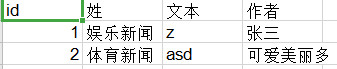
如果要导出如下图的数据,

导出结果

前端定义一个访问控制方法超链接
<a href="/news/daochu" style="padding:5px 15px; margin:0 10px;" class="button border-blue icon-edit">数据导出</a>
后端 控制器 代码 :
//导出数据
@RequestMapping("daochu")
@ResponseBody
public void daochu(HttpServletResponse response) throws IOException {
//创建一个新的excel
HSSFWorkbook workbook = new HSSFWorkbook();
//创建sheet页
HSSFSheet sheet = workbook.createSheet("信息表");
//获取所有数据
List<News> classmateList = newsService.daochuList();
//设置要导出的文件的名字
String fileName = "userinf" + ".xls";
//新增一列
int rowNum = 1;
//每一列的段明
String[] headers = { "id", "姓", "文本", "作者"};
//创建多少行
HSSFRow row = sheet.createRow(0);
//创建单元格
for(int i=0;i<headers.length;i++){
HSSFCell cell = row.createCell(i);
HSSFRichTextString text = new HSSFRichTextString(headers[i]);
cell.setCellValue(text);
}
//在表中存放查询到的数据放入对应的列
for (News n : classmateList) {
HSSFRow row1 = sheet.createRow(rowNum);
row1.createCell(0).setCellValue(n.getNid());
row1.createCell(1).setCellValue(n.getNname());
row1.createCell(2).setCellValue(n.getNtext());
row1.createCell(3).setCellValue(n.getZuozhe());
rowNum++;
}
response.setContentType("application/octet-stream");
response.setHeader("Content-disposition", "attachment;filename=" + fileName);
response.flushBuffer();
workbook.write(response.getOutputStream());
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








