v-show和v-if的相同点
他们的作用效果相同,都可以控制元素在页面的显示情况
v-show和v-if的区别
- 操作方式不同
v-show:元素始终被渲染到HTML,它只是简单的伪元素设置css的style属性,不满足条件的元素被设置style=“display:none”,通过修改元素的的CSS属性(display)来决定实现显示还是隐藏
v-if:只有满足条件的元素会被渲染到HTML中,并且是通过操纵DOM元素来进行切换显示
- 适用场景不同
v-show:适合频繁切换的场景
v-if:适用于条件改变较少,没有频繁切换,可以提高浏览器运行速度
代码部分
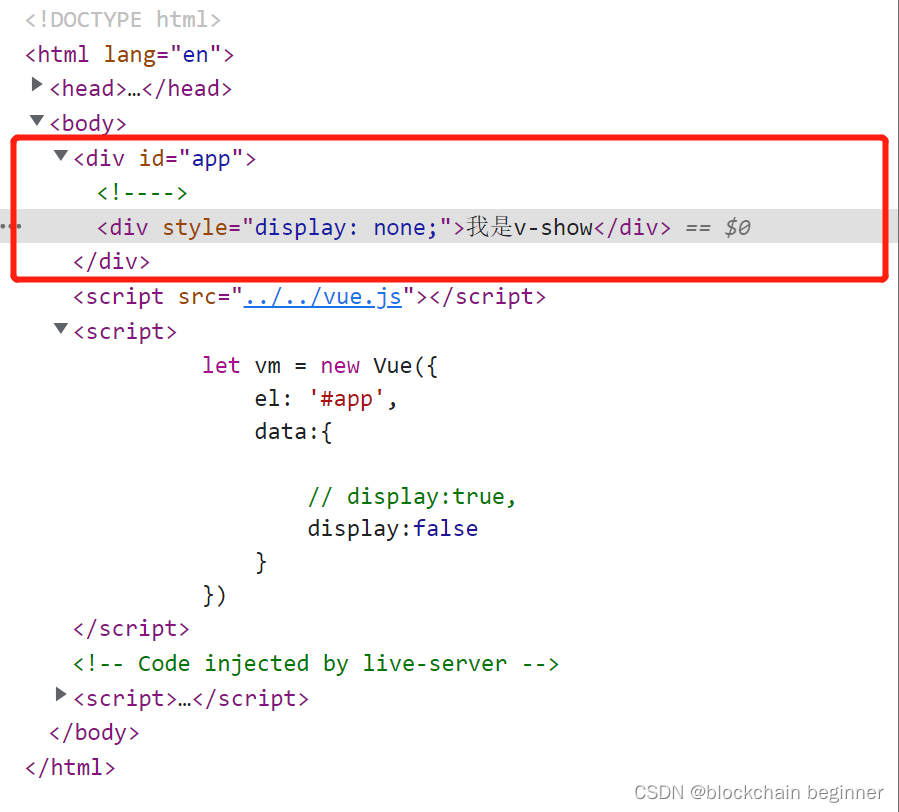
当条件都为 false 时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="display">我是v-if</div>
<div v-show="display">我是v-show</div>
</div>
<script src="../../vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data:{
display:false
}
})
</script>
</body>
</html>
效果图

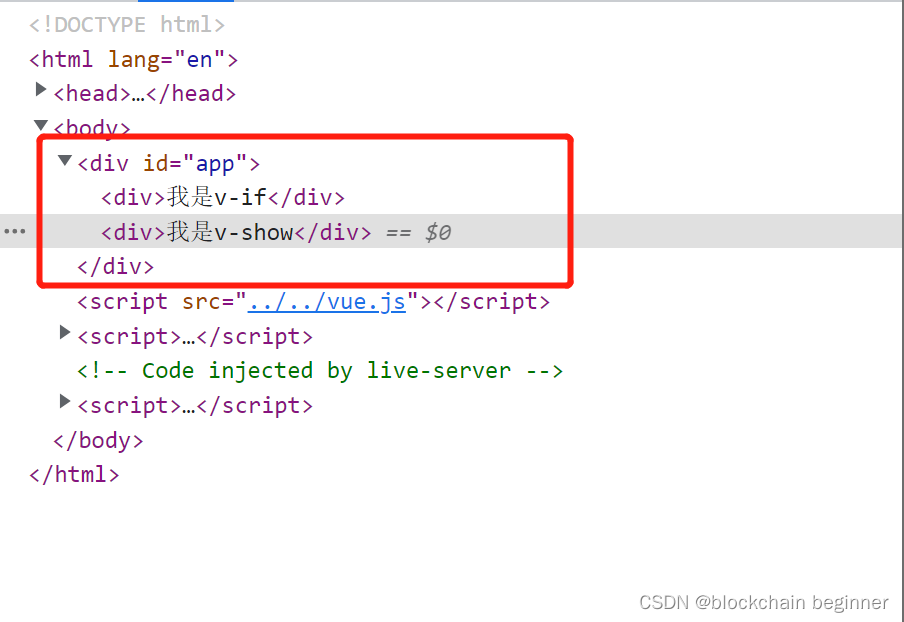
当条件都为 true时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="display">我是v-if</div>
<div v-show="display">我是v-show</div>
</div>
<script src="../../vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data:{
display:true,
}
})
</script>
</body>
</html>效果图
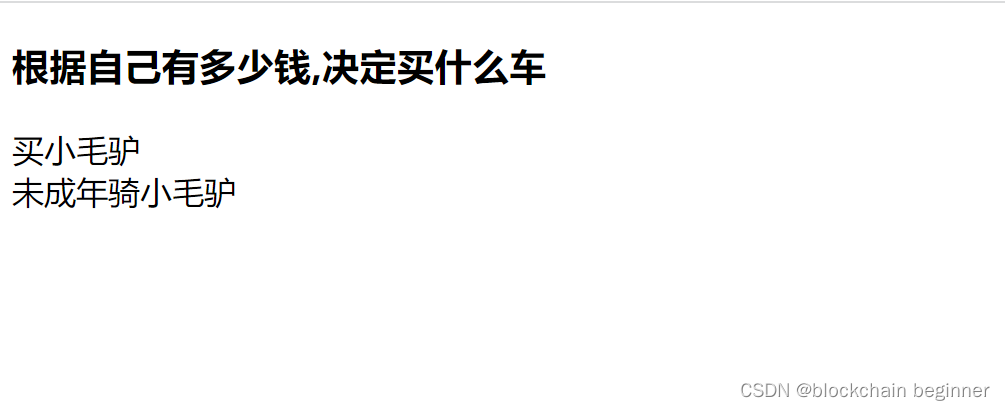
v-show的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 多分支 v-show-->
<h3>根据自己有多少钱,决定买什么车</h3>
<div v-show="money >=10000">买Rolls-Royce</div>
<div v-show="money >=1000">买Mercedes-G63</div>
<div v-show="money >=100">买Audi-A8L</div>
<div v-show="money >=10">买小毛驴</div>
<div v-show="money <= 10">不买了</div>
<!-- 双分支 v-show-->
<div v-show="age >= 18">可以考驾照</div>
<div v-show="age < 18">未成年骑小毛驴</div>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
money:20,
age: 1
}
})
</script>
</body>
</html>效果图
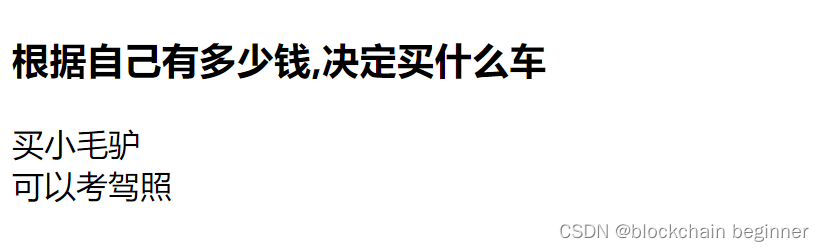
v-if的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 多分支 v-if-->
<h3>根据自己有多少钱,决定买什么车</h3>
<div v-if="money >=10000">买Rolls-Royce</div>
<div v-else-if="money >=1000">买Mercedes-G63</div>
<div v-else-if="money >=100">买Audi-A8L</div>
<div v-else-if="money >=10">买小毛驴</div>
<div v-else>不买了</div>
<!-- 双分支 v-if-->
<div v-if="age >= 18">可以考驾照</div>
<div v-else>未成年骑小毛驴</div>
</div>
<script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
money:20,
age: 19
}
})
</script>
</body>
</html>效果图
























 1568
1568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








