大家好,这里是程序猿代码之路。今天给大家介绍一款只需拖拉拽即可做出自己梦中的大屏的可视化大屏BI设计平台–简搭云
简搭云可视化大屏简介
简搭云可视化大屏是一个完全免费的低代码数据可视化开发设计平台。它类似于在线PS设计器,通过将图表、图片资源、表格统计组件、在线视频监控、在线地图等组件进行层布局叠加设计,使得用户无需拥有强大的设计经验或技术背景就能完成大屏制作。用户只需拖拽组件,在画布上编辑自己想要的大屏样式,就能轻松创建出精美的数据大屏。
这个平台的设计理念是简化开发过程,加快应用程序的交付速度,从而大大减少开发时间和成本。用户无需编写复杂的代码,只需通过简单的操作,就能够实现数据的可视化展示,提高了工作效率。
简搭云可视化大屏的出现,为数据可视化领域带来了便利。无论是对于专业的数据分析师,还是对于普通的业务人员,都可以通过这个平台,快速地创建出符合自己需求的数据大屏,实现数据的直观展示,帮助更好地理解和分析数据,从而提高决策的准确性和效率。
简搭云可视化大屏技术
前端技术
-
Vue.js:一个用于构建用户界面的JavaScript框架,它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型。
-
Element UI 2.0:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
-
JqueryTemplate:jQuery模板插件,用于在HTML中插入和处理数据。
-
CodeMirror:一个专门处理代码文本框的JavaScript组件,支持多种语言的语法高亮和主题。
-
html2canvas:一个强大的脚本,可以捕获网页上的任何部分并将其转换为canvas图像。
-
Monaco:浏览器版的VS Code内核,用于构建Web编辑器。
-
@jimnghi/data-view:一个Vue组件,用于查看JSON数据。
-
ECharts:一个使用 JavaScript 实现的开源可视化库,用于生成各种图表。
-
FLV.js:一个JavaScript库,用于在浏览器中播放FLV视频。
-
Mapbox GL JS:一个JavaScript库,用于在网页上显示交互式矢量地图。
-
FileSaver.js:一个JavaScript库,用于保存文件,如:文本、PDF、图片等。
后端技术
-
Spring Boot:一个Java框架,用于创建独立的、生产级的Spring应用程序。
-
Spring Security:一个功能强大的身份验证和访问控制框架。
-
JWT:一种开放标准(RFC 7519),定义了一种紧凑且自包含的方式,用于在各方之间安全地传输信息作为JSON对象。
-
MyBatis-Plus:MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,简化了CRUD操作。
-
动态Mybatis接口引擎:可以在线编辑Mybatis的接口,只要符合Mybatis的配置语法,就能立即生效。
-
可视化大屏设计器引擎:提供丰富的UI组件和皮肤,可以在线编辑源码,无需编写代码就可以实现各种应用。
搭建环境要求
-
JDK >= 1.8
-
MySQL >= 5.7
-
Maven > = 3.0
-
Node = 16
简搭云可视化大屏运行
设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装可视化表单依赖
npm install
本地调试运行程序
npm run serve
打包运行程序
npm run build
简搭云可视化大屏体验地址
文档帮助地址 (opens new window):http://qifeng.321zou.com/
大屏设计预览地址 (opens new window):http://bg.kyform.cn/
源码地址 (opens new window):https://gitee.com/liuyaping007/bigscreen
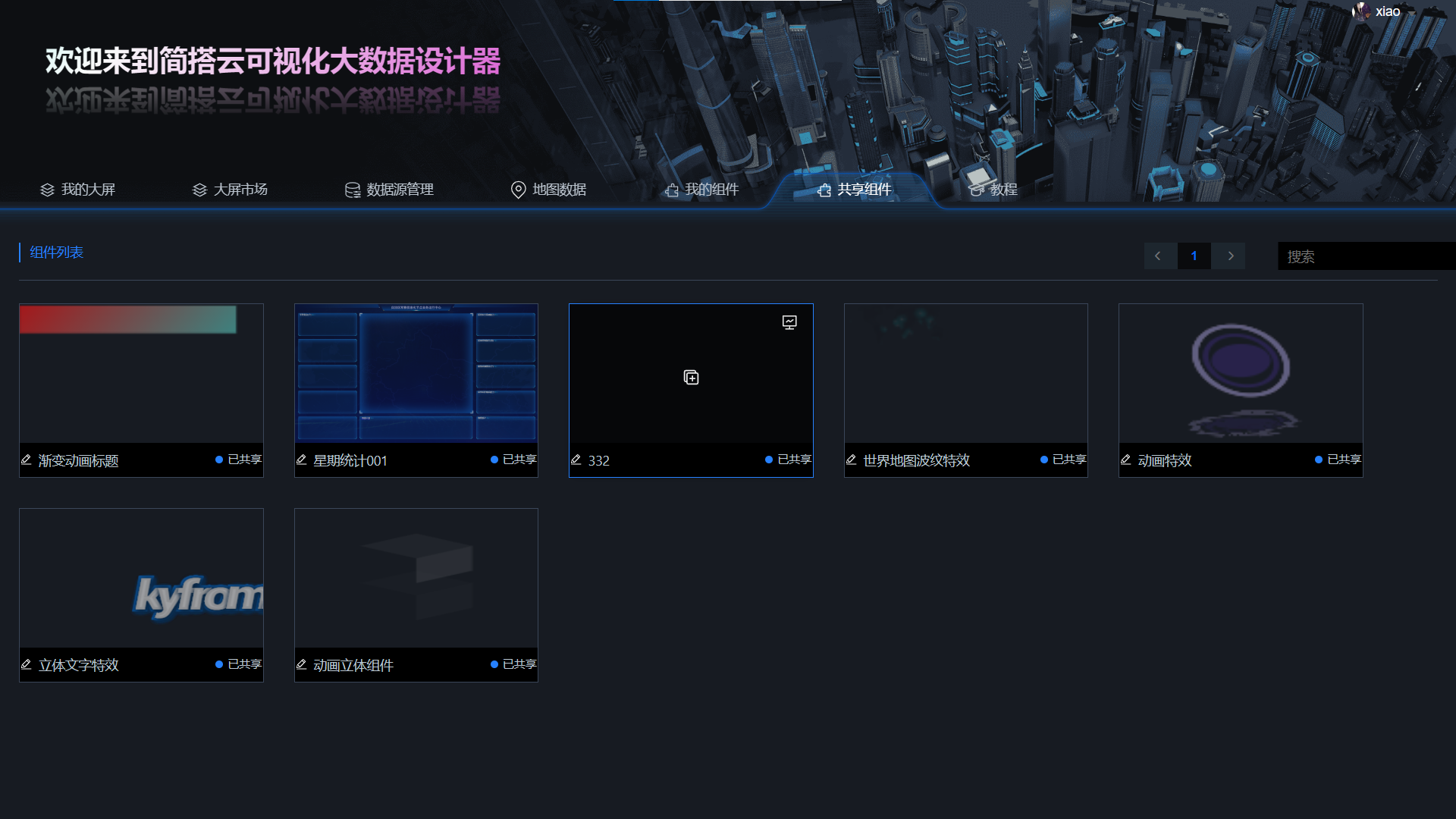
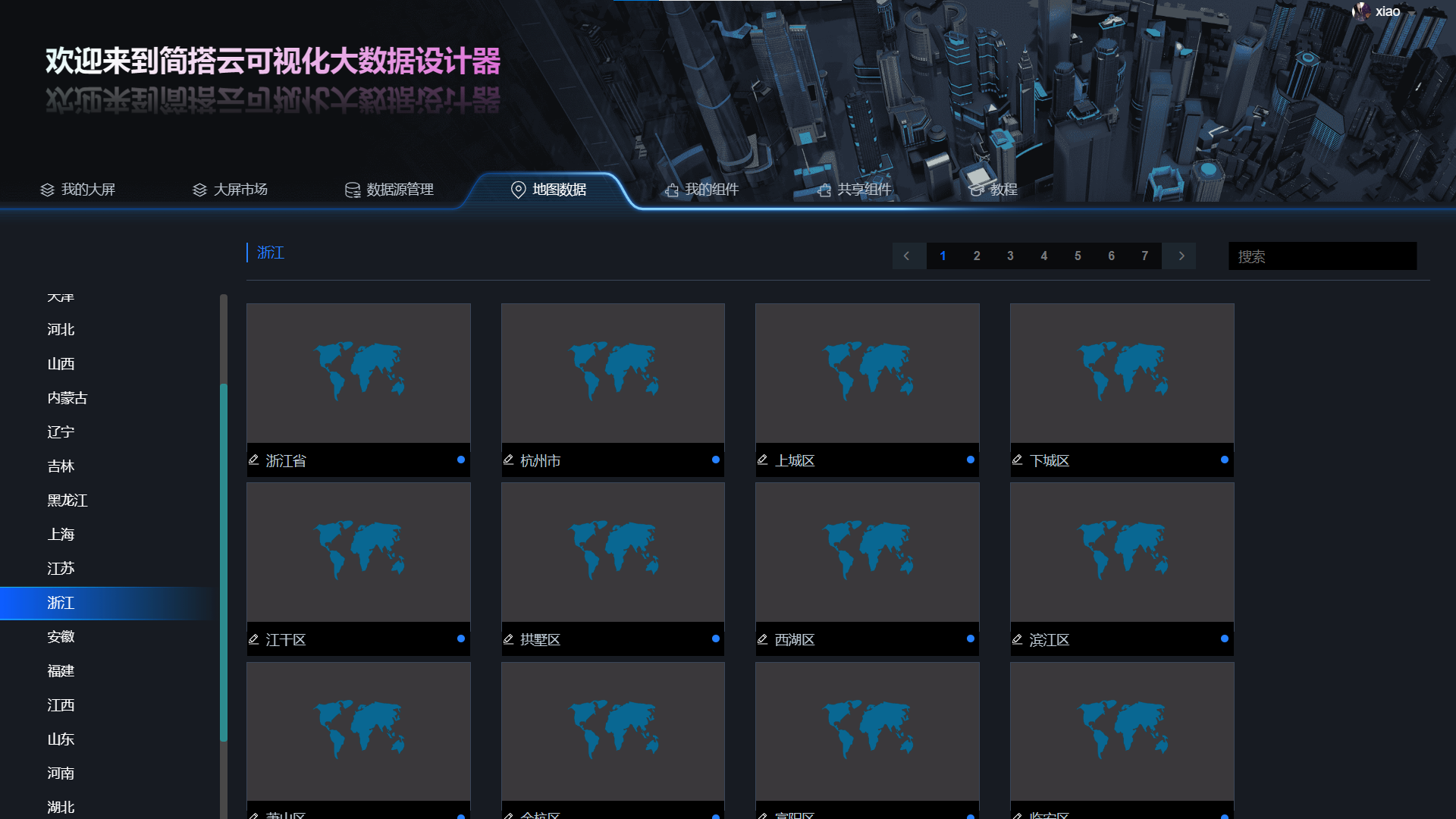
简搭云演示








总结
在信息时代,数据可视化已成为企业获取竞争优势的关键。这款可视化大屏BI设计平台以其简单易用的拖拉拽操作、强大的数据处理能力和高度的可定制性,为各级用户提供了快速构建和优化数据大屏的能力。无论是数据分析师、市场研究员还是企业决策者,都可以通过这款平台轻松地将数据转化为洞察力,从而做出更明智的决策。这款BI设计平台,绝对是值得每一个需要数据可视化支持的企业和个人拥有的工具。
最后的话
好事总会发生在下个转弯,祝大家愿望都一一实现!后续更多分享可视化大屏相关知识,请关注我,一位有故事的程序猿!!最后下面是所有可视化大屏的相关文章合集送上:
请点击–>可视化大屏文章合集

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










