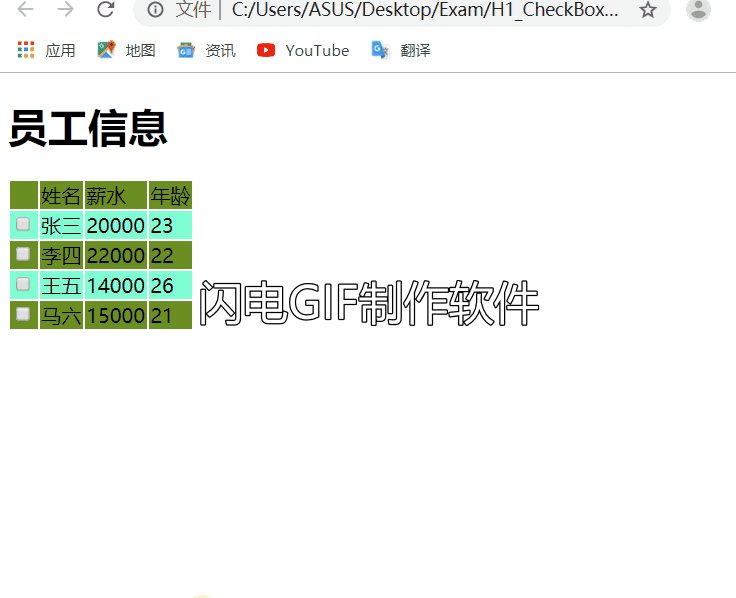
$(":checkbox").on("click",function(){
$(this).parent().parent().toggleClass("checked");
});
});
</script>






















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








