| 这个作业属于哪个课程 | <2022年福大-软件工程、实践-W班> |
|---|---|
| 这个作业要求在哪里 | <软件工程实践结对作业一> |
| 这个作业的目标 | <结对合作,NABCD模型,需求分析,原型设计> |
| 结对学号 | <221900112、221900104> |
| 其他参考文献 | 见文章末尾 |
1、原型设计地址
2、NABCD模型分析
2.1 N(Need,需求)
我们将需求分为以下两点进行需求分析:
- 已被满足的用户需求分析:在前一次的作业中,我们已经完成了在控制台程序中通过对应的指令输出奖牌榜和赛程榜。该种方式仅仅满足具备一定的计算机基础知识能力的人群,受众人群狭隘,并且数据的展示方法十分不友好,其他的功能也十分局限。
- 不消费的用户的原因分析:
- 根本不懂的怎么使用命令行,不明白什么是输入输出文件
- 对冬奥的成绩或赛程兴趣不高
- 只想看到某天的比赛
因此我们依据上述分析通过提升原有程序功能,开发新的程序功能来吸引新消费人群两个方面做出以下的需求分析:
- 奖牌地图:通过用世界地图的形式,将各个国家地区的奖牌信息与区块连接起来,将奖牌数据可视化,并通过不同的颜色对总奖牌数做出一个不同的级别区分,当鼠标移动到对应的国家时会点亮该区域并显示奖牌信息。
- 奖牌榜:通过一个大榜统一宏观的展示各个国家/地区的金牌、银牌、铜牌数量,总奖牌数量、以及对应的排名。
- 赛程:通过一个赛程日期/日历,点击相应的日期,用户即可查看当日的赛程;同时可以通过日期的筛选、项目的筛选、比赛场馆的筛选,帮助用户快速定位感兴趣的赛事。
- 详细赛事:当用户定位到感兴趣的赛事,若该赛事正在进行/已经完成,用户更倾向于进一步的数据,则通过点击赛程中的对应链接获取该项的比赛公报,例如每小节的比分、出场人员、赛场上运动员的表现数据。
- 冬奥资讯:对于奖牌、赛程等数据不感冒的用户,更加倾向获得一些文字性的新闻报道,因此设置主页放置新闻等冬奥相关资讯,使得产品更具有吸引力。
2.2 A(Approach,做法)
由于该产品的主要功能还是给用户呈现一个更好的数据形式,并且对于每一届的冬奥会这类已经完成的事物,信息的改变量较小,不需要长期的进行维护,并且对大部分用户来说,及时方便为第一选择。因此选择通过网页的形式发布。
- 前端可以采用Web的技术,编写一些固定的内容,背景图片悬浮窗等样式,以及一些跳转等简单的交互样式,然后一些具体而大量的数据可以存放在数据库之中,最后通过后端程序的编写,以网络请求的方式将特定的数据传输给客户端。
- 同时还需要获得一些大量的有关的冬奥相关数据,不仅局限于奖牌赛程等信息,甚至还有运动员信息,如果需要的话需要一定的爬取数据技术。
- 以及比较重要的PS技术、UI设计能力,想要做出一个良好风格的界面UI时,需要设计图片、颜色选配等重要艺术欣赏能力。
2.3 B(Benefit,好处)
- 数据展示形式较为多样
- 具备快速定位赛事能力
- 操作便捷,不需要特定的输入输出
- 维护成本较小,不需要大量的修改
- 界面精简,数据的展示直观
2.4 C(Competitors,竞争)
- 我方优势:
- 搭建的成本较低,不需要大量先进设备支持
- 维护的成本较低,不需要大量的修改网页内容
- 界面精简,操作方便,受众面可以更广
- 推荐其他相关资讯,吸引更多人群
- 基础功能较为完善,基本涵盖用户的需求
- 我方劣势:
- 各项赛事的详细赛况的数据还不够直观,缺乏图表之类等直观数据
- 冬奥相关的数据不够完善、不够广泛,例如运动员数据、国家信息等
- UI的设计不够精美,缺乏专业艺术造型指导
- 网页的处理信息、用户交互速度较慢
2.5 D(Delivery,推广)
- 通过推荐给家人朋友和周围的同学们,介绍这项产品并且推荐使用,先奠定一点用户基础,通过用户的反馈做出进一步改进
- 可以选定某些特定人群进行推荐,例如冬奥赛事狂热粉丝,体育数据收集者,或者是从未用过此类产品的用户,从而得到更专业/更广泛的反馈意见
- 通过朋友圈的说明性文章或公众号的产品介绍性推文将产品更进一步的推广
- 借助各大社交网站的流量,发布介绍视频/文章,让我们的产品出现在更多的人群之中
3、原型设计
3.1 原型设计工具
Axure RP 9/10 :原型设计主要部分
Photoshop :一些图片的修改
3.2 原型设计过程
3.2.1 主页的设计过程
主页的设计,首先是选择一张大小长为1920的图片作为页首,同时也借助页首空余的部分,填充上醒目的冬奥会的标题以及举办的年份,同时利用两个矩形框,设计出一种重叠的效果对冬奥会的宗旨进行渲染,增添一分高级感。为了使整个页面更加的整洁,将页面的其他部分颜色填充为与页首图片接近的颜色。因为该网站主要涉及三个功能,所以,在页首照片下设置了四个按钮,作为导航栏,用醒目的白色凸显字体,其中包含了首页,每日赛程,奖牌榜,奖牌地图四个模块。在导航栏之下,设置了三个模块,分别是每日新闻,冬奥集锦,项目介绍,使用户能够更确切的体会冬奥的动人。
3.2.2 奖牌榜的设计过程
每日赛程的设计,使用与首页相同的页首照片与底色,同时拥有相同的导航栏。每日赛程主要展现的是每一天的具体赛程,因此通过日期排列的方式,将冬奥日期进行排序横向分布,同时具备交互点击事件,能够点击显示对应的赛程信息。在日期排序下,用深蓝色渲染了赛程的表头信息,使得信息更加的醒目,信息存储主要通过中继器来实现,通过查询筛选的方式对信息进行筛选显示;在日期排序上,设置了单独对日期,项目,比赛场地的查询。点击后,通过中继器的查询,筛选出对应的信息。
3.2.3 赛程榜的设计过程
奖牌榜的设计,使用与首页相同的页首照片与底色,同时拥有相同的导航栏。在导航栏之下,使用不同的颜色来渲染奖牌榜和奖牌榜信息表头,形成一种对比,使信息更加醒目。奖牌榜的信息通过表格进行存放,设置对应的长宽,使得信息更加显眼,对中国的奖牌信息,通过红色字体,与其他国家的奖牌信息形成鲜明的对比。
3.2.4 小项目详细赛况的设计过程
小项目的详细赛况主要参考了冬奥会的三个小项目的模样,总体相同的地方即上方的赛事简略说明框,由赛事项目、场地、时间构成。其中男子滑降类似于奖牌榜的实现,在此不再重复论述;冰壶则由一个国家国旗信息+比分的比分框,再用中继器导入两队的分局数据和出场名单即可,然后直接用中继器表格展示出各项数据;冰球项目也是类似的,通过比分框+分局数据+两侧的出场名单再加一个比赛的详细数据,数据目前仅用数字的形式展示,后面可以添加条形图的形式更加直观,总体也是利用中继器表格来呈现。
3.2.5 地图的设计过程
首先找到一张格式为svg的地图,接着导入Axure软件之中,通过软件自带的功能将地图按照地形将所有的国家/地区分割开成元件,然后通过世界地图对应国家的地理位置查找,将所需要的元件命名并辅以不同的颜色进行区分,然后在地图的右下角设立一块奖牌榜,其中奖牌数、排名、国家名等数据会变动,接着拖入中继器,将每个国家的信息以及对应的奖牌、排名数据导入,并将其动作设置为更改右下角的奖牌榜,接着通过设置鼠标进入/移出对应元件的选中和未选中,将选中的触发事件设置为筛选对应元件的国家名对应的数据行即可,最后在鼠标的悬浮事件上添加颜色变化即可高亮地区。
3.3 原型设计结果
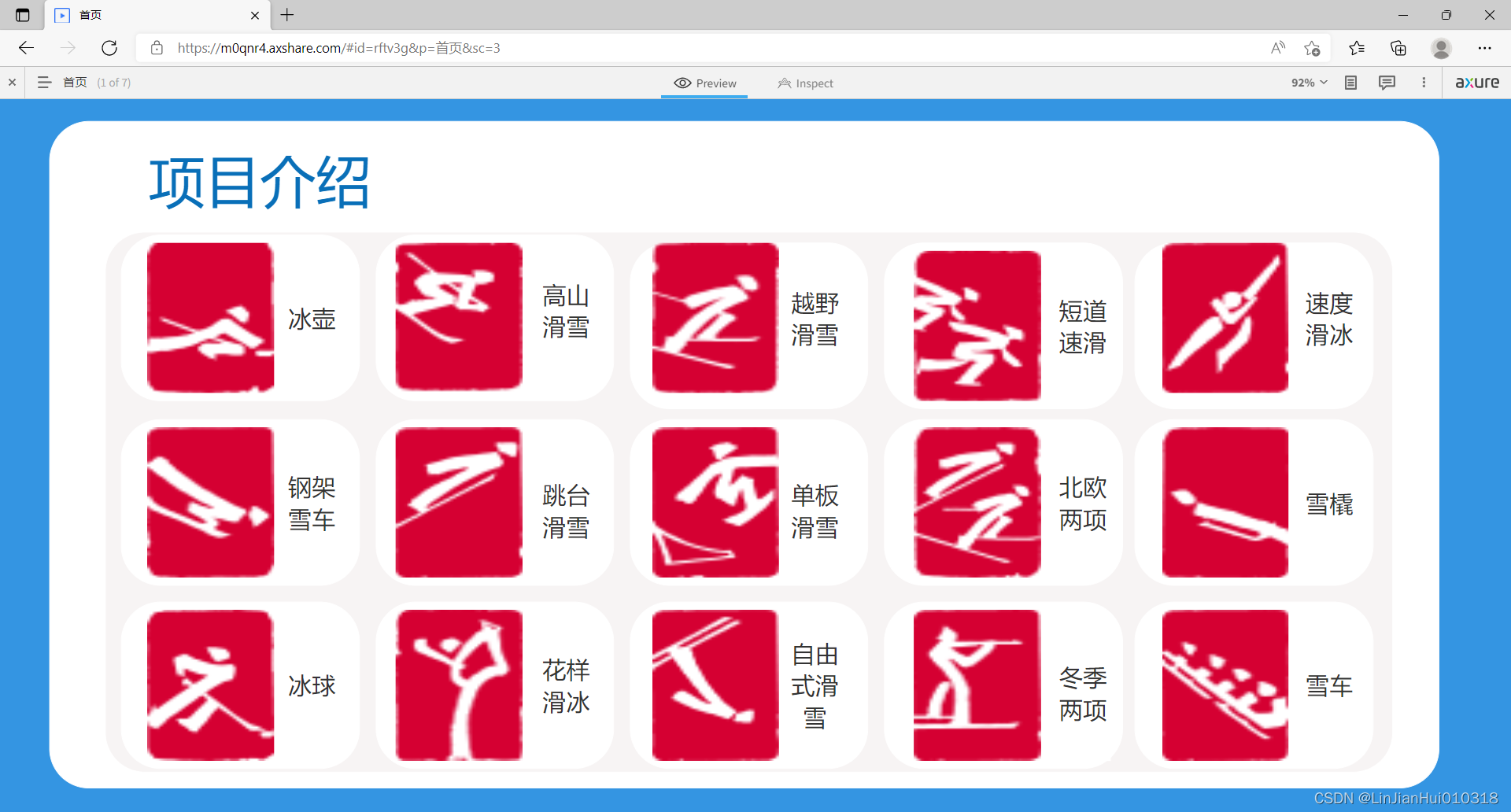
3.3.1 主页展示
首页由导航栏和底下的三个模块:冬奥新闻、项目介绍、奥运集锦构成,其中导航栏可以切换到每日赛程、奖牌榜、奖牌地图频道。(部分因为图片违规进行虚化)




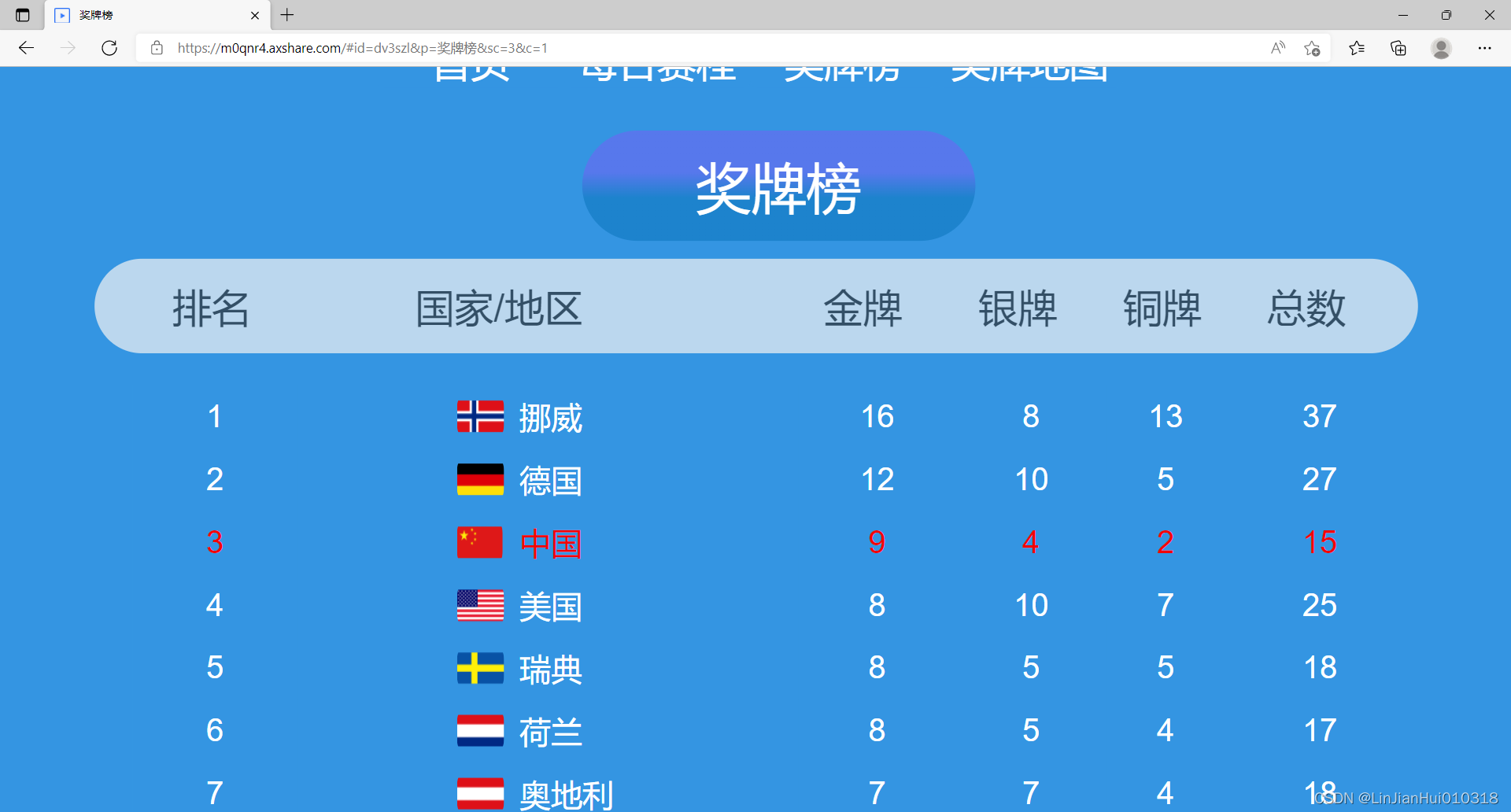
3.3.2 奖牌榜展示
显示各个国家的奖牌数和排名,并且高亮显示中国队

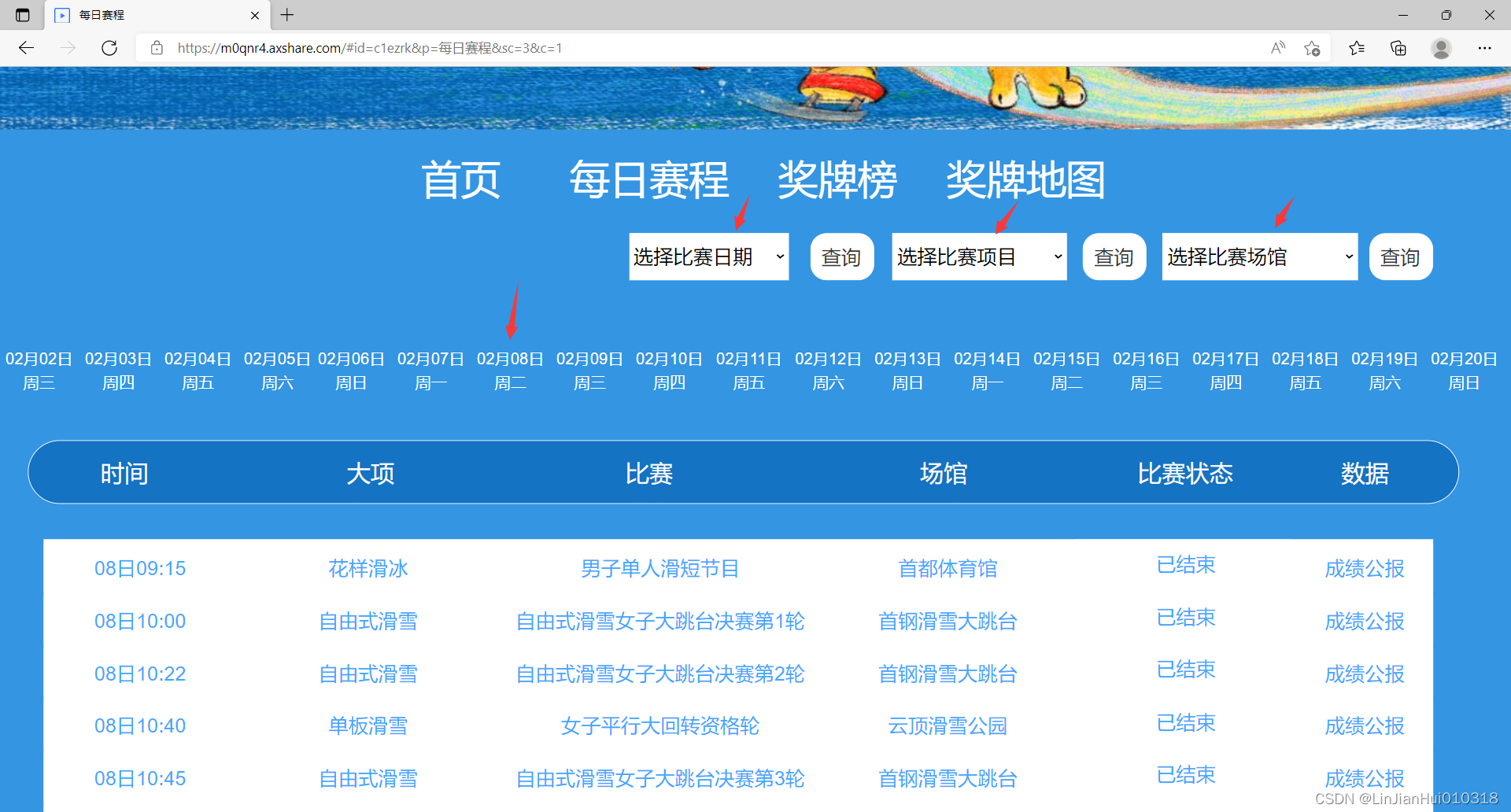
3.3.3 赛程榜展示
可以通过点击对应日期获得每日赛程,或者通过三个选择框:日期、比赛项目、比赛场馆,来查询对应的比赛

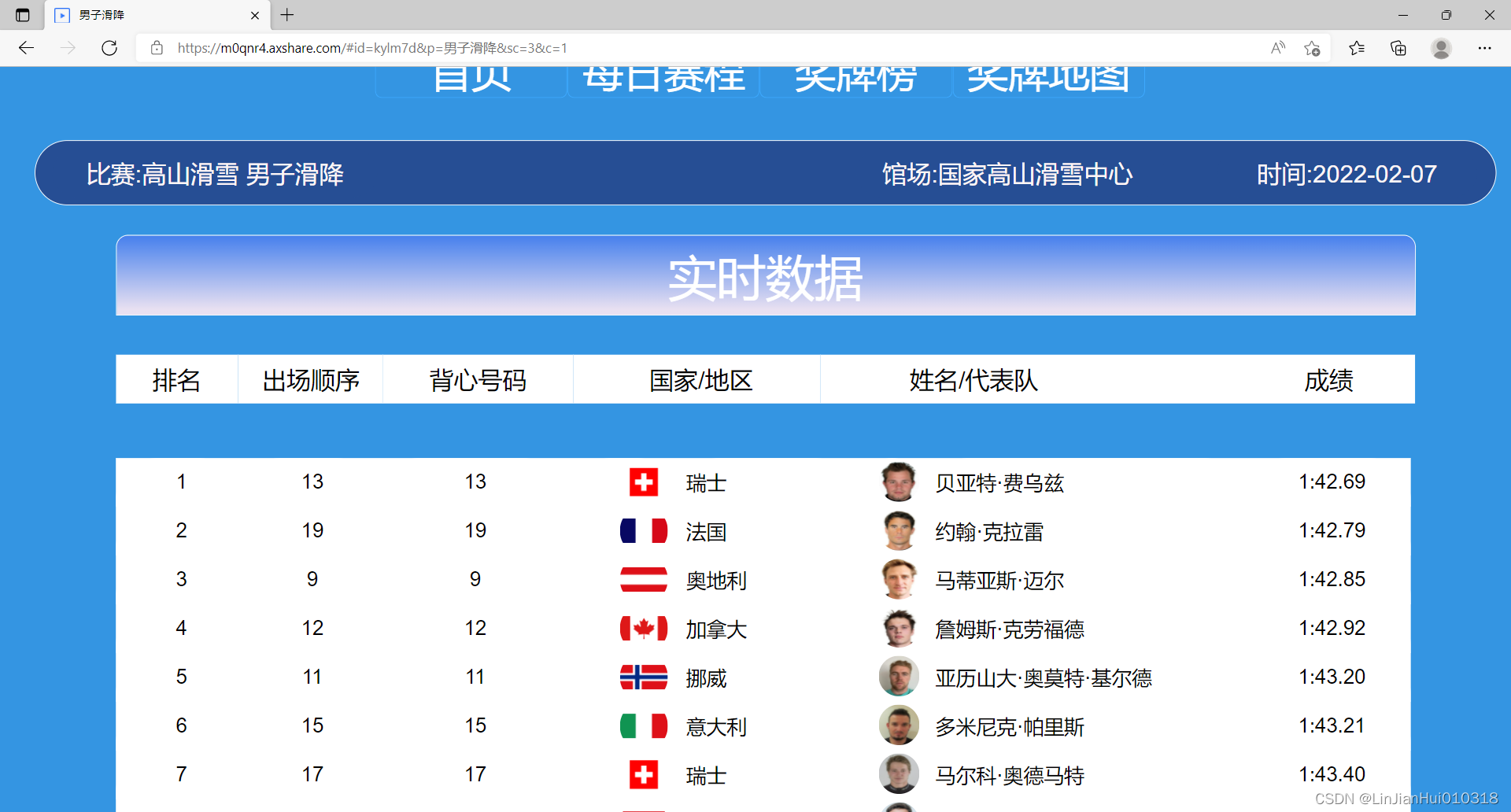
3.3.4 小项目详细赛况展示
- 男子滑降:显示排名、出场顺序、背心号码、国家、成绩等信息

- 冰壶:显示比分榜,每个小局的比分、出场名单等信息

- 冰球:显示比分榜,每个小节的比分、出场名单、比赛具体数据等信息

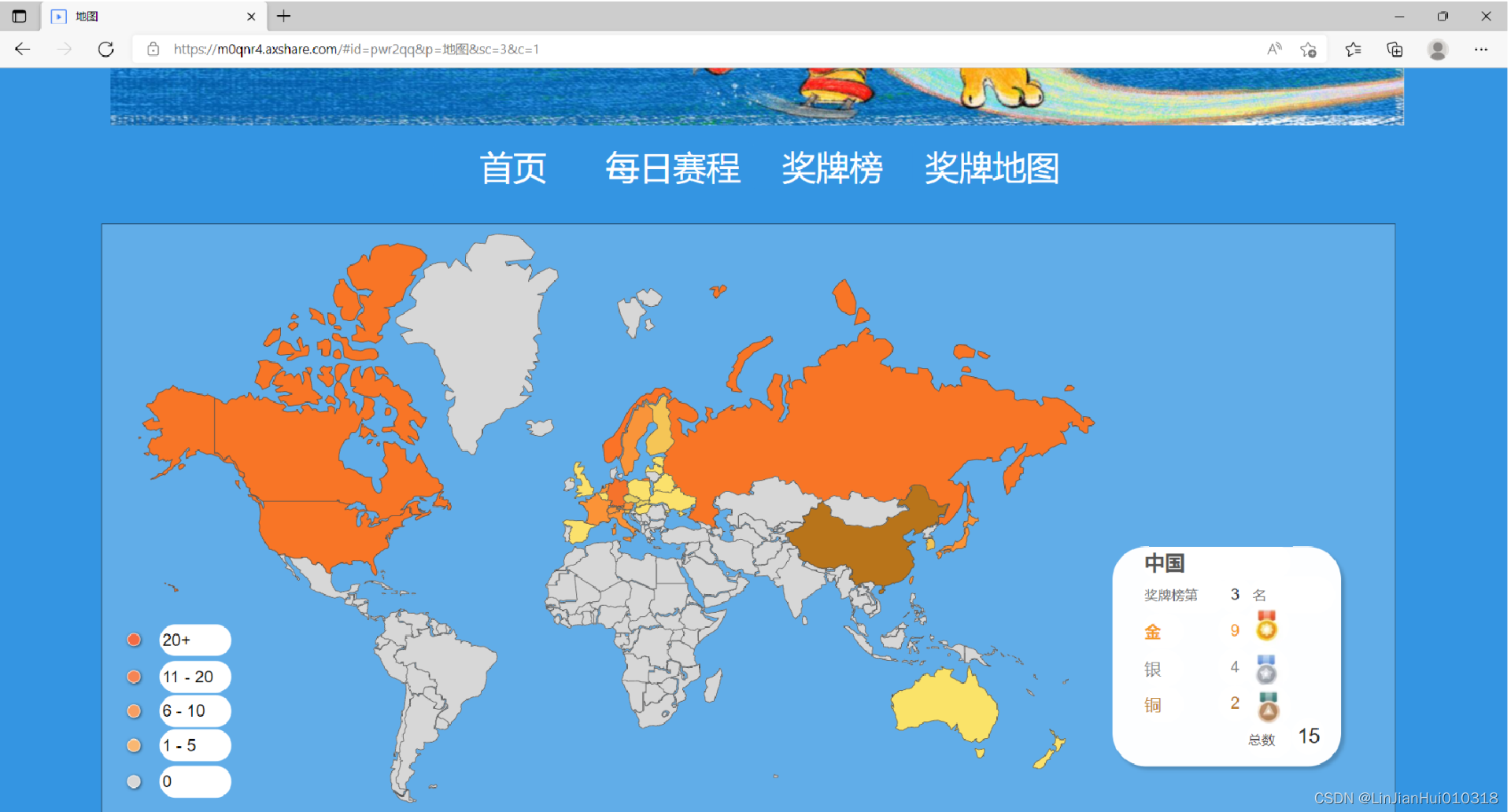
3.3.5 地图展示
右下为奖牌榜展示图,左下为图例,当移动到对应的国家奖牌榜奖牌榜将做出相应的变化,同时该国家颜色会高亮改变,不同国家的初始颜色根据获得的奖牌数不同而有层次。

3.4 遇到的困难及解决方法
- 第一个问题是如何又快有准确的地图的分割,找到一张地图很容易,但是分割很难,当初是想要找一张有分一个一个区块的地图,通过图片分割的方法,把每个国家地区抠下来,但发现实现难度巨大。接着通过查询资料发现,可以通过一种特殊的图像即
svg图像,该图像可以实现剪切路径,图像分组等强大的图像功能,并且本身是基于XML语言,支持网页的原型设计形式。但是此时又出现了问题,如何去将svg图像分割成一小片区域呢,由于世界上所有的国家数量之庞大,并且每个国家的形状又大小不一、千奇百怪。通过查阅,发现Axure这款原型设计软件可以直接将svg图像转化成小元件,由于地图又是本次作业的难点,只能舍弃之前选择的原型设计软件,转向Axure,至此地图分割的问题解决。

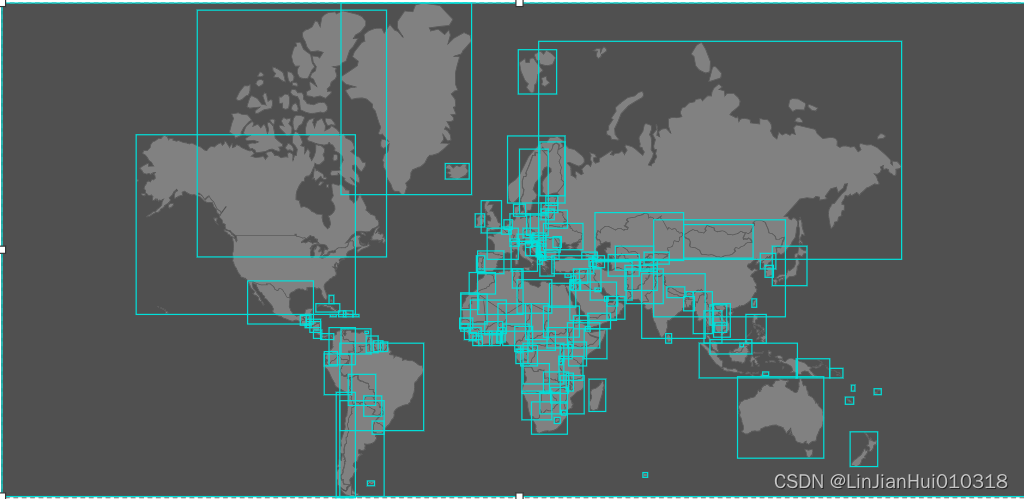
- 第二个问题如何解决元件区域冲突,即大区域的元件会将小区域的元件覆盖住,这时用鼠标的移入移出就难以判断鼠标目前悬浮在哪一个国家上。分析了一下问题的原因,是因为国家与国家之间的距离非常小,几乎是紧挨在一起,且国家的大小不一,元件又是以矩形方框进行划分区域的,则避免不了重叠的情况。这时候发现一个规律,总是大的矩形方框盖住小的矩形方框,又想到图像是有图层的,因此我们将小矩形方框的图像置于最上层,则覆盖冲突的面积就极大的减小了,后面查阅资料又发现了另一种解决方案:通过热区,即自定义矩形方框,可以定义大量的小矩形方框(利用积分思想)来表示一个大的不规则区域,将这些小矩形方框的集合作为一个国家的代表,可以进一步的减少区域冲突,但工程量复杂,由于矩形数量较多导致运行效率降低,最后总结的时候发现了一种完全可以避免冲突的方案,通过描边界点来确定区域,但此种方案工程量巨大,并且又绕回了第一个问题:如何又快又准确的分割地图。

- 第三个问题是如何快速进行数据绑定和数据处理,这个问题是几乎所有功能都需会遇到的问题,因为数据量都不算很小,一开始的想法是通过表格手动输数据,一行一行的将数据手动导入,然后要得到相应的数据直接调用某行某列的数据即可。想法很简单,但是后面发现数据的输入太难了,当数据量大的时候效率极低,并且貌似没有访问某行某列的操作?后面查阅了一些资料和周围同学的交流,学习了一下Axure的中继器功能,中继器可以作为数据的载体,通过特定格式的文件直接导入数据,同时可以在中继器上定义相应的动作,例如筛选,可以通过关键字定位到某些行/列上,并且拥有丰富的表达式进行筛选。不仅如此,中继器可以绑定到其他的容器上,对其内容/样式进行修改,还可以将自身作为表格进行数据呈现。集数据输入,数据操作,数据输出为一体的强大器件,花费一点时间学习十分值得。
4、结对情况
4.1 小组成员
221900112 林建辉
221900104 陈少峰
4.2 交流过程
由于宿舍很近采用线下/线上混合交流
线下部分交流:

线上部分交流:



4.3 分工明细
林建辉:奖牌地图构建、小项目的详细赛况页面构建、总体分析和报告撰写。
陈少峰:奖牌榜构建、赛程榜构建、主页构建、项目总体整合以及各项连接。

4.3 互相评价
林建辉(对陈少峰):很好的队友,综合能力很强,对于安排的计划总是按时/提前完成,并且在遇到问题的时候及时提出问题,共同解决问题。有一些奇特的好点子会一起提出来讨论,与他在完成任务的整个过程中配合的非常顺畅。
陈少峰(对林建辉):首先是沟通能力较好,能够很好的表达对这次作业的理解,以及问题的表述,每个阶段的任务都能得到很好的反馈;其次时执行力高,能够高效高质量的完成自己部分的任务。
4.4 第一次结对的感受
林建辉:此次的结对感受十分良好,平时一个人遇到问题总是自己瞎琢磨,很容易陷入到死循环当中去,通过结对合作,我不仅可以把我的想法分享给他人,并且听取对方的建议,让想法更好更契合的融入到项目之中去,并且在遇到问题的时候,可以一起商量对策,前期的计划安排比较重要,在后续的每一天我们都会询问对方的进度,一方面是让自己的工作进度更具有可估计性,另一方面可以及时的调整计划,互帮互助共同完成计划,美中不足的是前期的规范性要求不统一导致后期的修改工程量较大。
陈少峰:结对,首先它就不是一个人,在良好的结对条件下,能够达到1+1>2的效果。结对需要交流,在没有结对的时候,经常是自己思考问题,自己思考问题也容易带来说记忆不深刻,理解刻板等。通过结对交流,可以更好的发散思维,产生思维碰撞 ,对问题理解得更加的全面,更加的透彻。这也是一次锻炼表达能力的机会。结对更需要团队合作的精神,正视自己,扬长避短,对团队做出更多的贡献,使得项目进展得更加的顺利。这一次的结对感受较好,彼此都能够很好的交换意见,表达思路,形成良好的共识,对于作业也是循序渐进的进行着。
5、psp表格以及效能分析
5.1 psp表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 35 |
| • Estimate | • 估计这个任务需要多少时间 | 20 | 35 |
| Development | 原型开发 | 570 | 685 |
| • Analysis | • 需求分析 | 20 | 20 |
| • Tool | • 设计工具选择(包括学习) | 60 | 110 |
| • Design Framework | • 框架设计 | 20 | 20 |
| • Design specificity | • 具体内容设计 | 410 | 450 |
| • Connection | • 连接合并 | 30 | 65 |
| • Modify | • 细节调整 | 30 | 20 |
| Reporting | 报告 | 90 | 105 |
| • Writing Repor | • 撰写报告 | 60 | 75 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem | • 事后总结 | 20 | 20 |
| 合计 | 680 | 825 |
5.2 效能分析
通过PSP表格可以看出我们在计划、需求分析两个阶段花费的时间较为符合,因为此次任务的目标较为明确,也有各大冬奥网站的形式,对任务的理解和最终的目标较为明确。
其中设计工具的选择和学习大大超出了原本计划的时间,最早时我们商定用墨刀完成,因为该项原型设计工具的集成度较高,具备很多精美和现成的模板和元件,可以提高效率,但由于地图的限制原因,后期转向Axure,导致这部分耗费较多的时间。
在具体内容设计的时候,我们本来就计划很长的时间进行,但其实大部分的时间都在讨论和学习一些方便的技术,而后也超出一点时间,但我认为这部分的时间是值得的。
最后在将两个人的成果汇总的时候也超出了计划,由于使用的软件版本的不一致导致的某些设计文件没法打开,只能一个人高版本的进行汇总,除此之外,设计时用的背景尺寸不一致,导致后面换为统一尺寸的时候,需要进行大量的内容调整。
6、心得体会
- 还是要认真读题目!确定大致的方向做才不会到后面慌乱的调整。
- 不论是团队还是结对的时候,都应该在开始工作之前规定好开发工具的版本/母板的标准,如果是编程的话还要统一好语言、接口形式、数据形式等等,规范化一定要做好。
- UI的设计能力还是比较弱,对于界面设计的几乎没有什么特殊的想法,有的也基本没有能力进行实现,色彩的搭配也难以掌握,这方面还需要多多加强。






















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








