太原理工19级web复习细节知识点(考前突击,不挂科)
学习通和educoder上的选择和判断必看!!!!
一、web表单 第一道大题(12分左右)(看图写代码)(或者实验里的简易计时器)

1.form(创建表单)常用属性 :name action method
name:每个表单及其表单控件都有一个 name 属性,用于在提交表单时对表单及数据进行识别。
action:在提交表单时,action属性用于指定接收并处理表单数据的服务器程序的url地址。
method:在提交表单时,method属性用于设置表单数据的提交方式。有两种方法:get方法和post方法。
2.表单提交方式中,post保密性好,无数据量的限制;get保密性差,有数据量的限制 。
3.input控件(大题考的属性)(第一道大题,看图写代码,结合书上表单例题复习)
(1)input属性有type、name、value、size、pattern
(2)type属性:text 、password、radio 、 checkbox 、 button、 submit、 reset
text:定义单行文本框,
password:定义密码框,密码域中的字符会被掩码(显示为星号或原点)。
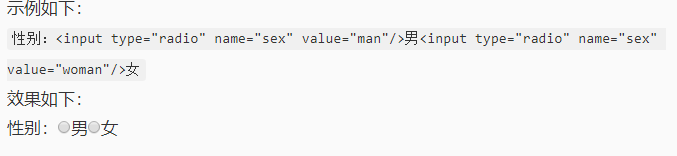
radio:定义单选按钮,单选按钮允许用户在一定数目的选择项中必须且仅能选取一个。
checkbox:定义复选框,复选框允许用户在一定数目的选择项中不选、选取一个或多个。
button:定义按钮,单击按钮时需自行定义行为
submit:定义提交按钮,提交按钮用于向服务器发送表单数据。数据会发送到表单action属性中指定的位置。
reset:定义重置按钮,重置按钮会清除表单中的所有数据。
(3)
name:控件名称,取值由用户定义
value:控件中默认文本,取值由用户定义。对于不同的input控件类型,value的含义不同,例如button、reset和submit,value定义按钮上显示的文本;text、password和hidden,value定义域的初始值;checkbox、radio、image,value定义与输入相关联的值。
size:控件在页面中显示宽度,取值正整数
pattern规定输入字段值的模式或格式,取值为正则表达式(考简单的验证,例如手机号和邮箱这种)
(4)
HTML5中新增的type取值:
email:定义包含e-mail地址的输入域,在提交表单时,会自动验证email域的值。
url:定义包含URL地址的输入域,在提交表单时,会自动验证url域的值。
tel:定义一个电话号码输入域,手机端输入信息时,会弹出拨号键盘。
range:定义包含一定范围内数字值的输入域,range类型显示为滑动条,默认值范围是0~100。同时可以使用max、min和step属性。
color:定义颜色选择域,输入时会打开调色板选取颜色。
date:定义日期选择域,鼠标点击输入框,可以看到浏览器原生的日历框。
month:定义月份选择域,效果类似date。
week:定义周选择域,效果类似date。
time:定义时间选择域。
select控件

select元素的multiple属性用于定义选择框是否多选
提示:
对于 windows:按住 Ctrl 按钮来选择多个选项
option 里selected为默认

例题


fieldset标签
fieldset标签用于定义表单的一个子容器,将所包含的内容以边框环绕方式显示。
fieldset标签没有必需的或唯一的属性,可添加的属性有:
name:规定fieldset的名称
form:规定fieldset所属的一个或多个表单
disabled:规定该组中的相关表单元素被禁用
legend标签
legend标签用于定义分组的标题,fieldset标签中的第一个元素一般是legend标签。


表单验证

pattern验证(主要看手机号 邮箱和书上例题)




**web表单可能出选择和判断题的知识

1.input控件属性(考选择题和判断题的属性):
readonly:控件内容为只读,取值为readonly
disabled:首次加载页面时禁用该控件(显示为灰色),取值为disabled
checked:定义选择控件默认值被选中,取值checked
maxlength:控件允许输入的最多字符数,取值正整数
min:控件允许输入的最少字符数,取值正整数
2.当type=“password” 使用value属性可规定密码的初值。
3.textarea标签的属性
textarea标签用于定义多行文本区域,文本区域中可容纳无限数量的文本,其中文本的默认字体是等宽字体(Courier)。
textarea的基本属性主要有:
cols:规定每行中的字符数
rows:规定可见的行数
name:规定文本区域的名称
readonly:规定文本区域为只读
disabled:规定文本区域为不可用
textarea的新属性主要有:
wrap:规定表单提交时,文本区域的文本换行模式。取值为soft表示不换行,取值为hard表示换行
maxlength:规定文本区域的最大字符数
placeholder:规定一个简短的提示,描述文本区域期望的输入值
required:规定文本区域是必需的/必填的。
autofocus:规定当页面加载时,文本区域自动获得焦点
form:定义文本区域所属的一个或多个表单。
例题:

注:label标签的拼写 考选择和判断题 :是label不是lable
## 写代码的相关细节
在input标签中,将type属性设置为radio,可设置单选框;使用name属性来规定input元素的名称,要求单项选择中的每个选项都具有相同的name;使用value属性可规定与输入相关联选项值。
在input标签中,将type属性设置为checkbox,可设置多选框;使用name属性来规定input元素的名称,要求多项选择中的每个选项都具有相同的name;使用value属性可规定与输入相关联选项值;添加checked属性可将选项设置为默认选项。

注:多选radio 复选框checkbox t里name属性必须有且设置都相同。
换行符 br****
二、JS日期对象(课本p206)第二道大题

web实验三(JavaScript内置函数和对象)必看
实验三的内置函数会考选择和判断题,程序理解第二题记住。
下面图背会默写下来

注意:就算不会,也一定要写出大致框架,(框架2-3分)看图在框架里填写会的内容






















 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








