文章目录
- 一.vscode插件安装流程
- 二.vscode常用插件
- 1. Chinese (Simplified) (简体中文)
- 2. open in browse
- 3. vscode-icons
- 4. vetur
- 5. ESLint
- 6. Prettier - Code formatter
- 7. Vue3 Snippets
- 8. GitLens -- Git supercharged
- 9. Git History
- 10. Draw.io Integration
- 11. vscode-pigments
- 12. Version Lens
- 13. TONGYI Lingma
- 14. Svg Preview
- 15. Regex Previewer
- 16. Project Manager
- 17. Peacock
- 18. Markdown PDF
- 19. LeetCode
- 20. JSON to TS
- 21. JavaScript Debugger
- 22. IntelliJ IDEA Keybindings
- 23. Import Cost
- 24. Image preview
- 25. Formate: CSS, LESS and SCSS Formatter
- 26.CSS Navigation
- 27.Auto Rename Tag
一.vscode插件安装流程
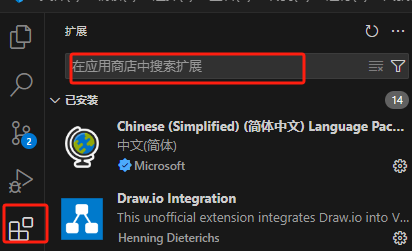
找到插件图标,点击后出现搜索框,在搜索框中输入相关的插件名,在右侧搜索结果中点击安装,就按照完成了,位置如下图红框所示。

二.vscode常用插件
1. Chinese (Simplified) (简体中文)
作用:汉化vscode

2. open in browse
作用:在浏览器中打开html文件,并可设置默认浏览器

安装后,点击html文件,右键,可以看到:

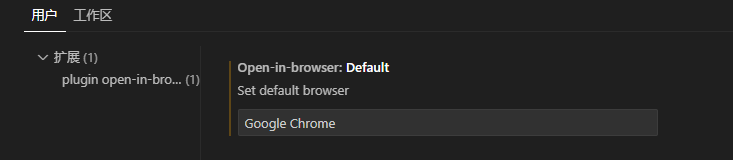
修改默认浏览器:
设置 --》搜索栏输入open-in-browser.default

设置默认浏览器为Chrome,如果是火狐,就设置Firefox。
3. vscode-icons
作用:不同文件夹和文件显示不同的图标(文件图标)

安装后如下图所示

4. vetur
作用:**vue2高亮插件 **
vue2项目中使用,它的功能有代码高亮、错误检查、格式化、debugger以及一些vue文件的定制功能等。
不过虽然vetur同时有错误检查以及格式化,但是代码检测在项目中还是通常用eslint;而格式化工具则是用prettier。vetur则更多的是代码高亮等功能

5. ESLint
作用:代码检测工具,检测代码中的不规范,统一规范,
项目中可配置

6. Prettier - Code formatter
作用:代码格式化
项目中可配合ESLint使用,可配置

7. Vue3 Snippets
作用:vue2和vue3代码提示插件

8. GitLens – Git supercharged
作用:git工具,比vscode自带的多了一些功能

9. Git History
作用:git修改历史,随时查看,可查看行修改时间和文件修改时间

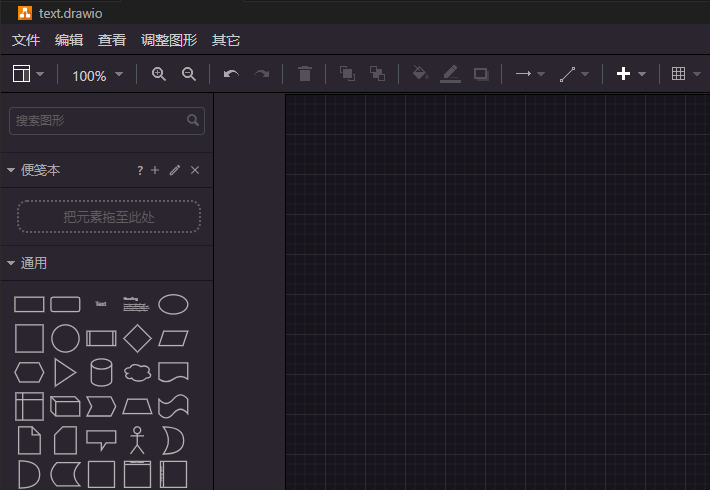
10. Draw.io Integration
作用:画流程图

新建.drawio文件使用

11. vscode-pigments
作用:实时显示css颜色,在css的颜色值下加对应背景色

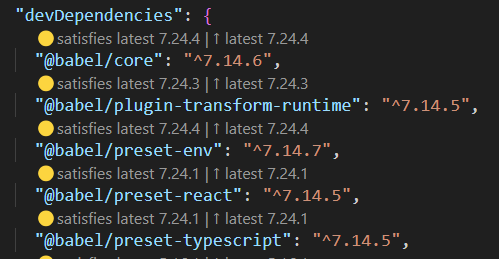
12. Version Lens
作用:显示npm包最新的版本


13. TONGYI Lingma
作用:AI,智能编码助手
需要登录使用

14. Svg Preview
作用:显示svg图片预览

15. Regex Previewer
作用:正则实时预览

16. Project Manager
作用:多个项目管理

17. Peacock
作用:vscode多个窗口设置不同颜色,便于多个项目识别

打开项目–》F1–》peacock:change to a Favorite Color


18. Markdown PDF
作用:md文件转成pdf等文件

19. LeetCode
作用:摸鱼刷题

20. JSON to TS
作用:Json转ts

21. JavaScript Debugger
作用:在vscode中调试代码,不用打开Chrome浏览器

22. IntelliJ IDEA Keybindings
作用:使用IDEA的快捷键

23. Import Cost
作用:显示导入库的大小,绿色为很小,红色为很大

貌似只显示js中引入的包的大小
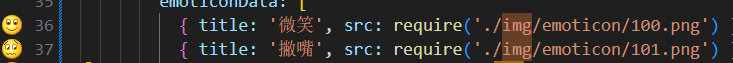
24. Image preview
作用:图片预览,可以清晰看到引用的图,防止引用错图


25. Formate: CSS, LESS and SCSS Formatter
作用:格式化css,less,scss

26.CSS Navigation
作用:从html快速定位CSS的类定义

27.Auto Rename Tag
作用:重命名标签时,自动重命名开始和结束标签。避免只修改开始标签,而忘记修改结束标签。HTML、XML、PHP 和 JavaScript都适用。
























 858
858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










