vue + elementUI (el-autocomplete)实现点击复制功能
- 需求:根据提示搜索出结果,并实现点击复制的功能
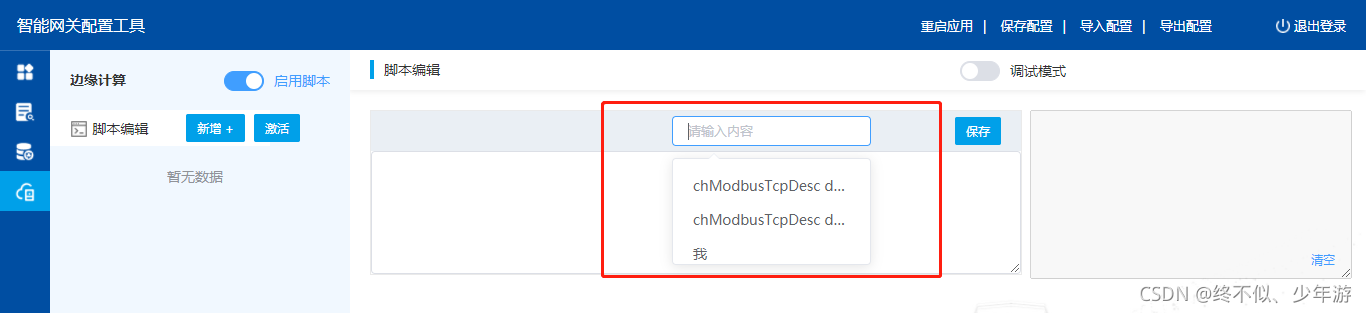
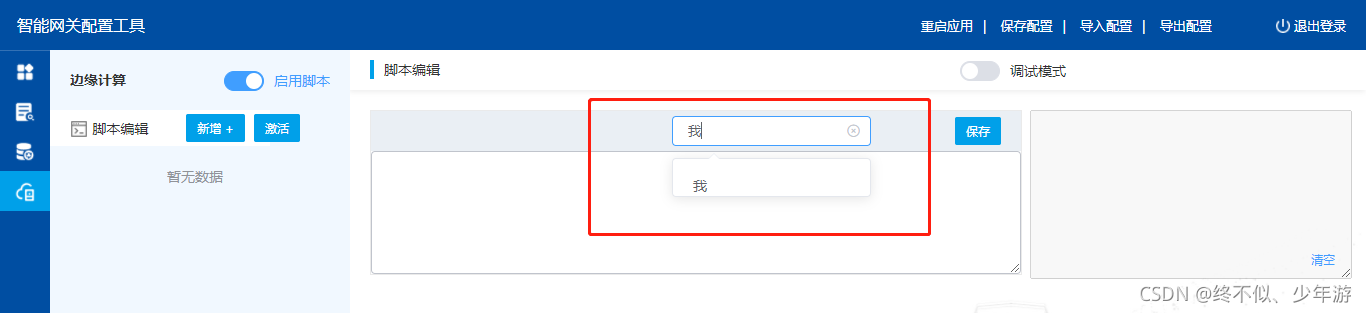
上图:


代码:
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="请输入内容"
@select="handleSelect"
clearable
>
</el-autocomplete>
具体参考 element UI > el-autocomplete
实现完搜索功能后我们需要点击当前选中的内容value,复制它的name属性值到剪切板,先看下数据结构
[
{
value:"chModbusTcpDesc devModbusDesc tagData8",
name:"IO.chModbusTcp.devModbus.tagData8"
},
{
value:"chModbusTcpDesc devModbusDesc tagData7",
name:"IO.chModbusTcp.devModbus.tagData7"
},
{
value:"我",
name:"我们"
},
]
在handleSelect中写:
handleSelect(item) {
let url = item.name;
let oInput = document.createElement('input');
oInput.value = url;
document.body.appendChild(oInput);
oInput.select(); // 选择对象;
console.log(oInput.value)
document.execCommand("Copy"); // 执行浏览器复制命令
this.$message({
message: '复制成功',
type: 'success'
});
oInput.remove()
},
这样就可以实现点击内容然后指定复制的内容了。






















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








