一,nginx
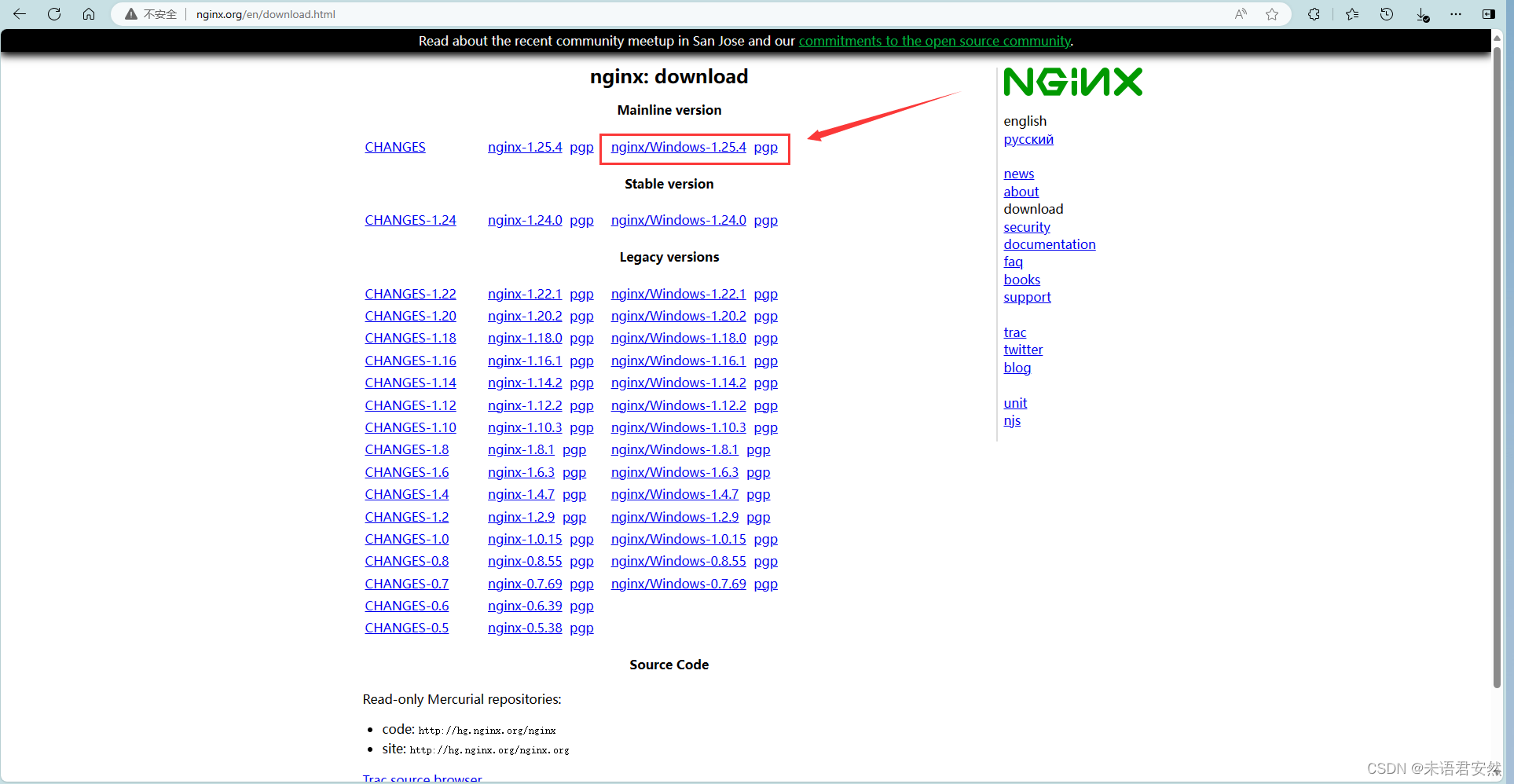
1,下载nginx
官网:nginx官网

下载后进行解压
2,打包vue项目
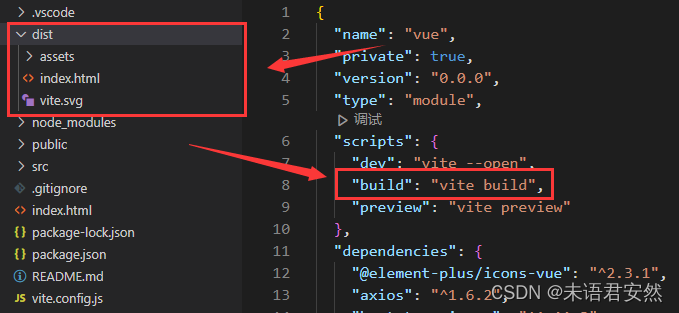
打开cmd命令行进入vue项目文件夹,输入npm run build,打包完成后会生成一个dist文件夹
npm run build
3,部署
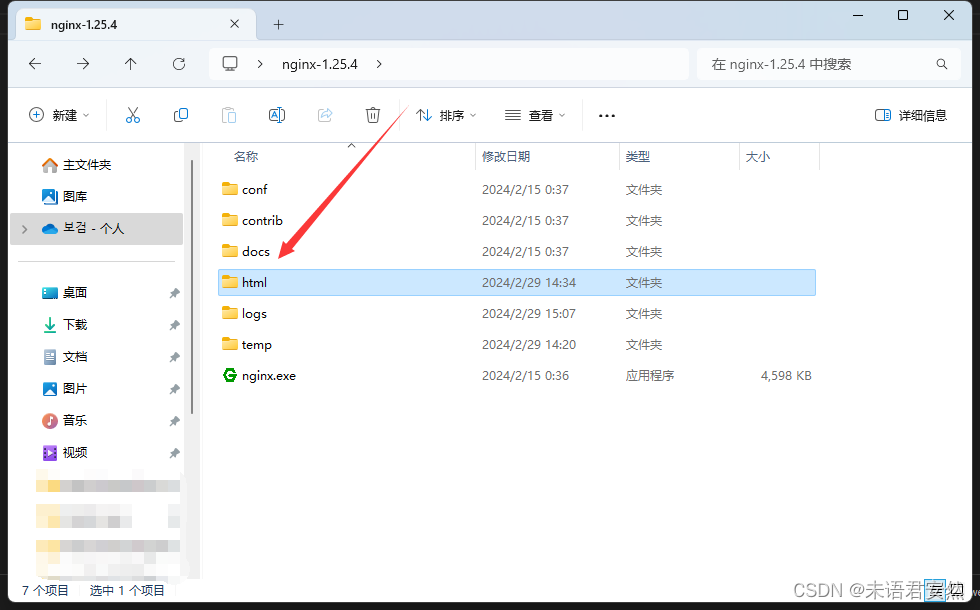
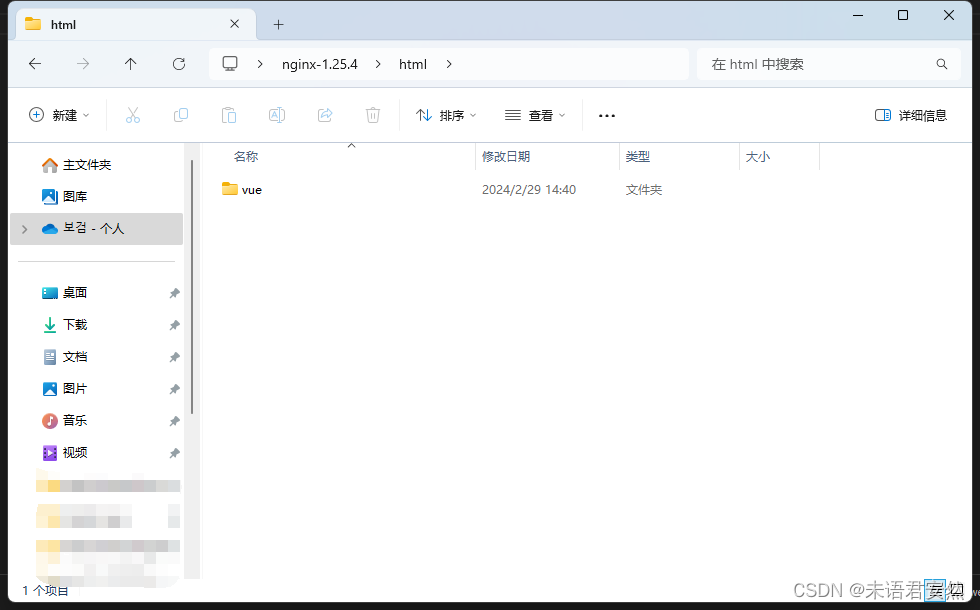
把vue项目里的dist文件夹,复制到nginx文件夹html内,可以将该文件夹重命名(这里我改名为vue)


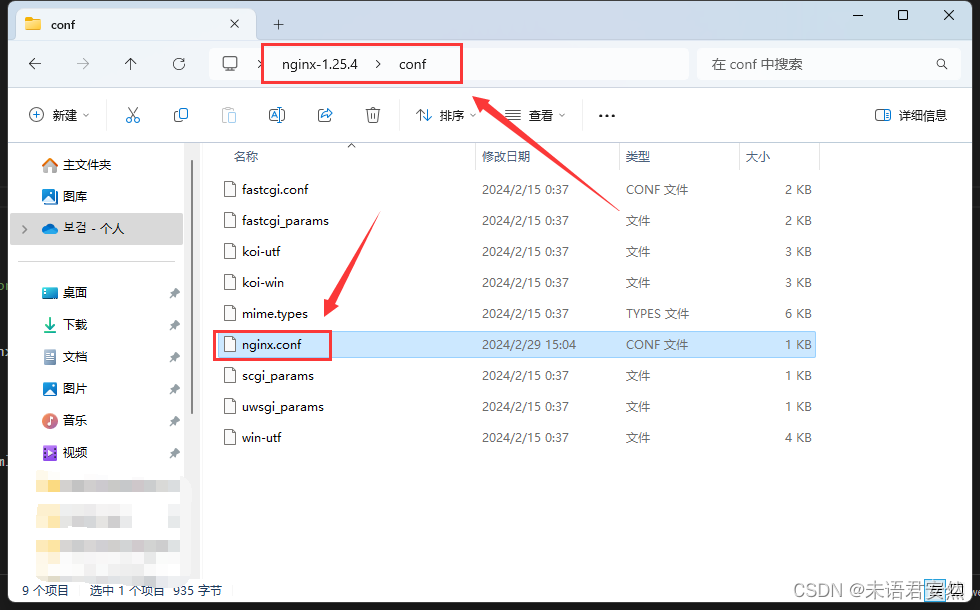
用vscode打开nginx文件下conf/nginx.conf文件

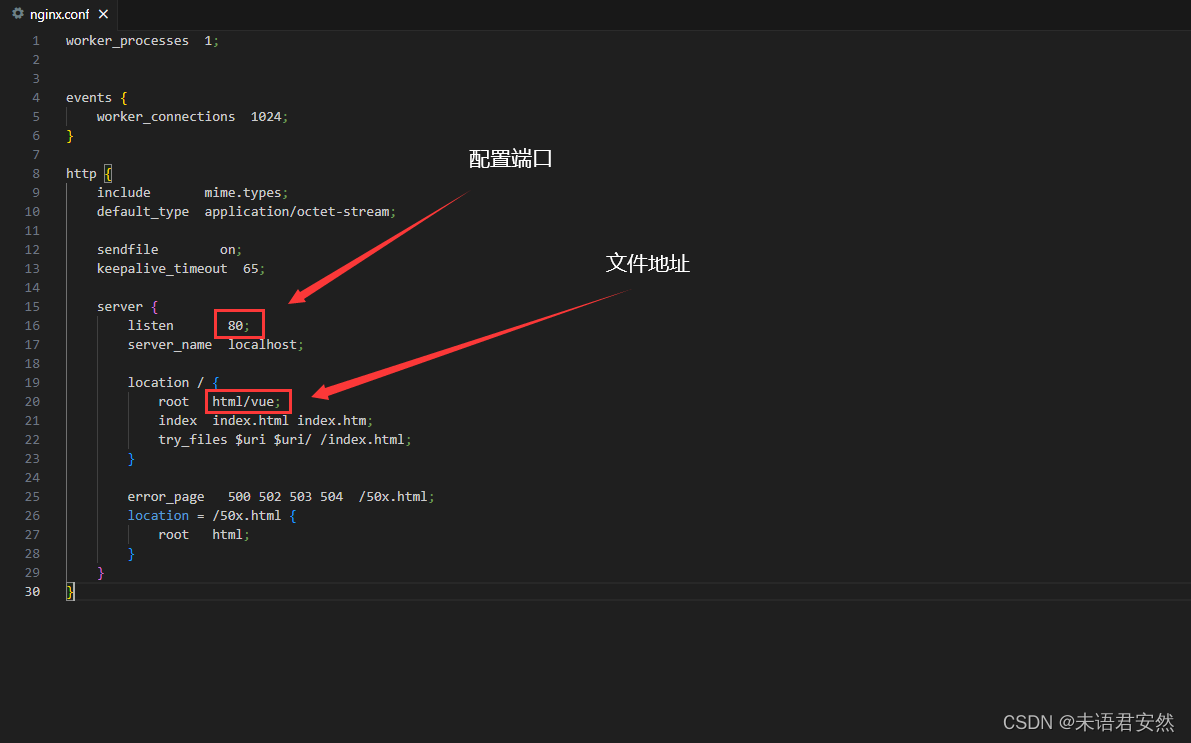
❗依照下图进行编辑配置

worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html/vue;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
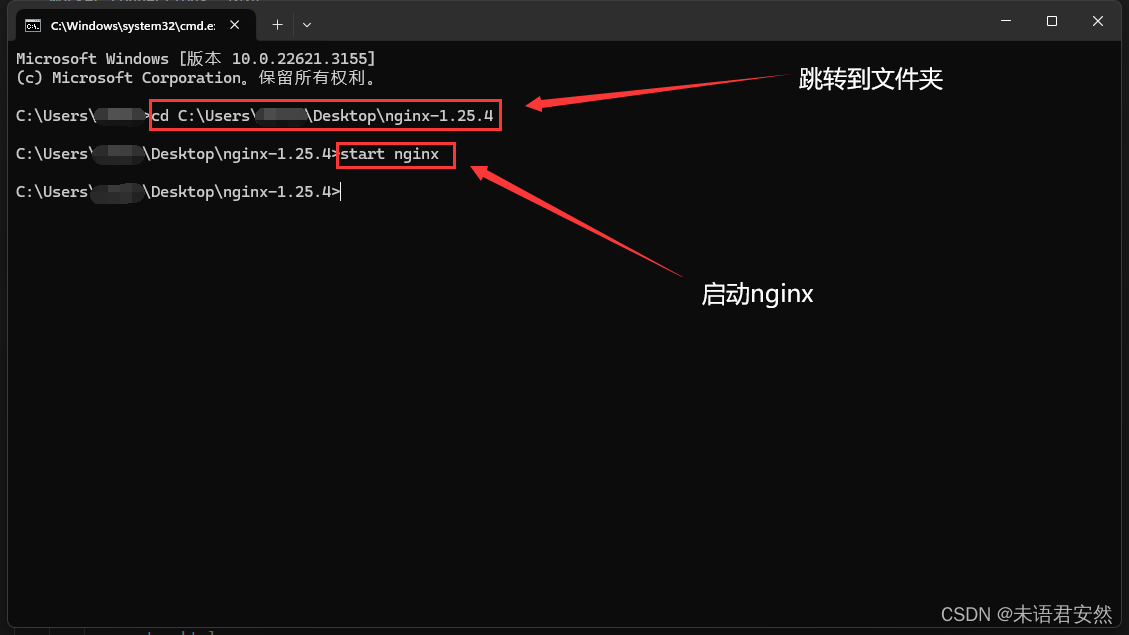
}保存后,打开cmd命令行,cd到nginx文件夹下,输入start nginx启动

4,访问页面
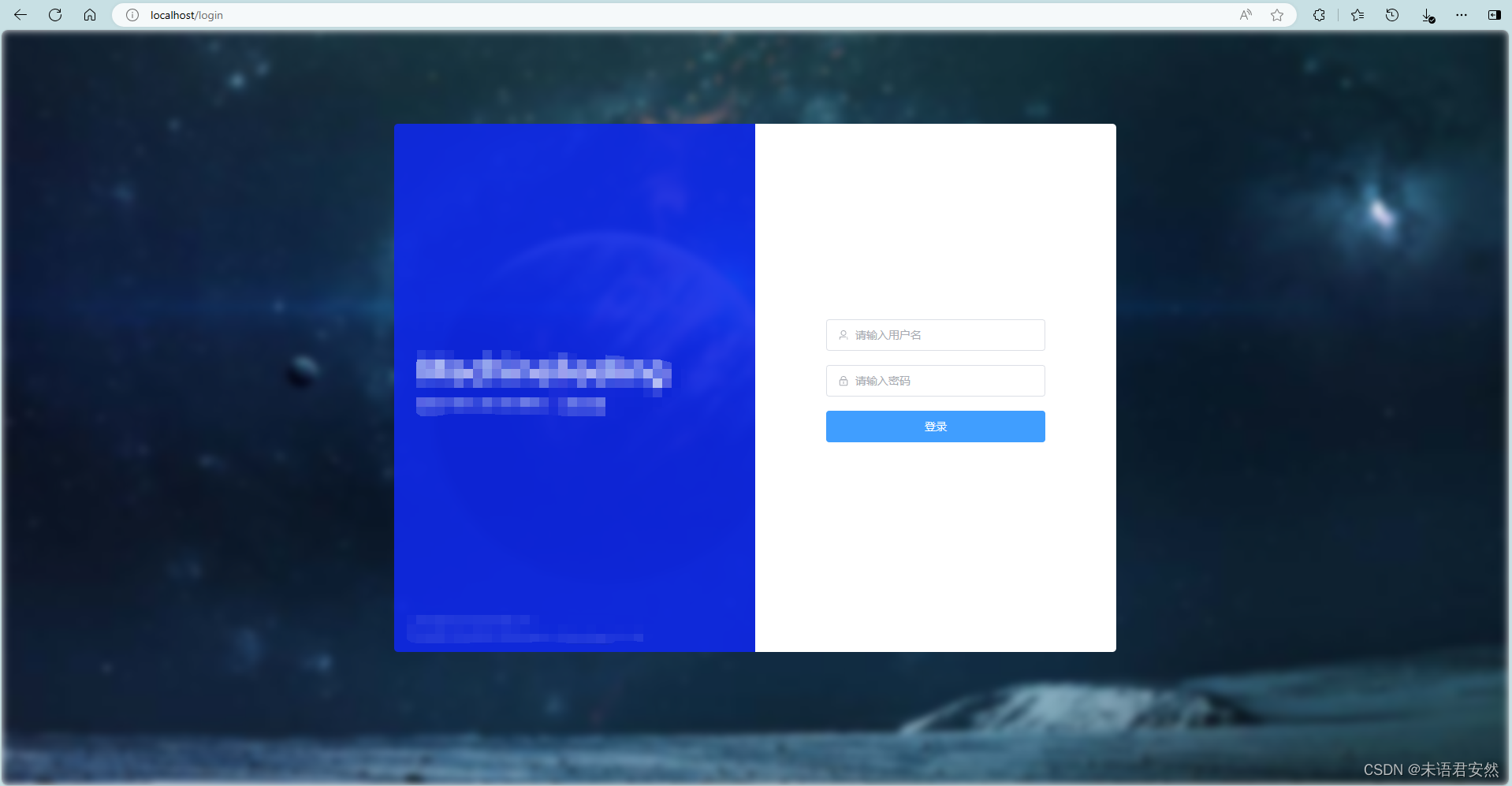
启动后在浏览器输入localhost:80,跳转到80是因为我们在nginx.conf文件里配置的是80端口
可以看到我们正常跳转到了页面

5,nginx命令
| 开启 | start nginx |
| 重启 | nginx -s reload |
| 关闭 | nginx -s stop |
参考
vue项目部署到nginx【docker / linux / windows】 作者:心猿劫衣official
使用nginx部署vue项目及常见问题 作者:doubleyong
二,小皮面板Apache部署
我们还使用小皮面板搭建服务器部署项目
小皮面板官网 根据自己的电脑下载对应的版本,下载后进行安装
安装路径最好不要有空格(比如Program Files),不然小皮面板启动Apache报错
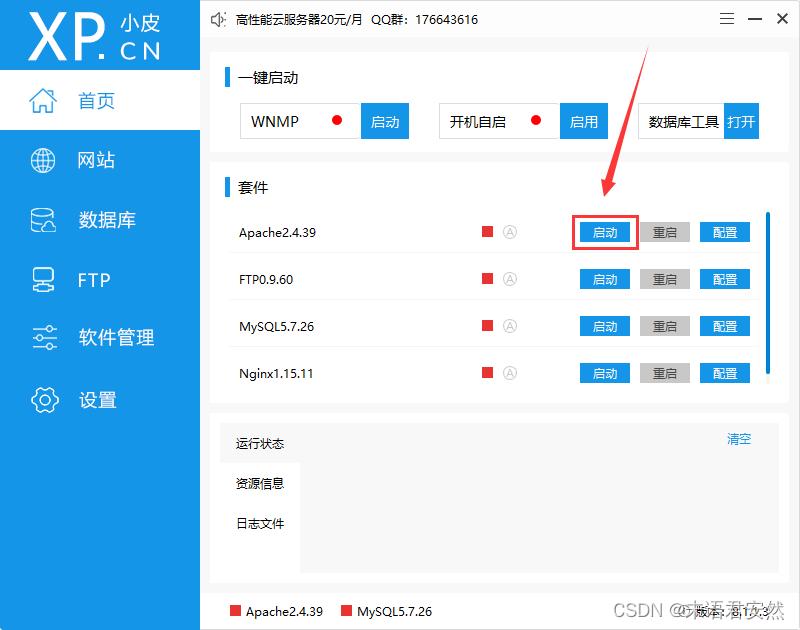
打开小皮面板点击Apache的启动按钮

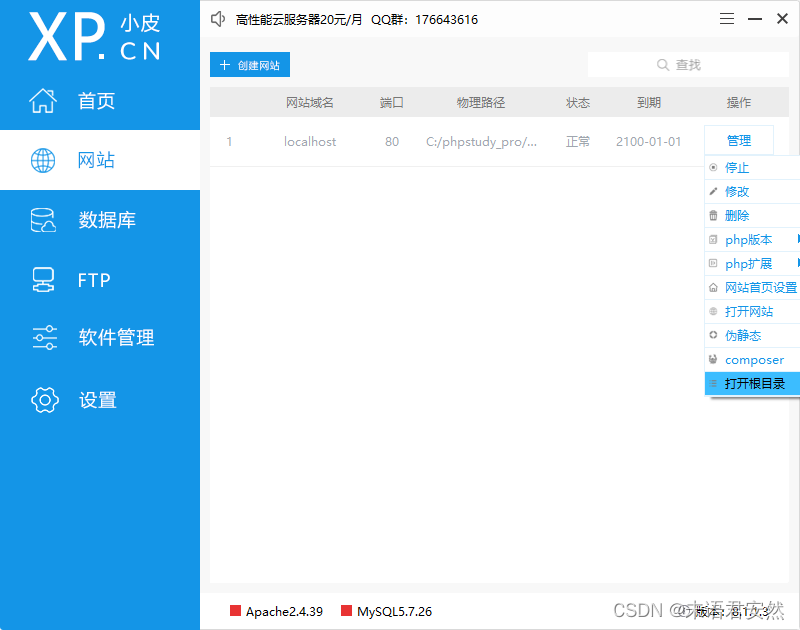
在侧边栏网站中,通过管理按钮打开根目录

把vue项目通过npm run build打包生成的dist文件夹内容粘贴到该目录下

此时有人好奇.htaccess文件是哪里来的
这里我们要创建一个文件为.htaccess,这个文件主要解决vue项目页面刷新浏览器进入404界面,代码粘贴复制到文件里边
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
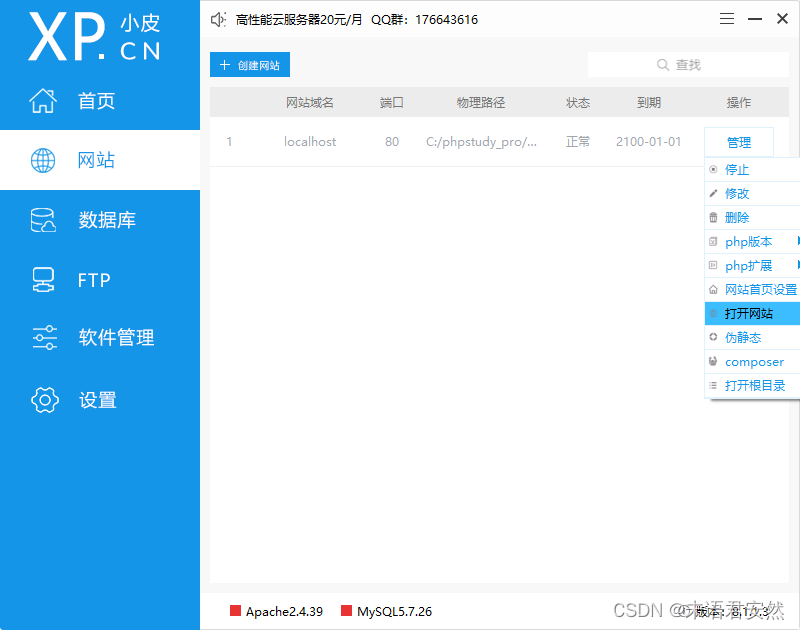
</IfModule>打开网站,便得到了和nginx相同的效果

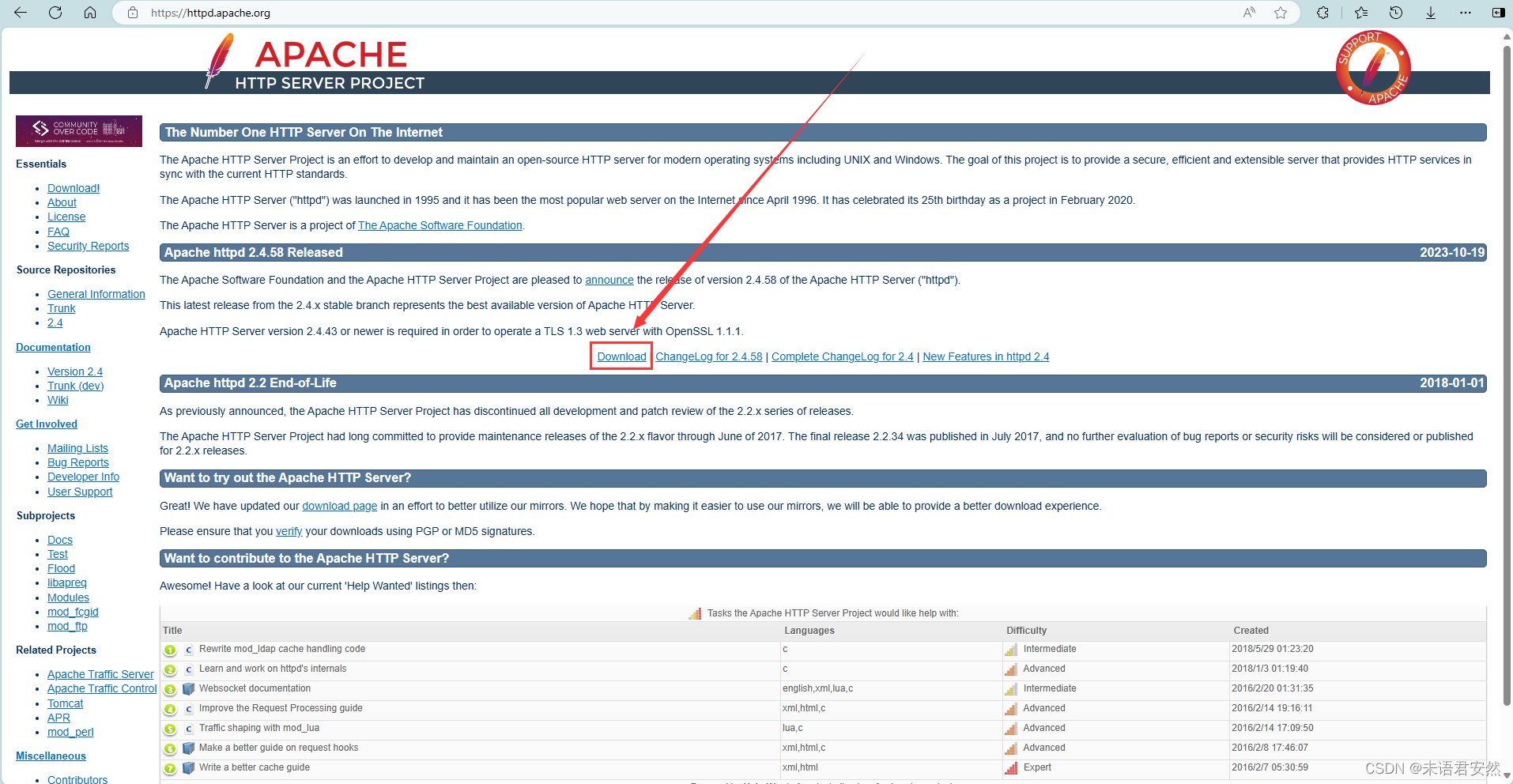
当然你不是只能小皮面板运行apache搭建服务器,还可以自己在电脑上安装apache,流程是一样的








 本文详细介绍了如何下载并配置Nginx来部署Vue项目,包括解压、打包、编辑Nginx配置,以及使用小皮面板部署Apache并处理htaccess文件。
本文详细介绍了如何下载并配置Nginx来部署Vue项目,包括解压、打包、编辑Nginx配置,以及使用小皮面板部署Apache并处理htaccess文件。















 4680
4680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










